localisation actuelle:Maison > 网页图片模糊插件blurify.js代码 recherche
8051 contenu connexe trouvé
-

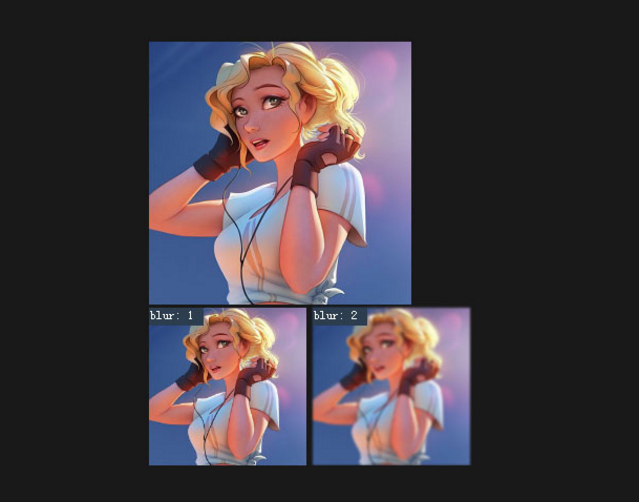
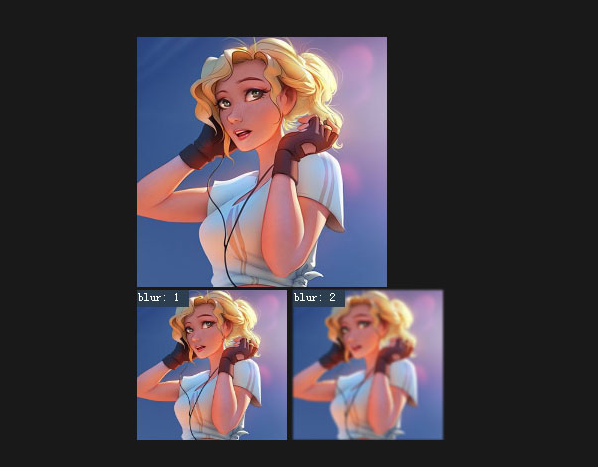
- Code flou du plug-in de flou d'image de page Web Bluify.js
- Code flou du plug-in de flou d'image de page Web Bluify.js
- 2018-02-10 14 1009
-

- Code flou du plug-in de flou d'image de page Web Bluify-js
- Code flou du plug-in de flou d'image de page Web Bluify-js
- 2018-02-24 31 1095
-

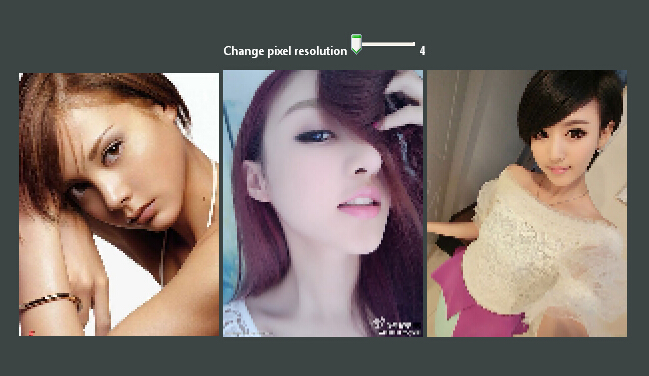
- Implémentation d'effets spéciaux de mosaïque d'images basés sur un canevas HTML5
- Réalisez des effets spéciaux de mosaïque d'images basés sur un canevas HTML5. Il s'agit d'un très bon code d'effets spéciaux d'images HTML5 qui prend en charge la personnalisation du niveau de flou de la mosaïque. C'est un très bon effet spécial de page H5. Bien sûr, il nécessite également la prise en charge de JS.
- 2017-01-13 61 2170
-

- Code de diapositive du site Web d'événements sportifs JS
- Le code de diaporama du site Web d'événements sportifs JS est un code de diaporama pour les clips photo du jeu mondial de football de la FIFA produits à l'aide du plug-in Swiper.
- 2024-02-26 3 352
-

- plug-in de navigation plein écran avec image intense (jQuery)
- Plug-in de navigation intense en plein écran (jQuery), lorsque la souris clique sur l'image, l'image peut être parcourue en plein écran. En déplaçant la souris, vous pouvez visualiser différentes parties de l'image. Il convient aux albums photo. pour afficher les détails de l'image. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers styles.css et Intensity.js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez le dossier images
- 2017-03-11 71 1737
-

- Effet de survol de photo de page Web CSS3 pure
- Effet de survol de photo de page Web CSS3 pure. Après le survol de la souris, la bordure de l'image s'agrandit couche par couche. Prend en charge les navigateurs ie9+, Chrome et Firefox. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 87 1646
-

- effet d'affichage d'animation de liste d'images jQuery
- Effet d'affichage d'animation de liste d'images jQuery, déplacez la souris sur l'image et une description textuelle apparaîtra. Il est très approprié pour les listes d'images de matériaux et de thèmes de modèles de sites Web. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement. Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Introduisez jquery.1.4.2.min.js et lrtk.js dans la zone d'en-tête 3. Ajoutez <!-- code start --><!-- code end --> zone de commentaire à votre page Web
- 2017-03-11 69 1651
-

