localisation actuelle:Maison > 运行内存 recherche
8051 contenu connexe trouvé
-

- css+js simule les effets d'animation d'horloge
- css+js simule les effets d'animation d'horloge
- 2022-10-12 213 1230
-

- Les planètes HTML5 orbitent autour des effets spéciaux d'animation de la scène solaire
- Un effet spécial d'animation HTML5 du mouvement des planètes autour du soleil
- 2023-04-17 99 561
-

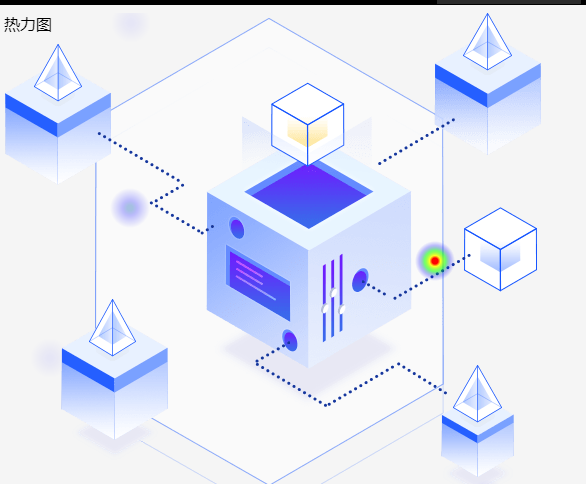
- heatmap.js-Plug-in de carte thermique dynamique Web
- Plug-in de carte thermique dynamique Web, qui peut être utilisé pour surveiller l'état de fonctionnement des équipements
- 2019-09-27 123 1405
-

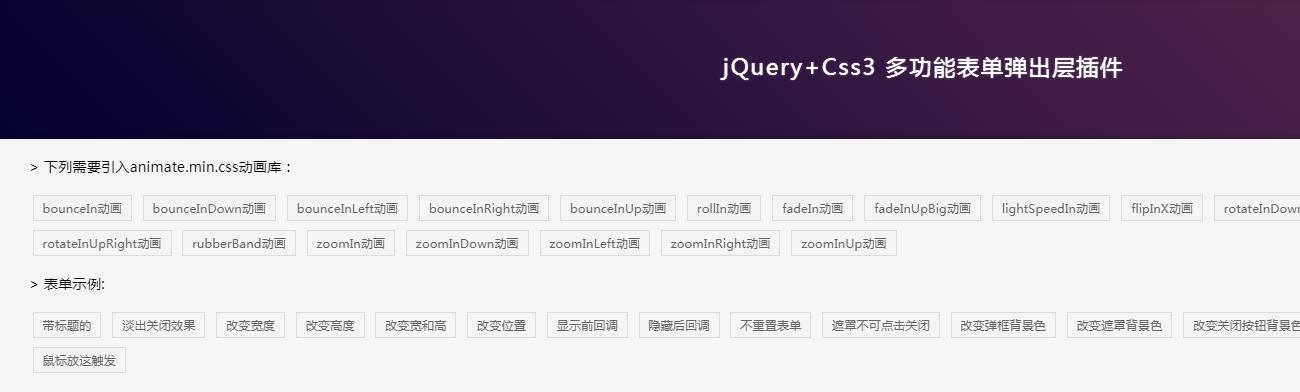
- couche contextuelle jquery
- Plug-in de couche contextuelle de formulaire multifonctionnel, personnalisable et doté d'une exécutabilité
- 2019-09-17 115 908
-

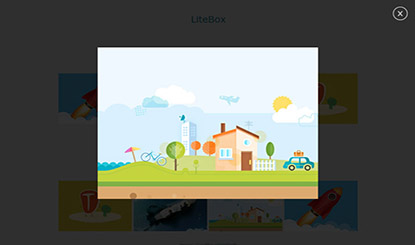
- Plugin contextuel jQuery Lightbox Litebox
- Le plug-in contextuel Query Lightbox Litebox est un contenu polyvalent à détection automatique, une fenêtre modale Lightbox avec des images, du contenu intégré de YouTube, Vimeo, Daily Sports et Kickstarter, des iframes et du HTML en ligne.
- 2017-05-15 160 2251
-

