localisation actuelle:Maison > 文件扩展名 recherche
8051 contenu connexe trouvé
-

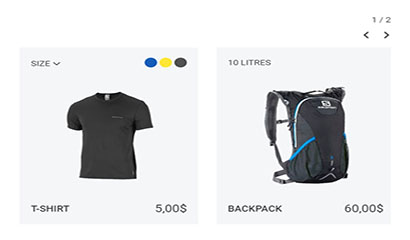
- Un plug-in de cascade hautement évolutif
- Un plug-in de cascade hautement évolutif
- 2019-10-11 50 1036
-

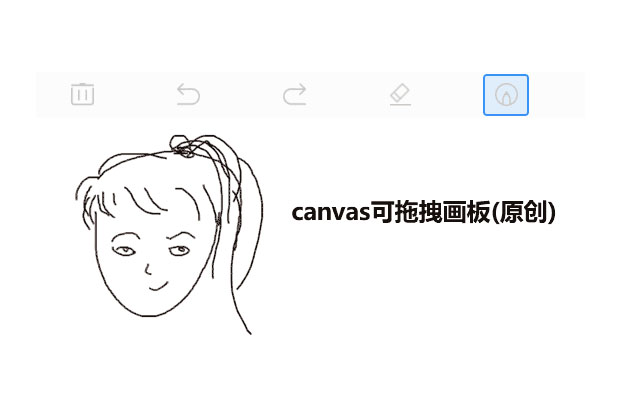
- Code de fonction de la planche à dessin de signature HTML5 Canvas
- Le code de fonction de la planche à dessin de signature HTML5 Canvas est un code fonctionnel qui prend en charge l'effacement, l'annulation, le retrait, l'effacement, la modification de l'épaisseur et de la couleur du pinceau, l'extension de la largeur de la toile, l'extension de la hauteur de la toile, le glissement et la modification de la hauteur de la planche à dessin, etc. .
- 2019-03-06 54 2246
-

- Bande de plug-in d'album photo réactif multifonctionnel jquery
- Le plug-in d'album photo réactif multifonctionnel jquery prend en charge les appels d'attributs de balises, les appels d'événements JS et plusieurs méthodes d'extension. Il peut afficher des images uniques et des albums multi-images, est adaptatif et convient aux appareils mobiles.
- 2024-01-31 2 372
-

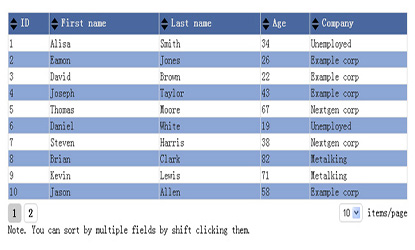
- Plugin de tri de pagination de table jQuery
- Le nom anglais du plug-in de tri de pagination de table jQuery est le plug-in SlimTable, qui crée le tri et la pagination des données à partir de tables existantes.
- 2017-04-01 133 4711
-

- Plug-in de carrousel réactif
- Le plug-in réactif Carousel carrousel est une extension basée sur le Bootstrap Carousel natif, permettant de mieux agencer le carrousel et de l'adapter à la taille de l'écran.
- 2017-03-27 62 1257
-

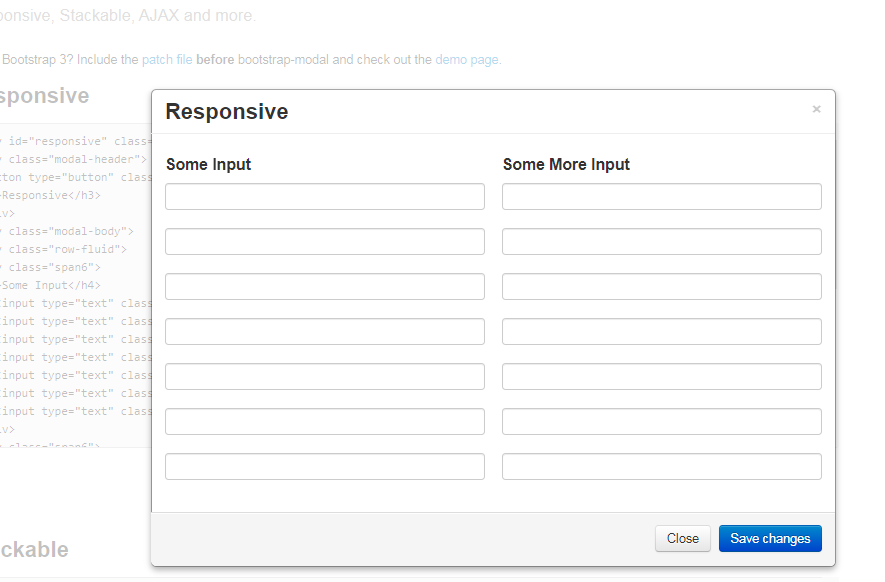
- fonction de dialogue modale d'amorçage
- Étend la boîte de dialogue Bootstrap native et fournit des fonctionnalités supplémentaires. Il introduit une classe ModalManager capable de gérer plusieurs boîtes de dialogue modales derrière l'écran en écoutant leurs événements.
- 2019-09-18 26 1218
-

