localisation actuelle:Maison > 输入法切换 recherche
8051 contenu connexe trouvé
-

- Méthode de saisie du cloud jQuery
- Méthode de saisie du cloud jQuery
- 2020-01-04 134 1446
-

- 30 types d'effets de chargement de changement de page Web CSS3
- 30 types d'effets de chargement de changement de page Web CSS3
- 2019-10-08 116 974
-

- CSS3 pur avec effets de commutation de fondu d'entrée et de sortie d'image de mise au point miniature
- CSS3 pur avec effets de commutation de fondu d'entrée et de sortie d'image de mise au point miniature
- 2018-05-23 126 1251
-

- Code de rotation d'image de style de carte jQuery
- Code de rotation d'image de style carte jQuery. Vous pouvez changer d'image vers la gauche et la droite après avoir cliqué. L'effet de navigation arc-en-ciel en haut est également bon. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. Introduisez reset.css et style.css dans la zone d'en-tête 2. Introduisez jquery-1.4.2.min.js, roundabout.js, roundabout_shapes.js, gallery_init.js dans la zone d'en-tête 3. Ajoutez des commentaires de code dans la zone du corps
- 2017-03-11 195 1977
-

- Plug-in de commutation de diapositives HTML5 Sequence.js
- Le plug-in de commutation de diapositives HTML5 Sequence.js est un code de diapositive avec des flèches gauche et droite, des vignettes et des effets de commutation de fondu d'entrée et de sortie.
- 2024-02-27 136 755
-

- Séquence du plug-in de commutation de diapositives HTML5
- Le plug-in de commutation de diapositives HTML5 Sequence.js est un code de diapositive avec des flèches gauche et droite, des vignettes et des effets de commutation de fondu d'entrée et de sortie.
- 2017-08-24 195 2509
-

- jquery image empilée gauche et droite plug-in d'image de carrousel de commutation
- Il s'agit d'un plug-in d'image de carrousel de commutation d'image empilée jquery à gauche et à droite. Ce plug-in d'image de carrousel peut aligner et empiler des images à gauche et à droite, et vous pouvez basculer les images de gauche à droite via les boutons de navigation avant et arrière. Utilisation Introduisez les fichiers jquery, jQuery-easing.js et jQuery-jcImgScroll.js dans la page.
- 2017-08-14 251 2317
-

- Code de commutation d'image de contrôle de bouton JS natif
- Native js crée trois effets de commutation d'image basés sur les attributs CSS3, notamment un carrousel 3D, un carrousel transparent et un carrousel d'images en fondu entrant et sortant.
- 2019-06-25 161 2701
-

- Fond réactif en plein écran, grande image, fondu entrant et sortant, effets spéciaux du carrousel, plug-in js
- Téléchargez le plug-in js d'effets spéciaux de carrousel de fondu d'entrée et de sortie d'image d'arrière-plan réactif en plein écran. Commutation automatique du carrousel.
- 2018-12-29 237 3037
-

- effet d'animation de pagination jQuery
- L'effet d'animation de pagination jQuery est un téléchargement de code d'effets spéciaux de pagination jQuery qui apparaît, disparaît et se croise.
- 2017-03-24 172 1268
-

- jQuery fait passer la souris sur une image carrée en un effet de bord arrondi
- jQuery fait passer la souris à un effet de bord arrondi lors du passage dans une image carrée. En cliquant sur l'image, un calque flottant apparaîtra, adapté à l'affichage des pages d'équipe. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Introduisez jquery-1.7.1.js dans la zone d'en-tête 3. Ajoutez <!-- code start --><!-- code end --> code de zone de commentaire à votre page Web.
- 2017-03-11 139 3011
-

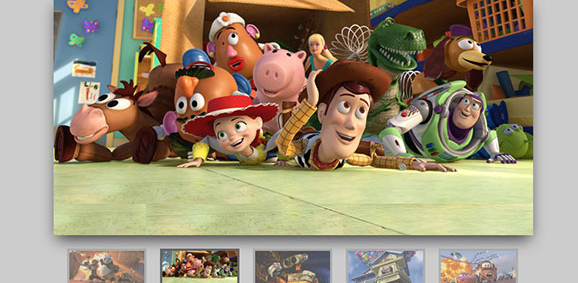
- effets spéciaux d'image de focus jquery avec vignettes et diverses animations de transition
- Il s'agit d'un effet d'image de focus jquery sympa basé sur jssor.slider.js. L'effet de carte de mise au point a une vignette en bas et propose une variété d'effets d'animation lors des transitions de changement. Cet effet spécial de carte de focus est compatible avec le navigateur IE8. Instructions Introduisez les fichiers de style jquery.min.js et jssor.slider.mini.js dans la page.
- 2017-08-16 335 2243
-

