localisation actuelle:Maison > 图片列表查看插件 recherche
8051 contenu connexe trouvé
-

- Plug-in d'affichage de la liste d'images
- Plug-in d'affichage de la liste d'images
- 2019-10-17 137 1284
-

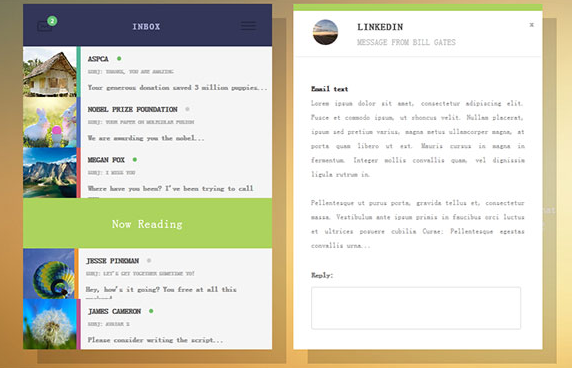
- H5+CSS3 Cliquez sur la liste des boîtes de réception pour afficher les effets des e-mails
- H5+CSS3 Cliquez sur la liste des boîtes de réception pour afficher les effets des e-mails
- 2018-06-08 129 1911
-

- Puissant plug-in de visualisation d'images jQuery
- Magnify est un plug-in jQuery lighbox qui imite la visionneuse de photos Windows (prend en charge toutes les fonctionnalités de la visionneuse de photos Windows)
- 2019-09-12 99 1479
-

- Plug-in de défilement de liste de textes et d'images
- Plug-in de défilement de liste de textes et d'images
- 2019-10-17 124 1043
-

- jQuery + js-realize cercle d'amis à haute imitation QQ espace album photo effet de visualisation plug-in
- jQuery haute imitation ami cercle QQ espace album photo vue js effet plug-in code téléchargement. L'image montre l'effet js. Compatible avec les téléphones mobiles.
- 2018-10-26 187 3144
-

- Plug-in de disposition d'image par glisser-déposer basé sur dragst.js
- Plug-in de disposition d'image par glisser-déposer basé sur dragst.js
- 2019-11-02 109 1694
-

- jQuery zoom d'image et plug-in de visualisation par glisser-déposer jquery.imgZoom
- Après avoir cliqué sur l'image, une grande image apparaîtra. Vous pouvez utiliser la molette de la souris pour effectuer un zoom avant et arrière, et vous pouvez utiliser la souris pour faire glisser pour modifier la position.
- 2019-09-16 109 1673
-

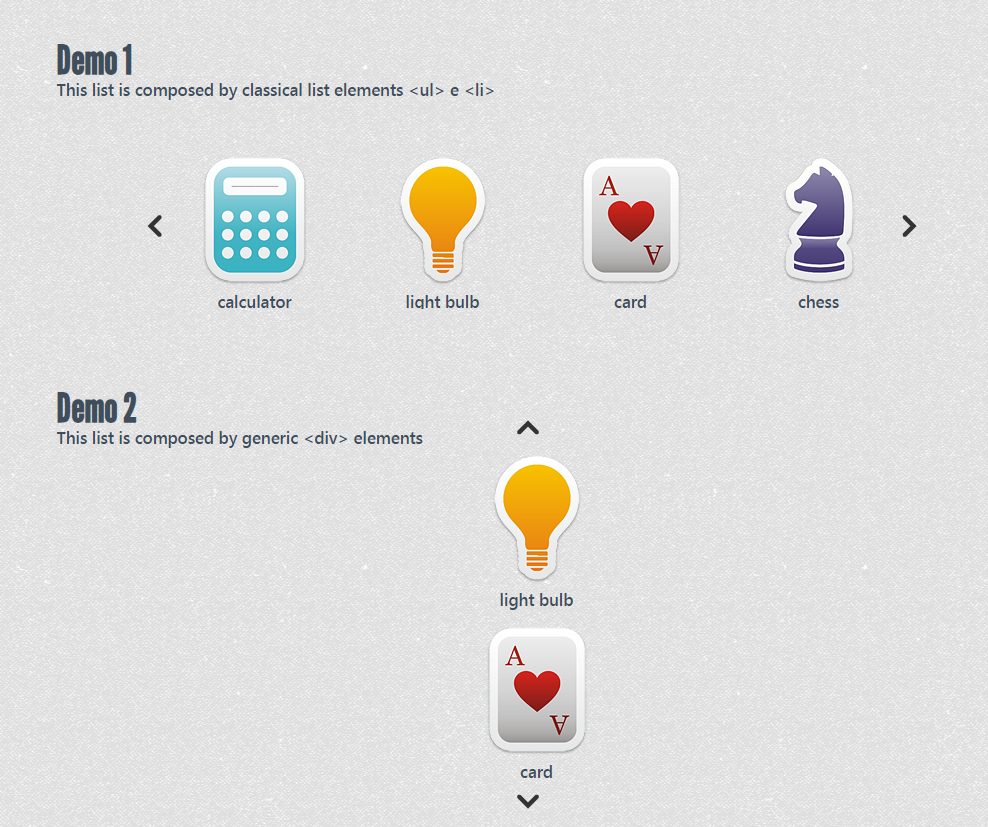
- 20 effets interactifs de liste d'images basés sur CSS3
- Images interactives, effets interactifs, listes d'images, effets spéciaux de pages Web, plug-ins d'images, listes d'images, interaction
- 2021-11-08 205 1600
-