- Plug-in de zoom d'image jQuery small2big
- Plug-in de mise à l'échelle d'image jQuery small2big, compatible avec les navigateurs grand public, téléchargement recommandé sur le site Web PHP chinois ! Instructions: 1. La zone d'en-tête fait référence aux fichiers des bibliothèques CSS et JS 2. Ajoutez du code html au fichier. Un li correspond à une image. Les images du dossier images sont nommées 1.jpg, 2.jpg, .... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- Onglet graphique et texte commutant des effets spéciaux avec des chiffres
- jQuery implémente la mise en page graphique et textuelle de la solution basée sur le plug-in OwlCarousel et personnalise l'index numérique pour contrôler l'effet de changement d'onglet. Il s'agit d'un boîtier graphique noir montrant le code de mise en page.
- 2019-06-17 77 2264
-

- Effet de survol de photo de page Web CSS3 pure
- Effet de survol de photo de page Web CSS3 pure. Après le survol de la souris, la bordure de l'image s'agrandit couche par couche. Prend en charge les navigateurs ie9+, Chrome et Firefox. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 87 1646
-

- Plug-in de diaporama d'affichage de desserts cool CSS3 pur
- Il s'agit d'un plug-in de diaporama d'affichage de desserts sympa réalisé en CSS3 pur. Lorsque ce plug-in de diaporama change d'interface, le dessert et son texte d'introduction ont des effets d'animation sympas.
- 2017-08-16 64 1434
-

- plug-in de navigation plein écran avec image intense (jQuery)
- Plug-in de navigation intense en plein écran (jQuery), lorsque la souris clique sur l'image, l'image peut être parcourue en plein écran. En déplaçant la souris, vous pouvez visualiser différentes parties de l'image. Il convient aux albums photo. pour afficher les détails de l'image. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers styles.css et Intensity.js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez le dossier images
- 2017-03-11 71 1737
-

- MovingBoxes implémente l'affichage d'images de voiture
- MovingBoxes implémente l'affichage de l'image de la voiture et les touches de direction du clavier (← →) peuvent également être utilisées pour basculer vers la gauche et la droite et sont compatibles avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête lrtk.css, jquery.js, jquery.movingboxes.js 2. La zone de tête fait référence au code de réglage du plug-in 3. Ajoutez <!-- code start --><!-- code end -->code de région à votre fichier
- 2017-03-11 80 1736
-

- Onglet développer-réduire le contenu de l'image jQuery
- Le contenu de l'image jQuery développe/réduit les onglets et lorsque vous cliquez sur l'image, l'explication textuelle correspondante apparaît. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers suivants <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="texte/javascript&q
- 2017-03-11 73 1390
-

