localisation actuelle:Maison > 区块链浏览器 recherche
8051 contenu connexe trouvé
-

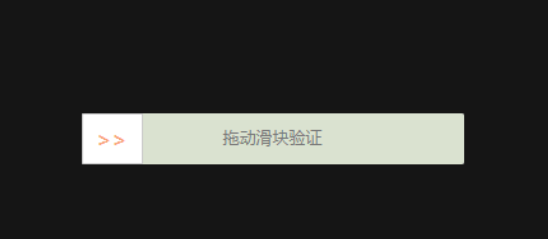
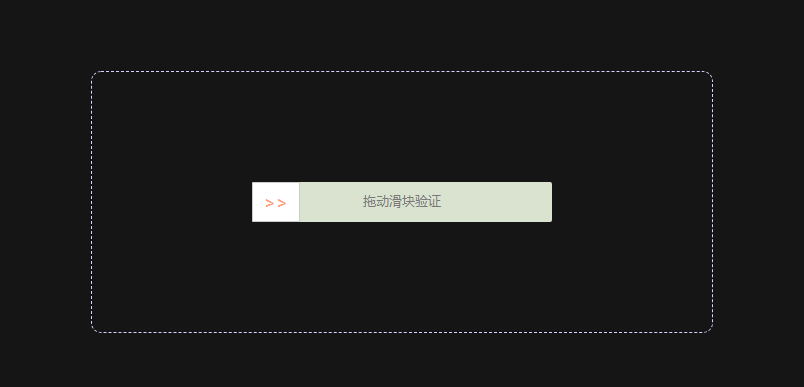
- Validation du curseur de glissement jquery compatible avec le navigateur
- Validation du curseur de glissement jquery compatible avec le navigateur
- 2020-01-10 37 1003
-

- Compatible avec la vérification du curseur de glisser jquery dans les principaux navigateurs
- Compatible avec la vérification du curseur de glisser jquery dans les principaux navigateurs
- 2019-11-04 23 1774
-

- curseur d'accélération matérielle CSS3
- Le curseur d'accélération matérielle CSS3 est un code de diaporama avec une variété d'effets de commutation. Les effets 3D ne prennent en charge que le navigateur Firefox.
- 2017-06-22 55 1289
-

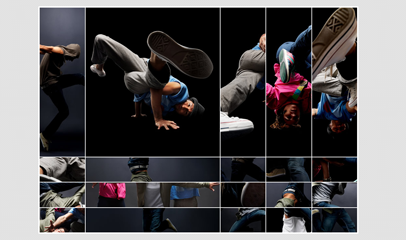
- Effets spéciaux d'accordéon de grille js
- Prend en charge le texte simple ou les sous-titres de texte HTML, vous pouvez ajouter un lien vers chaque panneau, le mode diaporama automatique, les panneaux aléatoires, la lecture automatique, compatible avec tous les navigateurs
- 2017-08-15 134 4050
-

- plug-in de navigation plein écran avec image intense (jQuery)
- Plug-in de navigation intense en plein écran (jQuery), lorsque la souris clique sur l'image, l'image peut être parcourue en plein écran. En déplaçant la souris, vous pouvez visualiser différentes parties de l'image. Il convient aux albums photo. pour afficher les détails de l'image. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers styles.css et Intensity.js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez le dossier images
- 2017-03-11 71 1737
-

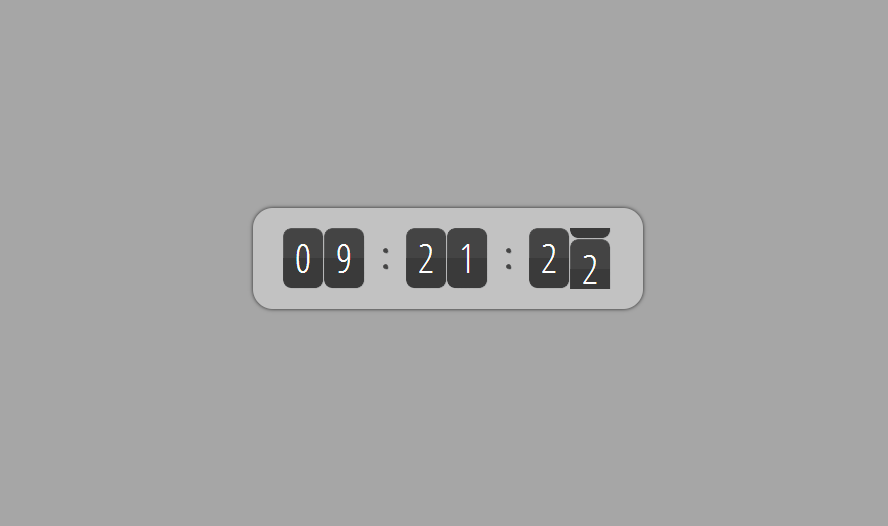
- Effets spéciaux d'horloge de défilement d'image natif js
- Un effet spécial d'horloge de défilement d'image, complété à l'aide de js natif et de la commutation d'image. Il est couramment utilisé dans les modules d'horloge en temps réel des principaux sites Web. Cet effet spécial est compatible avec tous les principaux navigateurs.
- 2021-05-11 100 1564
-

- Scannez le code QR WeChat jQuery pour revenir en haut
- Scannez le code QR WeChat pour revenir en haut avec jQuery, qui est un outil qui zoome et affiche l'image du code QR lorsque la souris passe sur l'icône du code QR. Il contient également des liens de commentaires et revient en haut du Web. page L'effet est pratique et compatible avec les navigateurs grand public.
- 2017-03-24 213 2951
-