- Code d'affichage de l'image par glisser-déposer horizontal JS avec des flèches
- Le code d'affichage d'image par glisser-déposer horizontal JS avec des flèches est une liste d'images réactive à une seule ligne créée à l'aide de gsap zepto. Il comporte des boutons fléchés gauche et droit et prend en charge le glisser-déposer horizontal de la liste d'images pour afficher l'effet.
- 2023-05-26 122 1395
-

- plug-in d'agrandissement d'image d'album pop-up jquery
- Plug-in d'agrandissement d'image d'album pop-up jquery, similaire à l'effet de visualisation d'album spatial QQ.
- 2022-05-17 269 4268
-

- Vous pouvez faire glisser horizontalement pour changer les effets spéciaux de l'image
- L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.
- 2024-02-26 117 681
-

- jQuery image loupe plug-in souris survol image code de zoom
- Le plug-in de loupe d'image jQuery prend en charge l'agrandissement de l'image entière et des images partielles, et contrôle le code de l'effet de zoom de l'image via le défilement de la souris. (Non compatible avec IE6, 7, 8)
- 2019-03-27 488 5402
-

- Plug-in d'aperçu d'image contextuelle de masque jQuery
- Plug-in d'aperçu d'image jQuery, cliquez sur le masque de vignette pour afficher un grand aperçu d'image, prend en charge une seule image, plusieurs images, un aperçu de l'image de déclenchement de texte pour afficher le code d'effet.
- 2020-12-03 217 4333
-

- Code de téléchargement d'images jQuery puissant
- Un plug-in de téléchargement par lots d'images qui prend en charge l'aperçu des images, l'agrandissement, la suppression, la sélection de catégories, le téléchargement par glisser-déposer, etc., ainsi qu'un puissant code de téléchargement d'images jQuery.
- 2017-12-14 159 1766
-

- Plug-in d'aperçu d'agrandissement d'image jQuery
- Un simple plug-in d'aperçu d'image qui prend en charge la prévisualisation de photos sur le Web et sur les téléphones mobiles. L'aperçu de grande image sur le téléphone mobile peut être visualisé en faisant glisser la photo vers la gauche ou la droite. Il ne prend pas en charge le toucher multi-doigts pour effectuer un zoom avant et arrière. .
- 2019-09-11 137 1531
-

- Plug-in de commutation d'image de pagination jQuery jPages
- Plug-in de commutation d'image de pagination jQuery jPages, cet effet est très approprié pour les sites Web de centres commerciaux, par exemple, dans la zone de produits, cliquez à droite pour voir le produit suivant, le site Web chinois PHP recommande le téléchargement !
- 2017-01-18 216 2247
-

- plug-in de loupe d'image jquery
- Le plug-in de loupe d'image jquery est un effet de loupe d'image jQuery simple et pratique. Cliquez sur la vignette pour passer à la grande image. Déplacez la souris sur la grande image pour afficher l'image de la loupe. zone pour afficher les détails de l’image. Il est similaire au code de la loupe Taobao et convient à l’utilisation du site Web de commerce électronique.
- 2017-03-26 373 3617
-

- menu de navigation du centre commercial jquery avec liste de la barre latérale des catégories de produits
- Il s'agit d'un menu de navigation de centre commercial avec une liste latérale de catégories de produits réalisée à l'aide de jquery. Le menu du centre commercial est compatible avec le navigateur IE8. Les utilisateurs peuvent consulter la liste des différents produits en cliquant sur le menu déroulant à gauche, ce qui est très pratique et pratique. Instructions Introduisez le fichier de style style.css et le fichier jquery.min.js dans la page.
- 2017-08-24 310 4031
-

- Effet d'agrandissement de l'image de la page de détail du produit Jingdong
- Liste d'images du produit et effet loupe sur la page détaillée de JD.com Compatible avec IE6+, Google et Firefox. Le plug-in loupe actuellement utilisé sur la page de détail du centre commercial Jingdong est très simple et facile à utiliser. L'image utilise un chemin absolu, ce qui est pratique pour les paresseux. Le contenu est divisé en une grande partie image et une partie liste de vignettes, qui peuvent être utilisées séparément.
- 2019-09-07 143 2556
-

- plug-in de navigation plein écran avec image intense (jQuery)
- Plug-in de navigation intense en plein écran (jQuery), lorsque la souris clique sur l'image, l'image peut être parcourue en plein écran. En déplaçant la souris, vous pouvez visualiser différentes parties de l'image. Il convient aux albums photo. pour afficher les détails de l'image. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers styles.css et Intensity.js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez le dossier images
- 2017-03-11 182 1971