localisation actuelle:Maison > 文件夹管理 recherche
8051 contenu connexe trouvé
-

- Plug-in de téléchargement d'images par lots de produits de gestion d'imitation Taobao
- Plug-in de téléchargement d'images par lots de produits de gestion d'imitation Taobao
- 2020-01-07 47 1703
-

- Fonctionnement du dossier Windows d'imitation
- Fonctionnement du dossier Windows d'imitation
- 2019-12-19 63 1442
-

- Effet de fonctionnement du dossier Windows d'imitation
- Effet de fonctionnement du dossier Windows d'imitation
- 2019-10-19 69 1595
-

- Effets de dossier iPhone imitation CSS3 pure
- Effets de dossier iPhone imitation CSS3 pure
- 2017-12-04 41 1678
-

- Code d'affichage d'aperçu du dossier interactif HTML5
- Code d'affichage d'aperçu du dossier interactif HTML5
- 2017-08-12 94 1677
-

- CSS3 crée des effets spéciaux pour les dossiers du bureau de l'iPhone
- CSS3 crée des effets spéciaux pour les dossiers du bureau de l'iPhone
- 2017-12-07 46 1864
-

- Aperçu du dossier d'effets d'animation interactifs HTML5 pour afficher les effets spéciaux
- Aperçu du dossier d'effets d'animation interactifs HTML5 pour afficher les effets spéciaux
- 2018-02-12 30 1445
-

- Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
- Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.
- 2020-11-26 1006 8994
-

- Effets spéciaux de la fenêtre modale d'animation de transition jQuery + CSS3
- L'effet spécial de fenêtre modale d'animation de transition jQuery + CSS3 est produit sur la base de ModalWindowEffects de Codrops. Il utilise le plug-in jQuery pour gérer uniformément les effets de diverses fenêtres modales ouvertes.
- 2017-03-23 54 1384
-

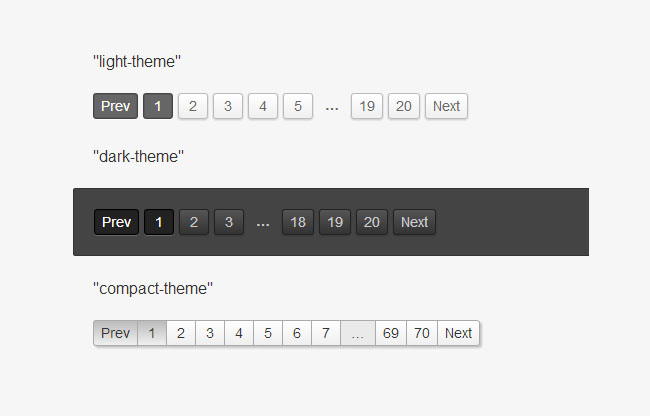
- Plug-in de pagination jQuery implémenté avec CSS3
- Combiné avec le plug-in de pagination jQuery implémenté par CSS3, l'effet de pagination est très couramment utilisé Qu'il s'agisse du système de gestion front-end ou back-end, la pagination sera utilisée, et elle est très pratique dans les sites web d'entreprise ou les centres commerciaux. sites Internet. Le site Web chinois PHP recommande le téléchargement !
- 2017-01-18 94 2182
-

- DomLastic-js cliquez sur supprimer l'élément plug-in d'animation élastique
- Un code d'animation élastique d'élément jQuery en cliquant pour supprimer basé sur le plug-in d'animation élastique DomLastic.js, qui peut ajouter des effets spéciaux d'animation élastique aux éléments HTML. Vous pouvez gérer un ensemble d'éléments DOM et les rendre physiquement élastiques. Cet effet est comme l'effet élastique des informations du système iOS lors du défilement, très cool
- 2017-12-13 33 1737
-

- Plug-in de zoom d'image jQuery small2big
- Plug-in de mise à l'échelle d'image jQuery small2big, compatible avec les navigateurs grand public, téléchargement recommandé sur le site Web PHP chinois ! Instructions: 1. La zone d'en-tête fait référence aux fichiers des bibliothèques CSS et JS 2. Ajoutez du code html au fichier. Un li correspond à une image. Les images du dossier images sont nommées 1.jpg, 2.jpg, .... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- 5 effets de survol d'icône CSS3
- 5 effets de survol de l'icône CSS3, passez la souris sur l'image pour voir l'effet. Compatible avec les principaux navigateurs. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 73 1846
-

- 6 codes JS avec effet de survol d'image
- 6 codes JS d'effet de survol d'image. Une fois que la souris survole l'image, le titre du texte apparaît sous 6 formes d'animation différentes. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier CSS, modernizr.custom.js 2. Ajoutez !-- code start --!-- code end --region code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 91 2050
-

- 8 effets de survol d'image jQuery
- 8 effets de survol d'image jQuery, prenant en charge plusieurs effets de survol (masque, icône déroulante d'image, etc.), compatibles avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête jquery.min.js, lrtk.css, mosaïque.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 78 1346
-

- Effet de survol de photo de page Web CSS3 pure
- Effet de survol de photo de page Web CSS3 pure. Après le survol de la souris, la bordure de l'image s'agrandit couche par couche. Prend en charge les navigateurs ie9+, Chrome et Firefox. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 87 1646
-

- Effet de rotation 3D d'image CSS3 super cool
- Effet de rotation 3D d'image CSS3 super cool Après avoir survolé la souris, l'image pivotera en 3D de l'autre côté. Compatible avec les navigateurs Chrome et Firefox. Instructions: 1. Fichiers de référence de la zone d'en-tête composant.css, demo.css, normalize.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Modifier l'image
- 2017-03-11 70 1888
-

- jquery arrière-plan page de connexion image d'arrière-plan rotation automatique code d'interface de connexion
- L'image d'arrière-plan de la page de connexion du backend jquery fait pivoter automatiquement le code de l'interface de connexion. Utilisez jquery pour vérifier le formulaire. L'image d'arrière-plan fait pivoter automatiquement un effet aussi intéressant. La page de connexion est généralement utilisée dans le backend du site Web. le système de gestion, il sera également utilisé sur le front-end du centre commercial. Utilisé par exemple pour la connexion des membres. Le site Web chinois PHP recommande le téléchargement !
- 2017-01-14 719 9270
-

- plug-in de navigation plein écran avec image intense (jQuery)
- Plug-in de navigation intense en plein écran (jQuery), lorsque la souris clique sur l'image, l'image peut être parcourue en plein écran. En déplaçant la souris, vous pouvez visualiser différentes parties de l'image. Il convient aux albums photo. pour afficher les détails de l'image. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers styles.css et Intensity.js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez le dossier images
- 2017-03-11 71 1737
-

- Code d'effet de zoom de l'image du produit jQuery
- Code d'effet de zoom de l'image du produit jQuery, cliquez sur la vignette pour agrandir l'image originale, vous pouvez faire glisser la souris pour agrandir l'image, compatible avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête jquery.js, lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Présentez imagezoom.js, product_img.js
- 2017-03-11 61 1727