- MovingBoxes implémente l'affichage d'images de voiture
- MovingBoxes implémente l'affichage de l'image de la voiture et les touches de direction du clavier (← →) peuvent également être utilisées pour basculer vers la gauche et la droite et sont compatibles avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête lrtk.css, jquery.js, jquery.movingboxes.js 2. La zone de tête fait référence au code de réglage du plug-in 3. Ajoutez <!-- code start --><!-- code end -->code de région à votre fichier
- 2017-03-11 80 1736
-

- Imitation de l'effet d'agrandissement de l'image Baidu
- Imitez l'effet d'agrandissement de l'image Baidu (jQuery), déplacez la souris sur l'image pour l'agrandir automatiquement, compatible avec les navigateurs grand public. Instructions: 1. La zone d'en-tête fait référence au fichier de feuille de style lrtk.css 2. La zone d'en-tête fait référence au code jquery.js et js 3. Ajoutez <!-- code start --><!-- code end -->code de région à votre fichier
- 2017-03-11 78 2044
-

- Image du produit effet d'agrandissement partiel js code d'effets spéciaux
- Effet d'agrandissement partiel de l'image du produit JS. Déplacez la souris sur l'image du produit pour l'agrandir partiellement. Cliquez sur l'image pour parcourir l'image complète du produit. Déplacez la souris vers la flèche de gauche pour faire défiler la vignette de haut en bas. navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête mzp-packed.js, lrtk.css, magiczoomplus.css 2. Ajoutez <!-- code start --><!-- code end -->region code à votre fichier 3. lrtk.js
- 2017-03-11 109 1983
-

- Plug-in de filtre de surbrillance de texte jQuery jcTextHighlighterFilter
- jcTextHighlighterFilter est un plug-in de filtre de mise en évidence de texte qui peut mettre en évidence la zone spécifiée sur la page après que l'utilisateur a saisi des caractères. Bien entendu, ce plug-in peut également remplacer partiellement la fonction de recherche fournie avec le navigateur.
- 2019-09-10 18 985
-

- Code de rotation d'image de style de carte jQuery
- Code de rotation d'image de style carte jQuery. Vous pouvez changer d'image vers la gauche et la droite après avoir cliqué. L'effet de navigation arc-en-ciel en haut est également bon. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. Introduisez reset.css et style.css dans la zone d'en-tête 2. Introduisez jquery-1.4.2.min.js, roundabout.js, roundabout_shapes.js, gallery_init.js dans la zone d'en-tête 3. Ajoutez des commentaires de code dans la zone du corps
- 2017-03-11 105 1735
-

- Code de l'amplificateur d'image jqzoom
- Code d'amplificateur d'image jqzoom, adapté à l'affichage d'images de produits, compatible avec les navigateurs grand public, téléchargement recommandé sur le site Web chinois PHP ! Instructions: 1. Introduction de la zone de tête <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2. Présentation de la bibliothèque js <script src="js/j
- 2017-03-11 59 1636
-

- 5 effets de survol d'icône CSS3
- 5 effets de survol de l'icône CSS3, passez la souris sur l'image pour voir l'effet. Compatible avec les principaux navigateurs. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 73 1846
-

- Effet d'assombrissement de l'image du centre commercial Tmall
- Effet d'assombrissement de l'image Tmall Mall (jQuery), après avoir déplacé la souris sur l'image, les autres images s'assombriront pour mettre en évidence l'image principale actuelle, compatible avec les navigateurs grand public. Instructions: 1. La zone d'en-tête fait référence au fichier de feuille de style lrtk.css 2. La zone d'en-tête fait référence au code jquery.js et js 3. Ajoutez <!-- code start --><!-- code end -->code de région à votre fichier
- 2017-03-11 77 1862
-

- 8 effets de survol d'image jQuery
- 8 effets de survol d'image jQuery, prenant en charge plusieurs effets de survol (masque, icône déroulante d'image, etc.), compatibles avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête jquery.min.js, lrtk.css, mosaïque.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 78 1346
-

- Effet de survol de photo de page Web CSS3 pure
- Effet de survol de photo de page Web CSS3 pure. Après le survol de la souris, la bordure de l'image s'agrandit couche par couche. Prend en charge les navigateurs ie9+, Chrome et Firefox. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 87 1646
-

- Effet de rotation 3D d'image CSS3 super cool
- Effet de rotation 3D d'image CSS3 super cool Après avoir survolé la souris, l'image pivotera en 3D de l'autre côté. Compatible avec les navigateurs Chrome et Firefox. Instructions: 1. Fichiers de référence de la zone d'en-tête composant.css, demo.css, normalize.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Modifier l'image
- 2017-03-11 70 1888
-

- jQuery fait passer la souris sur une image carrée en un effet de bord arrondi
- jQuery fait passer la souris à un effet de bord arrondi lors du passage dans une image carrée. En cliquant sur l'image, un calque flottant apparaîtra, adapté à l'affichage des pages d'équipe. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Introduisez jquery-1.7.1.js dans la zone d'en-tête 3. Ajoutez <!-- code start --><!-- code end --> code de zone de commentaire à votre page Web.
- 2017-03-11 60 2757
-

- Onglet développer-réduire le contenu de l'image jQuery
- Le contenu de l'image jQuery développe/réduit les onglets et lorsque vous cliquez sur l'image, l'explication textuelle correspondante apparaît. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers suivants <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="texte/javascript&q
- 2017-03-11 73 1390