- Plug-in de carrousel de diaporama grand écran jQuery compatible avec IE8
- Le plug-in de carrousel de diapositives grand écran jQuery compatible avec IE8 est un code de carte de focus de site Web très compatible et très simple.
- 2017-08-24 212 2708
-

- Code de loupe jQuery pour site de commerce électronique
- Le code de loupe jQuery pour les sites Web de commerce électronique est un code de loupe Taobao similaire implémenté sur la base du plug-in jquery.elevatezoom. Il fournit plus de 40 paramètres et peut être librement configuré avec plusieurs effets. Il convient au commerce électronique. ou des sites Web d'images.
- 2017-03-26 190 3065
-

- Effet de rotation de la souris d'image circulaire CSS3
- L'image circulaire CSS3 a un effet de rotation après la souris. Il y a un titre court et une description sur l'image. Elle est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement. Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Ajoutez <!-- code start --><!-- code end --> code de zone de commentaire à votre page Web. 3. L'image doit être carrée, avec une largeur et une hauteur supérieures à 220 pixels, et une certaine marge vierge pour de meilleurs résultats.
- 2017-03-11 70 1445
-

- jQuery fait passer la souris sur une image carrée en un effet de bord arrondi
- jQuery fait passer la souris à un effet de bord arrondi lors du passage dans une image carrée. En cliquant sur l'image, un calque flottant apparaîtra, adapté à l'affichage des pages d'équipe. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Introduisez jquery-1.7.1.js dans la zone d'en-tête 3. Ajoutez <!-- code start --><!-- code end --> code de zone de commentaire à votre page Web.
- 2017-03-11 60 2757
-

- plug-in de loupe d'image jquery
- Le plug-in de loupe d'image jquery est un effet de loupe d'image jQuery simple et pratique. Cliquez sur la vignette pour passer à la grande image. Déplacez la souris sur la grande image pour afficher l'image de la loupe. zone pour afficher les détails de l’image. Il est similaire au code de la loupe Taobao et convient à l’utilisation du site Web de commerce électronique.
- 2017-03-26 283 3303
-

- Plug-in de zoom d'image jQuery small2big
- Plug-in de mise à l'échelle d'image jQuery small2big, compatible avec les navigateurs grand public, téléchargement recommandé sur le site Web PHP chinois ! Instructions: 1. La zone d'en-tête fait référence aux fichiers des bibliothèques CSS et JS 2. Ajoutez du code html au fichier. Un li correspond à une image. Les images du dossier images sont nommées 1.jpg, 2.jpg, .... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- Deux effets d'affichage d'image HTML5
- Deux types d'effets d'affichage d'images HTML5, des effets d'animation fluides, compatibles avec les navigateurs grand public, téléchargement recommandé sur le site Web PHP chinois ! Instructions: 1. Introduisez les fichiers de feuille de style app.css, index.css et fonts.css dans la zone d'en-tête 2. Ajoutez <!-- code start --><!-- code end --> code de zone de commentaire à votre page Web. 3. Les icônes utilisent toutes des polices Web ouvertes. Veuillez consulter le répertoire CSS pour les fichiers spécifiques.
- 2017-03-11 88 1682
-

- Code d'effets spéciaux jquery accordéon d'image de grille
- Le code d'effets spéciaux jquery d'accordéon d'image de grille combine les fonctions de vignettes d'accordéon de grille et de panneaux d'accordéon pour vous offrir une manière intéressante d'afficher votre site Web d'images. Vous pouvez choisir d'utiliser XML ou HTML. La puissante API permettra d'augmenter encore les fonctionnalités de ce plugin jQuery, qui pourra être facilement intégré dans vos propres applications. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. Introduisez les fichiers de feuille de style style.css et grid-accordion.css dans la zone d'en-tête 2. dans la tête
- 2017-03-11 81 2178
-

- Plug-in mobile Happy Scratch HTML5
- Le plug-in mobile Happy Scratch HTML5 est un plug-in mobile H5 Scratch adapté aux activités Double 12.
- 2024-02-29 5 343
-

- Papier HTML5 plié dans des effets spéciaux d'animation de boîte-cadeau
- L'effet d'animation HTML5 papier plié en boîte cadeau est un effet d'animation de cadeau de Noël implémenté en CSS qui convient à Noël ou à toute autre fête.
- 2024-02-29 5 327
-

- Effets spéciaux du lecteur de film rétro CSS3 pur
- Les effets spéciaux du lecteur de film rétro CSS3 pur sont un simple lecteur de musique de film et des effets spéciaux de lecteur d'enregistrement de film.
- 2024-02-29 6 478
-

- Code flottant de la fenêtre du lecteur vidéo HTML5
- Le code flottant de la fenêtre du lecteur vidéo HTML5 est un code de lecteur vidéo MP4 noir et magnifique.
- 2024-02-29 6 571
-

- Plug-in contextuel de page WinBox HTML5 léger
- Le plug-in contextuel de page HTML5 WinBox léger est très pratique et facile à utiliser. Il prend en charge des fonctions telles que la maximisation, la réduction, le plein écran, la fermeture, le déplacement et l'ouverture de plusieurs fenêtres.
- 2024-02-29 3 334

