localisation actuelle:Maison > 同步機制 recherche
8051 contenu connexe trouvé
-

- Lecteur de synchronisation des paroles de musique
- Lecteur de synchronisation des paroles de musique
- 2020-01-15 165 1905
-

- Lecture de musique jQuery + synchronisation des paroles
- Lecture de musique jQuery + synchronisation des paroles
- 2020-01-14 137 1340
-

- Plug-in de synchronisation des paroles de lecture audio APlayer.js
- Plug-in de synchronisation des paroles de lecture audio APlayer.js
- 2020-01-15 150 1447
-

- code de commutation de synchronisation de texte et d'image dynamique jquery
- Un code de commutation synchrone de texte et d'image dynamique jquery
- 2022-12-27 92 1140
-

- Le lecteur de musique Imitation Xiami lit les paroles simultanément
- Le lecteur de musique Imitation Xiami lit les paroles simultanément
- 2020-01-16 212 1780
-

- code d'onglet vertical de commutation synchrone d'arrière-plan jquery
- Un code d'onglet vertical de commutation synchrone en arrière-plan jquery
- 2022-11-29 186 1728
-

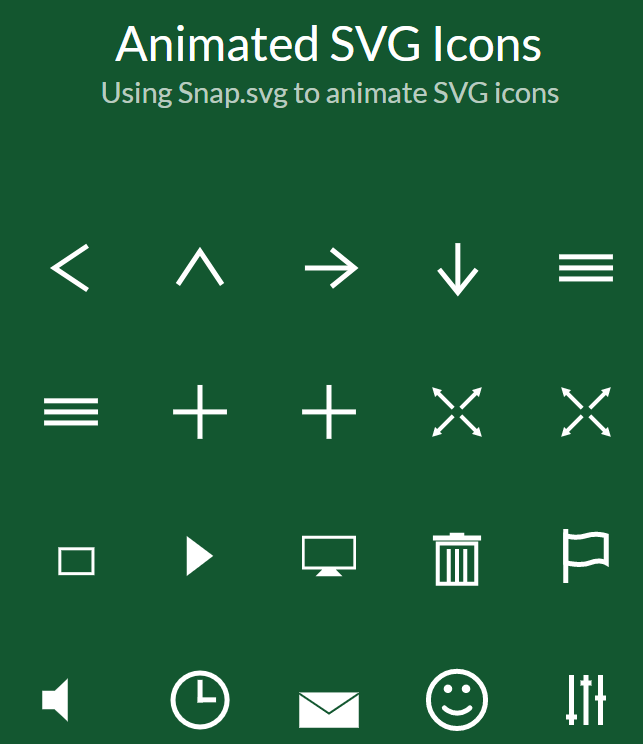
- Icônes dynamiques SVG super pratiques AnimatedSVGIcons
- AnimatedSVGIcons utilise les icônes SVG du site Web pour créer des transitions d'icônes avec divers effets, différents effets, différentes vitesses et différentes tailles d'icônes SVG.
- 2019-09-11 101 1554
-

- Code de changement d'onglet d'étiquette jQuery
- Le code de changement d'onglet d'étiquette jQuery est basé sur jquery.1.10.2.min.js. Déplacer la souris vers différentes étiquettes affiche un contenu différent.
- 2017-08-16 184 1637
-

- css3 amour concentrique battant effet spécial
- CSS3 dessine des effets de battements élastiques de cœurs concentriques basés sur l'attribut @keyframes. Il s'agit d'un effet spécial animé composé de trois cœurs de tailles différentes.
- 2020-12-01 179 2409
-

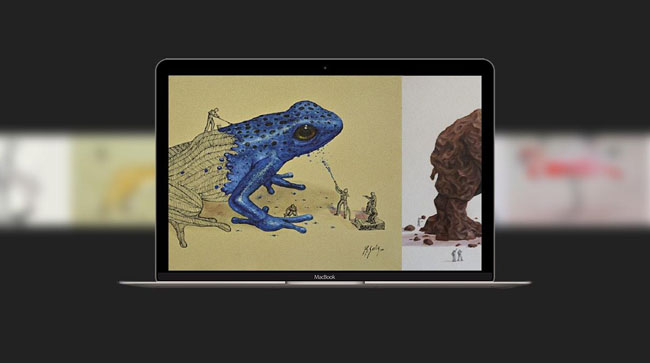
- Effet de flou jQuery des petites images des deux côtés de la grande image au milieu
- L'effet de flou jQuery de la grande image du milieu et des petites images des deux côtés utilise deux images identiques comme carrousels avant et arrière. L'arrière-plan est flou à l'aide de filtres CSS et les deux groupes de carrousels peuvent se déplacer simultanément.
- 2017-08-20 197 1841
-

- Code de style de chronologie verticale CSS3 plat
- Code de style de chronologie verticale CSS3 plat, cet effet sera toujours utilisé, comme le dépôt de sites Web, que faire dans la première étape, que faire dans la deuxième étape, afin que vous puissiez utiliser l'effet de chronologie pour le créer, site Web chinois PHP recommande le téléchargement!
- 2017-01-18 169 2348
-