- Plug-in de boîte pop-up mobile jQuery popups.js
- La boîte contextuelle mobile est simple à utiliser et offre une bonne compatibilité. Les couches contextuelles couramment utilisées peuvent être personnalisées et exécutables.
- 2019-09-12 140 1430
-

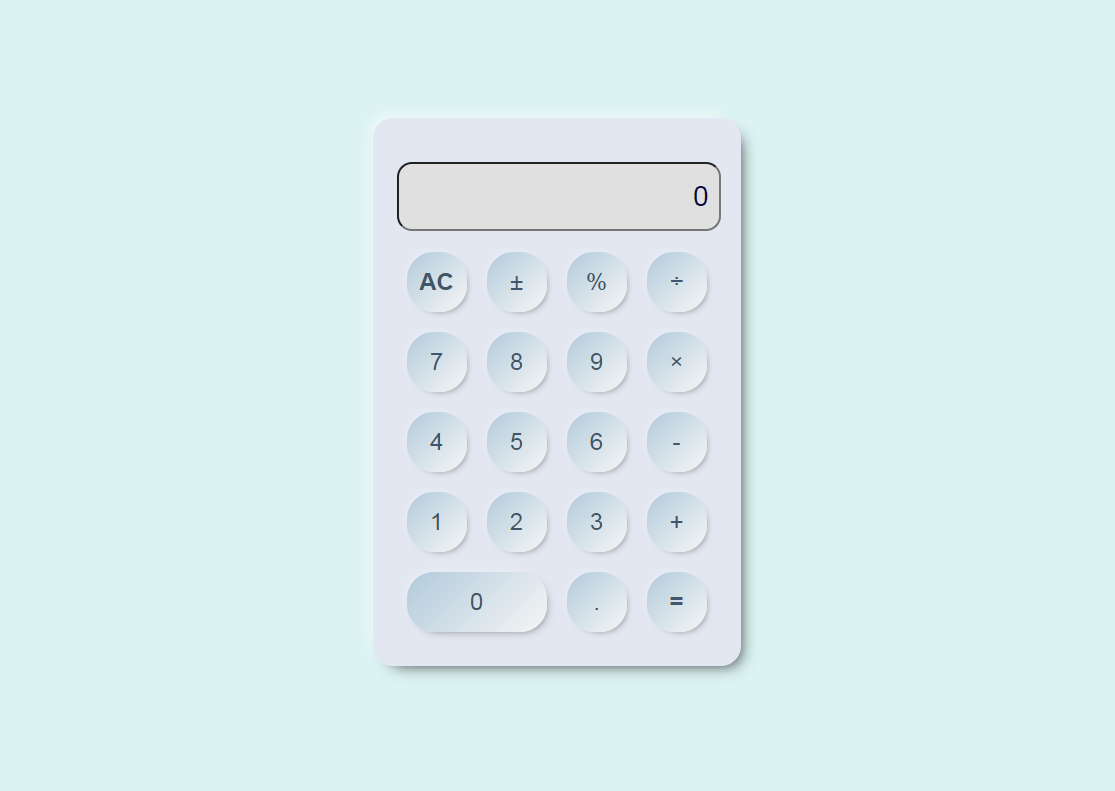
- Effets spéciaux de calculatrice simple basés sur Javascript
- Une calculatrice simple implémentée via HTML5, CSS3 et JavaScript, qui peut effectuer des opérations telles que l'addition, la soustraction, la multiplication et la division, le signe de pourcentage, le plus et le moins, etc. La page est simple et belle, et les boutons sont réalistes.
- 2021-05-20 166 1610
-

- Code de loterie grand carrousel à largeur adaptative Canvas
- Le code de loterie du grand carrousel à largeur adaptative du canevas est un outil basé sur le canevas HTML5 pour dessiner la zone de contenu centrale, simulant l'effet de loterie réel.
- 2017-03-26 209 2475
-

