localisation actuelle:Maison > DanMuer.jsjs彈幕插件 recherche
8051 contenu connexe trouvé
-

- Plug-in de barrage DanMuer.jsjs
- Plug-in de barrage DanMuer.jsjs
- 2020-01-15 109 1687
-

- Plug-in de barrage jQuery
- Plug-in de barrage jQuery
- 2020-01-16 163 2154
-

- Plug-in Barrage d'étoiles
- Plug-in Barrage d'étoiles
- 2019-12-30 143 1467
-

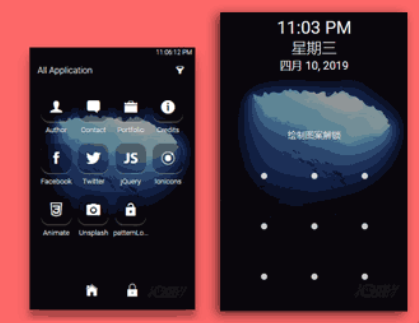
- Plug-in de déverrouillage d'écran patternLock.js
- Plug-in de déverrouillage d'écran patternLock.js.
- 2020-01-09 212 2543
-

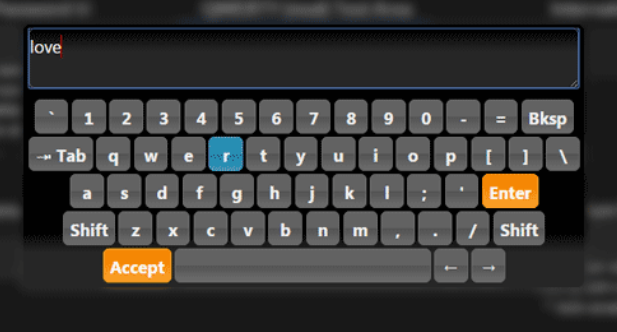
- Plug-in de clavier à l'écranClavier virtuel
- Plug-in de clavier à l'écranClavier virtuel
- 2020-01-04 108 1635
-

- Plugin contextuel d'écran adaptatif
- Plugin contextuel d'écran adaptatif
- 2019-10-19 145 2051
-

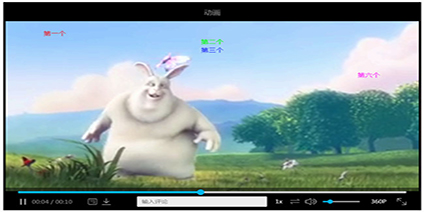
- Plug-in de lecteur vidéo de barrage HTML5
- Plug-in de lecteur vidéo de barrage HTML5
- 2020-01-16 184 1973
-

- Utilisez jQuery pour personnaliser le plug-in de barrage vidéo
- Plug-in de barrage vidéo personnalisé jQuery
- 2018-06-15 163 1970
-

- Plug-in du lecteur vidéo Danmaku Aoiplayer
- Le plug-in de lecteur vidéo de barrage Aoiplayer est un plug-in de lecteur vidéo de barrage jQuery Aoiplayer qui peut personnaliser la lecture vidéo mp4 sans PHPASPX ni autre support.
- 2024-02-28 144 903
-

- Plugin Garsticky de navigation JQuery qui suit le défilement de l'écran
- Plugin Garsticky de navigation JQuery qui suit le défilement de l'écran
- 2019-10-16 92 1463
-

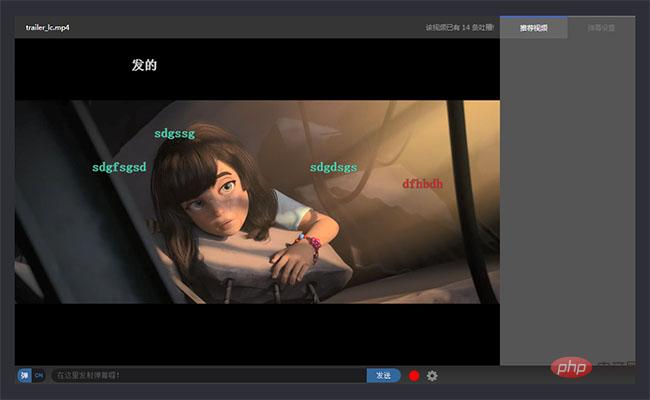
- Plug-in de barrage vidéo personnalisé jQuery
- Il s'agit d'un plug-in de barrage vidéo personnalisé jQuery qui vous permet de saisir des commentaires en ligne, et les commentaires sont affichés sur la vidéo sous forme de barrage.
- 2017-06-14 357 5645
-

- Captall affiche le plug-in de sous-titres
- Captall pour jQuery est un plugin de légende créé sur une image ou n'importe quel élément DOM.
- 2019-09-21 141 9579
-

- Plug-in contextuel d'écran adaptatif léger
- Un plug-in de couche élastique adaptatif qui prend en charge le texte, les icônes, les images, le HTML, etc., simple et facile à utiliser
- 2019-09-11 120 1474
-

- Effets spéciaux de commutation d'image de mise au point d'écran adaptative jQuery
- Un commutateur de carrousel d'images de bannière simple et élégant, basé sur le plug-in jQuery SuperSlide, et le commutateur de carrousel d'images adaptatif à l'écran affiche des effets spéciaux.
- 2021-06-28 226 4307
-

- Plug-in de carrousel réactif
- Le plug-in réactif Carousel carrousel est une extension basée sur le Bootstrap Carousel natif, permettant de mieux agencer le carrousel et de l'adapter à la taille de l'écran.
- 2017-03-27 148 1439
-

- Effets spéciaux de commutation d'image à mise au point adaptative jQuery
- L'effet spécial de commutation d'image à mise au point adaptative jQuery est une commutation de carrousel d'images de grande bannière réalisée sur la base du plug-in jQuery SuperSlide. Il s'adapte aux effets spéciaux d'affichage de commutation de carrousel d'images de l'écran.
- 2023-06-02 158 2037
-

- Code de défilement adaptatif à trois écrans jQuery
- Le code de défilement adaptatif à trois écrans jQuery est un plug-in de défilement de carrousel d'images qui prend en charge les boutons gauche et droit pour contrôler l'effet de changement d'image et un code de changement de défilement d'image qui s'adapte à la mise à l'échelle de la taille de l'écran.
- 2023-06-02 185 4685
-

- Disposition d'image horizontale déplaçable en plein écran HTML5
- HTML5 est basé sur TweenMax pour créer des effets d'animation d'aperçu d'image par glisser-déposer. L'effet glisser utilise le plug-in Draggabilly. Il s'agit d'une présentation d'aperçu d'image horizontale déplaçable en HTML5 et CSS3. Cette disposition dispose toutes les images horizontalement au centre de l'écran et vous pouvez faire glisser les images d'avant en arrière avec la souris. Lorsque vous cliquez sur le numéro de l'image, toutes les vignettes seront masquées et l'image actuellement cliquée sera affichée à l'écran pour agrandir et afficher le contenu du texte.
- 2019-06-20 258 3719
-

- plug-in de navigation plein écran avec image intense (jQuery)
- Plug-in de navigation intense en plein écran (jQuery), lorsque la souris clique sur l'image, l'image peut être parcourue en plein écran. En déplaçant la souris, vous pouvez visualiser différentes parties de l'image. Il convient aux albums photo. pour afficher les détails de l'image. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers styles.css et Intensity.js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez le dossier images
- 2017-03-11 182 1971
-

- CSS3 3D Rubik's Cube rotation image changement de vue effets spéciaux
- L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.
- 2024-02-26 119 792