localisation actuelle:Maison > 寸法角度 recherche
8051 contenu connexe trouvé
-

- 6 façons de mettre en œuvre une barre de progression
- 6 façons de mettre en œuvre une barre de progression
- 2019-10-17 23 717
-

- Image Affichage panoramique multi-angle et multi-vue à 360 degrés Plug-in d'effets spéciaux js
- Affichage panoramique multi-angle et multi-vue à 360 degrés, plug-in d'effets spéciaux pour les images.
- 2019-01-21 182 3960
-

- Effet de barre de progression des coins arrondis jQuery
- Effet de barre de progression des coins arrondis jQuery
- 2019-10-09 25 659
-

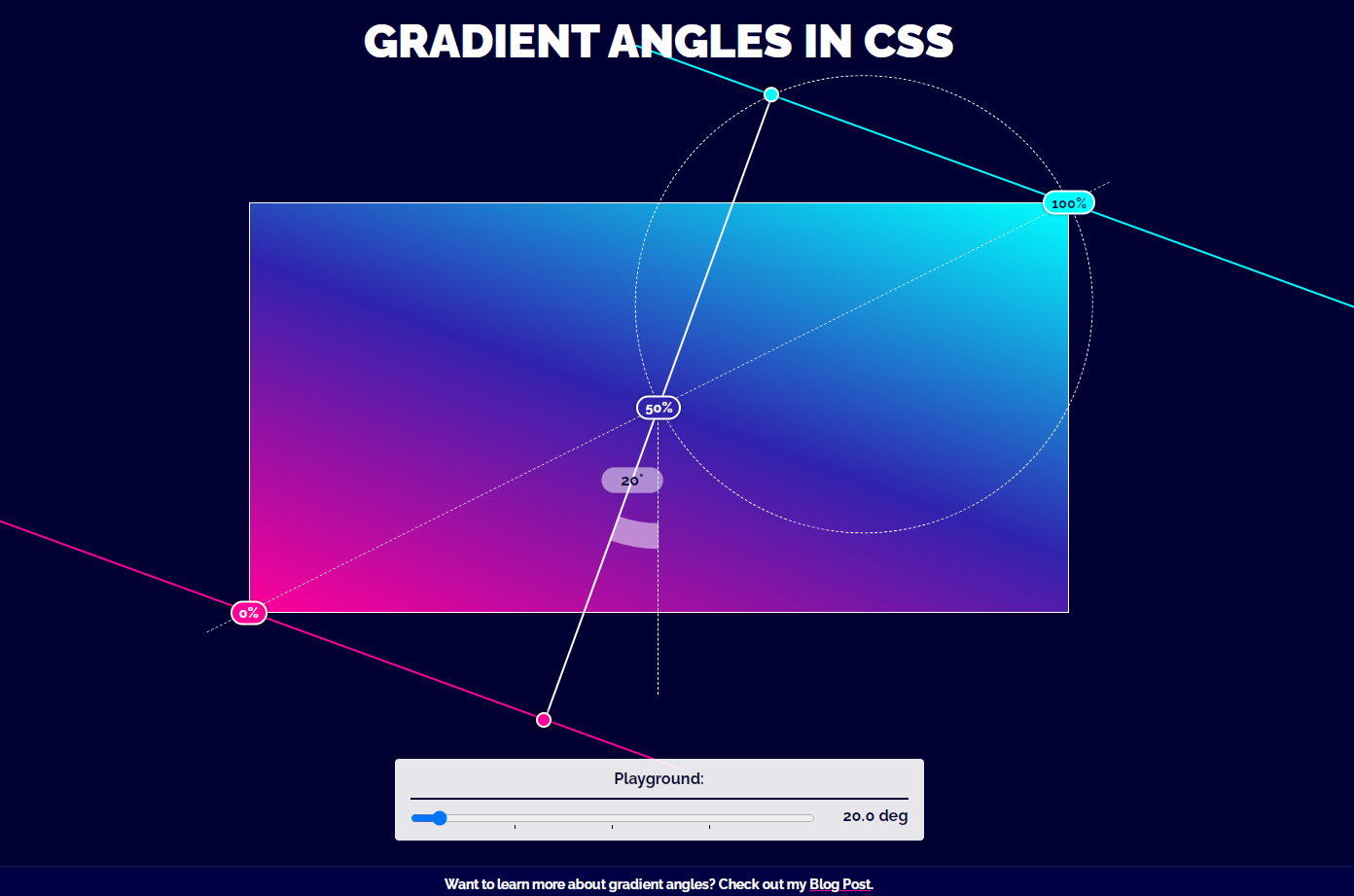
- effet de dégradé de couleur d'angle CSS
- effet de dégradé de couleur d'angle CSS
- 2023-04-14 8 460
-

- Coin supérieur droit CSS pur incliné à 45 degrés, effet d'angle de couverture
- Coin supérieur droit CSS pur incliné à 45 degrés, effet d'angle de couverture
- 2017-09-20 49 1745
-

- Effets spéciaux Web pour photos vitrées reflétant sous différents angles
- 2021-10-25 41 1386
-