- css3 plein écran grande image petite image changement de focus image code publicitaire
- Ce code est implémenté en s'appuyant sur des fichiers js, et les grandes images et les petites images sont séparées, afin que les utilisateurs puissent économiser beaucoup de temps et de trafic lors de l'ouverture de la page Web. La méthode d'implémentation de ce code est également très simple. Vous pouvez directement copier les fichiers sous index.html et les images à l'emplacement que vous devez exécuter, puis les enregistrer. Les grandes et petites images sous images peuvent être modifiées en fonction de vos besoins. , ou vous pouvez ajouter des liens vers des images plus grandes.
- 2017-08-16 267 1422
-

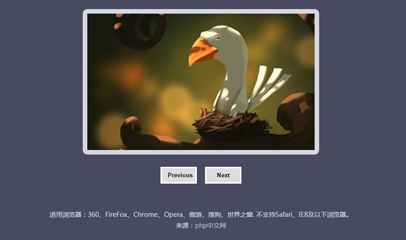
- JS+CSS3 pour créer du code de diaporama inversé en 3D
- Le code JS+CSS3 pour créer un diaporama inversé 3D est un code qui change d'image ou de contenu de diapositive en mode retournement 3D lorsque vous cliquez sur les boutons avant et arrière.
- 2024-02-27 162 793
-

- Code JSCSS3 pour créer un diaporama inversé 3D
- Le code JS+CSS3 pour créer un diaporama inversé 3D est un code qui change d'image ou de contenu de diapositive en mode retournement 3D lorsque vous cliquez sur les boutons avant et arrière.
- 2017-08-21 179 1460
-

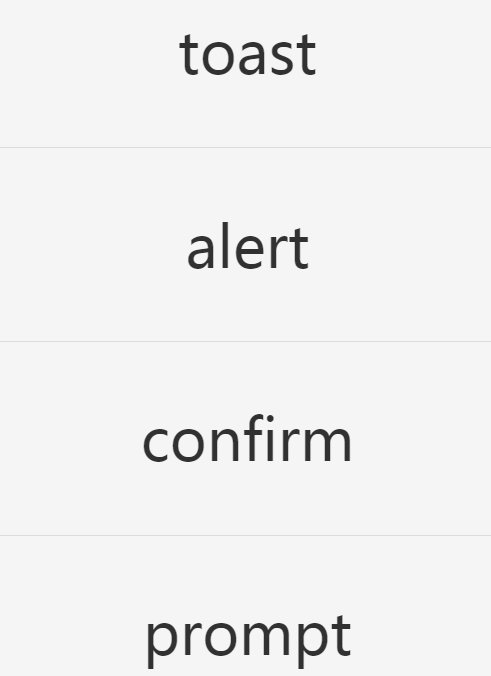
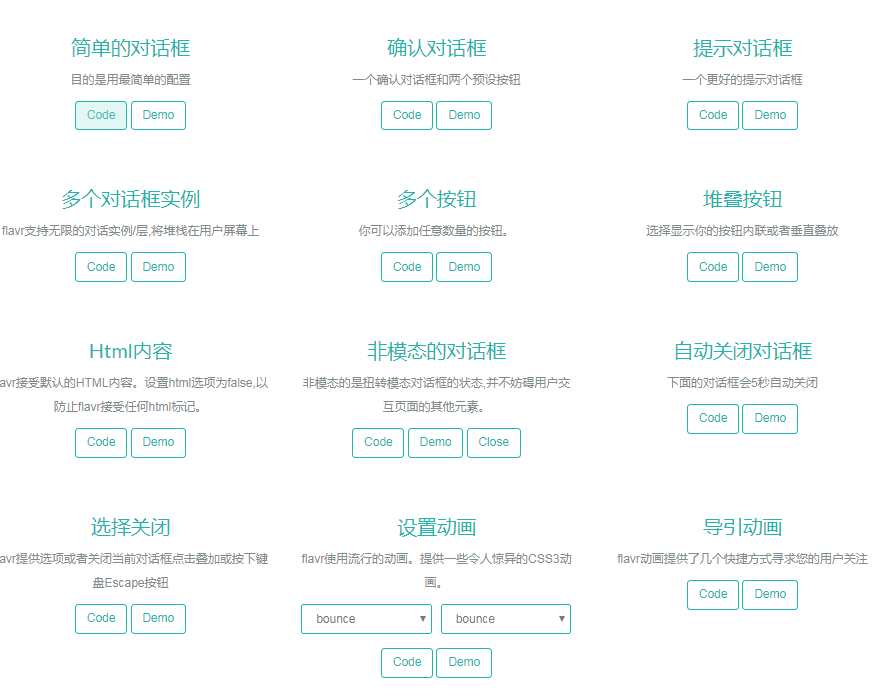
- flavr - belle boîte de dialogue contextuelle plate jQuery
- Flavr est une boîte de dialogue contextuelle plate et élégante pour votre prochain site Web. Flavr est une mise en page de conception réactive qui s'adapte à n'importe quelle taille d'écran. Obtenez la meilleure expérience utilisateur, utilisez les animations animate.css populaires et, mieux encore, Flavr peut fonctionner dans n'importe quel nouveau navigateur IE8(+), n'importe quel appareil et taille d'écran.
- 2019-09-17 147 1567
-