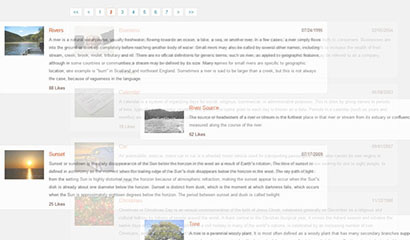
- Diaporama graphique de site Web de blog réactif
- Il s'agit d'un diaporama animé réactif de commutation image-texte basé sur le plug-in Swiper. Il prend en charge la commutation de défilement de la souris et comporte des effets d'animation tels que des fondus d'entrée et de sortie. Convient aux graphiques de diaporamas de sites Web de type blog et aux effets spéciaux de mise en page de texte.
- 2019-06-26 271 3378
-

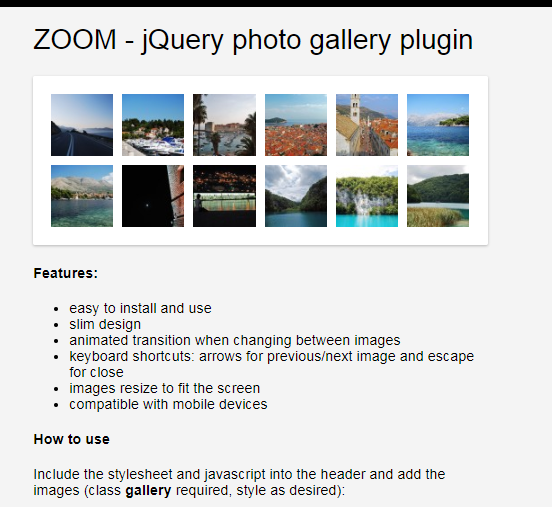
- Plug-in Album photo ZOOM
- L'une des applications les plus impressionnantes de jQuery est le traitement d'image, qui peut vous aider à ajouter des effets de changement d'image époustouflants à vos projets. ZOOM est un plug-in d'affichage de commutation d'image jQuery avec effet plein écran. Il prend en charge la commutation des touches du clavier avant et arrière et prend en charge les appareils mobiles.
- 2019-09-18 120 1259
-

- MovingBoxes implémente l'affichage d'images de voiture
- MovingBoxes implémente l'affichage de l'image de la voiture et les touches de direction du clavier (← →) peuvent également être utilisées pour basculer vers la gauche et la droite et sont compatibles avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête lrtk.css, jquery.js, jquery.movingboxes.js 2. La zone de tête fait référence au code de réglage du plug-in 3. Ajoutez <!-- code start --><!-- code end -->code de région à votre fichier
- 2017-03-11 173 1949
-

- Code carrousel du navigateur réactif plein écran jQuery
- Le code d'image du carrousel du navigateur réactif plein écran jQuery est compatible avec le navigateur IE8 et peut changer automatiquement de lecture avec des effets d'animation de fondu d'entrée et de sortie.
- 2017-08-20 253 1948
-

- Effets de diapositive d'album photo Pure JS avec vignettes
- Il s'agit d'un effet de diaporama d'album photo avec des vignettes réalisées à l'aide de pure js. Ce diaporama d'images a de puissants effets spéciaux. Vous pouvez utiliser directement la souris pour naviguer vers l'avant et vers l'arrière, et vous pouvez également changer d'image via les vignettes. Vous pouvez également accéder au mode d'aperçu des vignettes pour afficher toutes les images. Instructions Introduisez les fichiers de style base.css et gallery.css, ainsi que les fichiers BX.1.0.1.U.js, gallery.js et piclist.js dans la page.
- 2017-08-16 202 2274
-

- Prise en charge de l'effet carrousel réactif mobile basé sur Bootstrap
- bootstrap-carousel-touch-slider est un effet carrousel réactif basé sur Bootstrap qui prend en charge les terminaux mobiles. L'effet carrousel peut être commuté en glissant avec votre doigt. Et lorsqu'il est combiné avec animate.css, il peut créer une variété d'effets d'animation de texte sympas. Instructions Introduisez les fichiers liés au bootstrap, le fichier d'icône de police font-awesome.css, le fichier d'animation animate.min.css et jquery.touchS dans la page
- 2017-08-16 237 2330
-

- Swiper crée un diaporama atmosphérique créé par NetEase
- Il s'agit de l'effet de diapositive atmosphérique grand format sur la page d'accueil de "NetEase Intelligent Manufacturing" produit à l'aide du plug-in Swiper. Il y a 6 diapositives au total, une conception réactive, et le mode de commutation est un fondu d'entrée et de sortie. Placez la souris dans la zone de diapositive pour afficher les flèches gauche et droite et déplacez les flèches cachées. En même temps, configurez la lecture automatique et le chargement différé des images.
- 2020-11-19 254 1889
-

- Code de bannière d'image à cinq écrans à défilement automatique jQuery
- jQuery fait défiler automatiquement le code de la bannière d'image à cinq écrans, avec les boutons gauche et droit pour changer d'image. Lorsque la souris est déplacée vers l'image, l'image est mise en surbrillance pour afficher une grande image avec une ombre. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et à la bibliothèque js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 197 2315