- Effets de boutons animés CSS3
- Utilisez du CSS3 pur au lieu de JavaScript pour obtenir des effets d'animation de boutons et utilisez des balises pour créer des boutons arrondis à largeur adaptative.
- 2019-09-21 64 1614
-

- jQuery monte en flèche retour au sommet des effets spéciaux d'animation
- L'effet d'animation de retour de fusée montante jQuery vers le haut est un code qui prend en charge le retour de vitesse personnalisé vers le haut dans le coin inférieur droit du site Web.
- 2017-03-24 76 1547
-

- Effet d'affichage de retournement d'image super cool JS
- Effet d'affichage de retournement d'image super cool JS, contrôlez l'entrée et la sortie des images en fonction de la direction de la souris dans et hors de l'image, l'effet est époustouflant et il est compatible avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête lrtk.css, animation.css 2. Ajoutez !-- code start --!-- code end --region code au fichier 3. Le code js doit être chargé dans public.js et main.js après le code html. 4. Si vous devez modifier la taille de l'image, modifiez-la simplement directement dans la ligne 10 de lrtk.css
- 2017-03-11 119 1867
-

- jquery footer cliquez pour agrandir et réduire l'effet de la fenêtre contextuelle
- Un effet publicitaire jquery dont le code est très simple à comprendre. Il peut être plié ou réduit en cliquant dessus. La valeur par défaut se trouve dans le coin inférieur gauche de la page Web. La variable $('.main').css('left','-262px'); dans JS peut être ajustée pour changer la position de la fenêtre. La vitesse par défaut est de 500, qui peut également être ajustée en fonction des besoins réels. . C'est simple et pratique.
- 2017-03-13 60 1422
-

- Imitation de l'effet d'agrandissement de l'image Baidu
- Imitez l'effet d'agrandissement de l'image Baidu (jQuery), déplacez la souris sur l'image pour l'agrandir automatiquement, compatible avec les navigateurs grand public. Instructions: 1. La zone d'en-tête fait référence au fichier de feuille de style lrtk.css 2. La zone d'en-tête fait référence au code jquery.js et js 3. Ajoutez <!-- code start --><!-- code end -->code de région à votre fichier
- 2017-03-11 78 2044
-

- Code d'effet de projecteur de mur d'arrière-plan d'image jQuery
- Code d'effet de projecteur de mur d'arrière-plan d'image jQuery Lorsque la souris survole une certaine image, l'image devient plus lumineuse et les autres images deviennent plus sombres. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers lrtk.css et jquery 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Modifier la transparence de l'image, opacité :
- 2017-03-11 64 1767
-

- Effets de texte colorés CSS3 avec téléchargement d'ombre
- Le texte coloré CSS3 avec effet d'ombre est un effet de texte coloré CSS3 avec une image de dessin animé. Bien qu'il n'y ait pas d'effet d'animation charmant, le texte coloré affiché à l'écran est également très cool. De plus, chaque texte a des ombres sous différents angles. , associé à de belles polices anglaises, donne à l'ensemble de l'effet de texte un aspect très remarquable et charmant. Vous pouvez essayer cet effet de texte CSS3 sur la page de publicité promotionnelle.
- 2017-04-01 76 3103
-

- Plug-in mobile Happy Scratch HTML5
- Le plug-in mobile Happy Scratch HTML5 est un plug-in mobile H5 Scratch adapté aux activités Double 12.
- 2024-02-29 5 343
-

- Papier HTML5 plié dans des effets spéciaux d'animation de boîte-cadeau
- L'effet d'animation HTML5 papier plié en boîte cadeau est un effet d'animation de cadeau de Noël implémenté en CSS qui convient à Noël ou à toute autre fête.
- 2024-02-29 5 327
-

- Effets spéciaux du lecteur de film rétro CSS3 pur
- Les effets spéciaux du lecteur de film rétro CSS3 pur sont un simple lecteur de musique de film et des effets spéciaux de lecteur d'enregistrement de film.
- 2024-02-29 6 478
-

- Code flottant de la fenêtre du lecteur vidéo HTML5
- Le code flottant de la fenêtre du lecteur vidéo HTML5 est un code de lecteur vidéo MP4 noir et magnifique.
- 2024-02-29 6 571
-

- Plug-in contextuel de page WinBox HTML5 léger
- Le plug-in contextuel de page HTML5 WinBox léger est très pratique et facile à utiliser. Il prend en charge des fonctions telles que la maximisation, la réduction, le plein écran, la fermeture, le déplacement et l'ouverture de plusieurs fenêtres.
- 2024-02-29 3 334
-

- Barre de menu coulissante d'image en accordéon jQuery
- La barre de menu coulissante d'image en accordéon jQuery est un effet spécial de barre de menu de navigation à effet coulissant d'image en accordéon.
- 2024-02-29 1 329
-

- Code CSS3 pur pour créer un menu de navigation déroulant rouge
- Le code CSS3 pur pour créer un menu de navigation déroulant rouge est un pur attribut de transition CSS3 pour créer un menu de navigation rouge. Le menu déroulant est développé en survolant la souris et prend en charge le code de menu déroulant à trois niveaux.
- 2024-02-29 3 459