- js carrousel plug-in pathslider basé sur le mouvement du chemin SVG
- path-slider.js est un plug-in de carrousel js basé sur le mouvement de chemin SVG. Ce plug-in de carrousel js peut distribuer et organiser plusieurs éléments DOM en fonction du chemin SVG spécifié, puis faire en sorte que ces éléments DOM effectuent une animation de carrousel sur le chemin SVG.
- 2019-09-04 152 2284
-

- Effet de flou jQuery des petites images des deux côtés de la grande image au milieu
- L'effet de flou jQuery de la grande image du milieu et des petites images des deux côtés utilise deux images identiques comme carrousels avant et arrière. L'arrière-plan est flou à l'aide de filtres CSS et les deux groupes de carrousels peuvent se déplacer simultanément.
- 2017-08-20 197 1841
-

- Code source du jeu de balle roulante H5 3D
- Téléchargement de code de jeu mobile HTML5 cool à billes 3D. Introduction au jeu : Une boule colorée roule et la trajectoire actuelle de la boule colorée est contrôlée en la faisant glisser avec la souris ou l'écran tactile du téléphone mobile. Il s'agit d'un code source de jeu mobile simple et facile à utiliser.
- 2019-08-26 2106 11047
-

- Visualisation super cool de science-fiction avec animation d'arrière-plan d'effets spéciaux de tunnel espace-temps musical
- Téléchargez le code d'animation d'arrière-plan de visualisation super cool de science-fiction avec de la musique et des effets spéciaux de tunnel spatio-temporel. Prend en charge les fichiers musicaux personnalisés. Rappel chaleureux : la musique des effets spéciaux js doit être exécutée dans un environnement serveur ou ouverte localement à l'aide du navigateur Firefox, sinon il n'y aura que de l'animation et pas de musique.
- 2018-10-27 290 7116
-

- jQuery prend en charge le plug-in de loupe d'image avec zoom local
- jQuery prend en charge le zoom partiel. Le plug-in de loupe d'image propose 2 modes de zoom d'image, un zoom interne de l'image et un zoom externe de l'image. Vous pouvez utiliser la molette de la souris sur l'image pour zoomer localement.
- 2017-03-26 208 4504
-

- Disposition d'image horizontale déplaçable en plein écran HTML5
- HTML5 est basé sur TweenMax pour créer des effets d'animation d'aperçu d'image par glisser-déposer. L'effet glisser utilise le plug-in Draggabilly. Il s'agit d'une présentation d'aperçu d'image horizontale déplaçable en HTML5 et CSS3. Cette disposition dispose toutes les images horizontalement au centre de l'écran et vous pouvez faire glisser les images d'avant en arrière avec la souris. Lorsque vous cliquez sur le numéro de l'image, toutes les vignettes seront masquées et l'image actuellement cliquée sera affichée à l'écran pour agrandir et afficher le contenu du texte.
- 2019-06-20 258 3719
-

- CSS3 3D Rubik's Cube rotation image changement de vue effets spéciaux
- L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.
- 2024-02-26 119 792
-

- Effets spéciaux du formulaire de connexion CSS3 avec espaces réservés flottants
- L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.
- 2024-02-26 109 680