- Couche contextuelle pratique et simple à appeler
- Couche pop-up particulièrement pratique et simple à appeler. Il peut être entièrement contrôlé par style et vous pouvez choisir l'effet correspondant en fonction de différentes compatibilités
- 2019-09-18 95 863
-

- Code d'accordéon vertical déroulant à plusieurs niveaux jQuery
- Le code d'accordéon vertical déroulant multi-niveaux jQuery est un effet qui crée un menu à plusieurs niveaux en regroupant différents sous-menus.
- 2017-04-06 176 2114
-

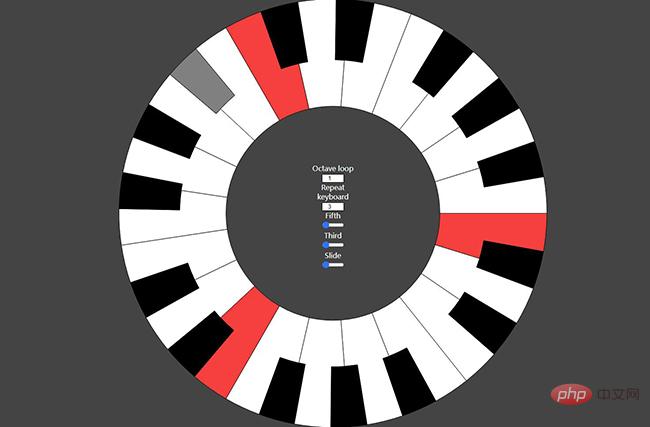
- Animation de piano circulaire SVG avec paramètres définis
- L'animation circulaire du piano SVG n'est pas seulement un graphique dessiné, elle peut être jouée. Il suffit de faire glisser la souris sur les touches correspondantes pour émettre différentes sonorités de piano.
- 2024-01-27 106 647
-

- Code de commutation d'affichage du carrousel de personnages de jeu jQuery
- Le code de commutation d'affichage du carrousel des personnages du jeu jQuery est un moyen d'afficher différents effets de personnages en changeant d'image d'arrière-plan. L'effet carrousel est produit via le plug-in de diaporama astucieux.
- 2017-08-21 189 1907
-

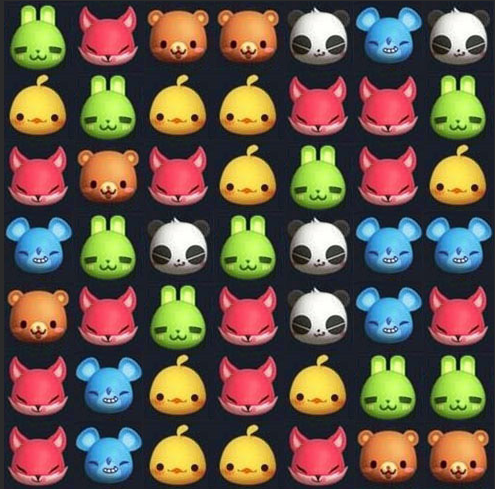
- Code du mini-jeu HTML5 Tiantian Xiaole
- Le code du mini-jeu HTML5 Tiantian Xiaole est basé sur jquery.1.10.2.min.js. Il vous suffit de faire glisser votre doigt pour connecter trois petits animaux ou plus de la même couleur horizontalement et verticalement afin de les éliminer. de chaque niveau pour passer le niveau.
- 2017-09-05 238 2950
-

- Divers effets d'animation de souris de survol de bouton rond CSS3
- Le plug-in est un effet spécial d'animation de survol de souris et de bouton circulaire avec 9 effets différents. Le bouton circulaire est également réalisé à l'aide de CSS3. Lorsque la souris passe ou survole le bouton circulaire, des effets d'animation tels que le dégradé, la rotation, l'amplification et le retournement seront déclenchés.
- 2019-09-21 130 1992
-

- 9 effets d'animation de souris de survol de bouton rond CSS3
- Ce plug-in est un effet spécial d'animation de survol de souris et de bouton circulaire avec 9 effets différents. Le bouton circulaire est également réalisé à l'aide de CSS3. Lorsque la souris passe ou survole le bouton circulaire, des effets d'animation tels que le dégradé, la rotation, l'amplification et le retournement seront déclenchés.
- 2019-09-21 124 1726
-

- CSS3 et js cool clic bouton effets d'animation flip 3D
- Flipside est un effet d'animation de transition sympa réalisé à l'aide de CSS3 et js qui passe de manière transparente d'un bouton de clic à un panneau de confirmation. Cet effet de bouton de clic produit différents effets d'animation de transition lorsque les côtés du bouton sont cliqués dans des directions différentes.
- 2019-09-17 100 3219
-

- Styles de texte sympas HTML5 et CSS3 et effets spéciaux de survol de la souris
- Il s’agit d’un plug-in très cool de style de texte HTML5 et CSS3 et d’effets spéciaux de survol de la souris. Les effets de texte incluent 11 styles de texte et effets d'animation différents lorsque la souris glisse sur le texte. Certains effets d'animation de texte sont produits à l'aide de SVG et HTML5 Canvas.
- 2019-09-19 133 2030