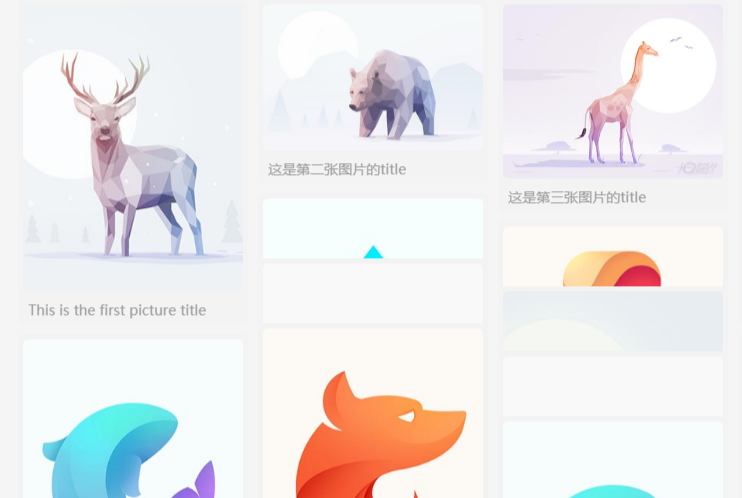
- Plug-in simple pour album photo jQuery
- Un simple plug-in d'album photo jQuery, généralement utilisé sur les sites Web d'entreprise ou de centres commerciaux, comme image de carrousel sur la page d'accueil pour afficher certaines informations, le site Web chinois PHP recommande le téléchargement !
- 2017-02-07 134 2686
-

- Classification des étiquettes d'image et de texte Commutation de carrousel coulissant par onglets Plug-in d'effets spéciaux js
- Classification des étiquettes d'image et de texte Onglet de commutation de carrousel coulissant js téléchargement du plug-in d'effets spéciaux. Un effet spécial d'image jquery qui produit une animation de défilement d'image jquery avec des onglets coulissants. Les images dans les onglets sont agrandies pour afficher les détails. Par défaut, l'image du milieu est agrandie pour afficher les effets spéciaux jQuery.
- 2019-01-14 104 3772
-

- Deux effets d'affichage d'image HTML5
- Deux types d'effets d'affichage d'images HTML5, des effets d'animation fluides, compatibles avec les navigateurs grand public, téléchargement recommandé sur le site Web PHP chinois ! Instructions: 1. Introduisez les fichiers de feuille de style app.css, index.css et fonts.css dans la zone d'en-tête 2. Ajoutez <!-- code start --><!-- code end --> code de zone de commentaire à votre page Web. 3. Les icônes utilisent toutes des polices Web ouvertes. Veuillez consulter le répertoire CSS pour les fichiers spécifiques.
- 2017-03-11 88 1682
-

- plug-in d'album photo jquery pour l'effet d'interrupteur de lumière de Qibo.com
- Le plug-in d'album photo jquery de Qibo.com avec effet d'interrupteur de lumière lorsque la souris est placée sur l'image, les informations seront agrandies et affichées. Il est généralement utilisé davantage sur les sites Web des hôpitaux ou sur les sites Web éducatifs. Le site Web chinois PHP recommande le téléchargement.
- 2017-02-07 95 2029
-

- Effets spéciaux d'album photo en accordéon pur js avec animation élastique
- Il s'agit d'un effet spécial d'album photo en accordéon avec une animation élastique créée en utilisant du javascript pur. Lorsque la souris glisse sur l'album d'images en accordéon, les images correspondantes s'agrandiront horizontalement et le texte de description des images glissera verticalement, créant une impression de différence visuelle. Instructions Introduire le fichier slider.js dans la page
- 2017-08-15 95 2309
-

- Code du service client en ligne QQ automatiquement masqué
- Le code du service client en ligne QQ automatiquement masqué est un code du service client en ligne QQ qui peut être automatiquement masqué par défaut en fonction de jQuery. L'interface est très simple. Cet effet spécial de code JS peut placer différents numéros QQ du service client en fonction de la fonction de service client. . Déplacez la souris vers le haut pour la développer. Les informations du service client seront automatiquement masquées une fois supprimées. Si vous devez modifier les informations du service client, modifiez simplement le fichier service.js.
- 2017-06-12 168 1956
-

- Effet d'affichage de retournement d'image super cool JS
- Effet d'affichage de retournement d'image super cool JS, contrôlez l'entrée et la sortie des images en fonction de la direction de la souris dans et hors de l'image, l'effet est époustouflant et il est compatible avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête lrtk.css, animation.css 2. Ajoutez !-- code start --!-- code end --region code au fichier 3. Le code js doit être chargé dans public.js et main.js après le code html. 4. Si vous devez modifier la taille de l'image, modifiez-la simplement directement dans la ligne 10 de lrtk.css
- 2017-03-11 119 1867

