localisation actuelle:Maison > KesanbayangpelangibayangtekstigadimensiCSS recherche
8051 contenu connexe trouvé
-

- Code de bannière d'image à cinq écrans à défilement automatique jQuery
- jQuery fait défiler automatiquement le code de la bannière d'image à cinq écrans, avec les boutons gauche et droit pour changer d'image. Lorsque la souris est déplacée vers l'image, l'image est mise en surbrillance pour afficher une grande image avec une ombre. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et à la bibliothèque js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 88 2078
-

- plug-in de navigation plein écran avec image intense (jQuery)
- Plug-in de navigation intense en plein écran (jQuery), lorsque la souris clique sur l'image, l'image peut être parcourue en plein écran. En déplaçant la souris, vous pouvez visualiser différentes parties de l'image. Il convient aux albums photo. pour afficher les détails de l'image. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers styles.css et Intensity.js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez le dossier images
- 2017-03-11 71 1737
-

- Code d'effet de projecteur de mur d'arrière-plan d'image jQuery
- Code d'effet de projecteur de mur d'arrière-plan d'image jQuery Lorsque la souris survole une certaine image, l'image devient plus lumineuse et les autres images deviennent plus sombres. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers lrtk.css et jquery 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Modifier la transparence de l'image, opacité :
- 2017-03-11 64 1767
-

- Onglet développer-réduire le contenu de l'image jQuery
- Le contenu de l'image jQuery développe/réduit les onglets et lorsque vous cliquez sur l'image, l'explication textuelle correspondante apparaît. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers suivants <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="texte/javascript&q
- 2017-03-11 73 1390
-

- Plug-in de zoom d'image jQuery small2big
- Plug-in de mise à l'échelle d'image jQuery small2big, compatible avec les navigateurs grand public, téléchargement recommandé sur le site Web PHP chinois ! Instructions: 1. La zone d'en-tête fait référence aux fichiers des bibliothèques CSS et JS 2. Ajoutez du code html au fichier. Un li correspond à une image. Les images du dossier images sont nommées 1.jpg, 2.jpg, .... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- Code de rotation d'image de style de carte jQuery
- Code de rotation d'image de style carte jQuery. Vous pouvez changer d'image vers la gauche et la droite après avoir cliqué. L'effet de navigation arc-en-ciel en haut est également bon. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. Introduisez reset.css et style.css dans la zone d'en-tête 2. Introduisez jquery-1.4.2.min.js, roundabout.js, roundabout_shapes.js, gallery_init.js dans la zone d'en-tête 3. Ajoutez des commentaires de code dans la zone du corps
- 2017-03-11 105 1735
-

- jQuery imite l'effet d'éclaircissement et d'assombrissement des images de Jingdong
- jQuery imite l'effet d'éclaircissement et d'assombrissement des images de Jingdong. Après avoir passé la souris sur l'image, l'image devient plus lumineuse et les autres images deviennent plus sombres. Éloignez la souris et toutes les images deviendront plus lumineuses. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et la bibliothèque js animate.js est une fonction d'animation écrite séparément. <link href=" css/lrtk.css" rel="stylesheet"/>
- 2017-03-11 47 1602
-

- effet de survol de la souris jQuery sur l'image
- jQuery a pour effet de passer la souris sur l'image. Une fois la souris passée, un effet de masque apparaîtra et le texte apparaîtra et disparaîtra. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement. Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et à la bibliothèque js <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

- Code de l'amplificateur d'image jqzoom
- Code d'amplificateur d'image jqzoom, adapté à l'affichage d'images de produits, compatible avec les navigateurs grand public, téléchargement recommandé sur le site Web chinois PHP ! Instructions: 1. Introduction de la zone de tête <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2. Présentation de la bibliothèque js <script src="js/j
- 2017-03-11 59 1636
-

- Deux effets d'affichage d'image HTML5
- Deux types d'effets d'affichage d'images HTML5, des effets d'animation fluides, compatibles avec les navigateurs grand public, téléchargement recommandé sur le site Web PHP chinois ! Instructions: 1. Introduisez les fichiers de feuille de style app.css, index.css et fonts.css dans la zone d'en-tête 2. Ajoutez <!-- code start --><!-- code end --> code de zone de commentaire à votre page Web. 3. Les icônes utilisent toutes des polices Web ouvertes. Veuillez consulter le répertoire CSS pour les fichiers spécifiques.
- 2017-03-11 88 1682
-

- jQuery fait passer la souris sur une image carrée en un effet de bord arrondi
- jQuery fait passer la souris à un effet de bord arrondi lors du passage dans une image carrée. En cliquant sur l'image, un calque flottant apparaîtra, adapté à l'affichage des pages d'équipe. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Introduisez jquery-1.7.1.js dans la zone d'en-tête 3. Ajoutez <!-- code start --><!-- code end --> code de zone de commentaire à votre page Web.
- 2017-03-11 60 2757
-

- Effet de rotation de la souris d'image circulaire CSS3
- L'image circulaire CSS3 a un effet de rotation après la souris. Il y a un titre court et une description sur l'image. Elle est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement. Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Ajoutez <!-- code start --><!-- code end --> code de zone de commentaire à votre page Web. 3. L'image doit être carrée, avec une largeur et une hauteur supérieures à 220 pixels, et une certaine marge vierge pour de meilleurs résultats.
- 2017-03-11 70 1445
-

- effet d'affichage d'animation de liste d'images jQuery
- Effet d'affichage d'animation de liste d'images jQuery, déplacez la souris sur l'image et une description textuelle apparaîtra. Il est très approprié pour les listes d'images de matériaux et de thèmes de modèles de sites Web. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement. Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Introduisez jquery.1.4.2.min.js et lrtk.js dans la zone d'en-tête 3. Ajoutez <!-- code start --><!-- code end --> zone de commentaire à votre page Web
- 2017-03-11 69 1651
-

- Code d'effets spéciaux jquery accordéon d'image de grille
- Le code d'effets spéciaux jquery d'accordéon d'image de grille combine les fonctions de vignettes d'accordéon de grille et de panneaux d'accordéon pour vous offrir une manière intéressante d'afficher votre site Web d'images. Vous pouvez choisir d'utiliser XML ou HTML. La puissante API permettra d'augmenter encore les fonctionnalités de ce plugin jQuery, qui pourra être facilement intégré dans vos propres applications. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. Introduisez les fichiers de feuille de style style.css et grid-accordion.css dans la zone d'en-tête 2. dans la tête
- 2017-03-11 81 2178
-

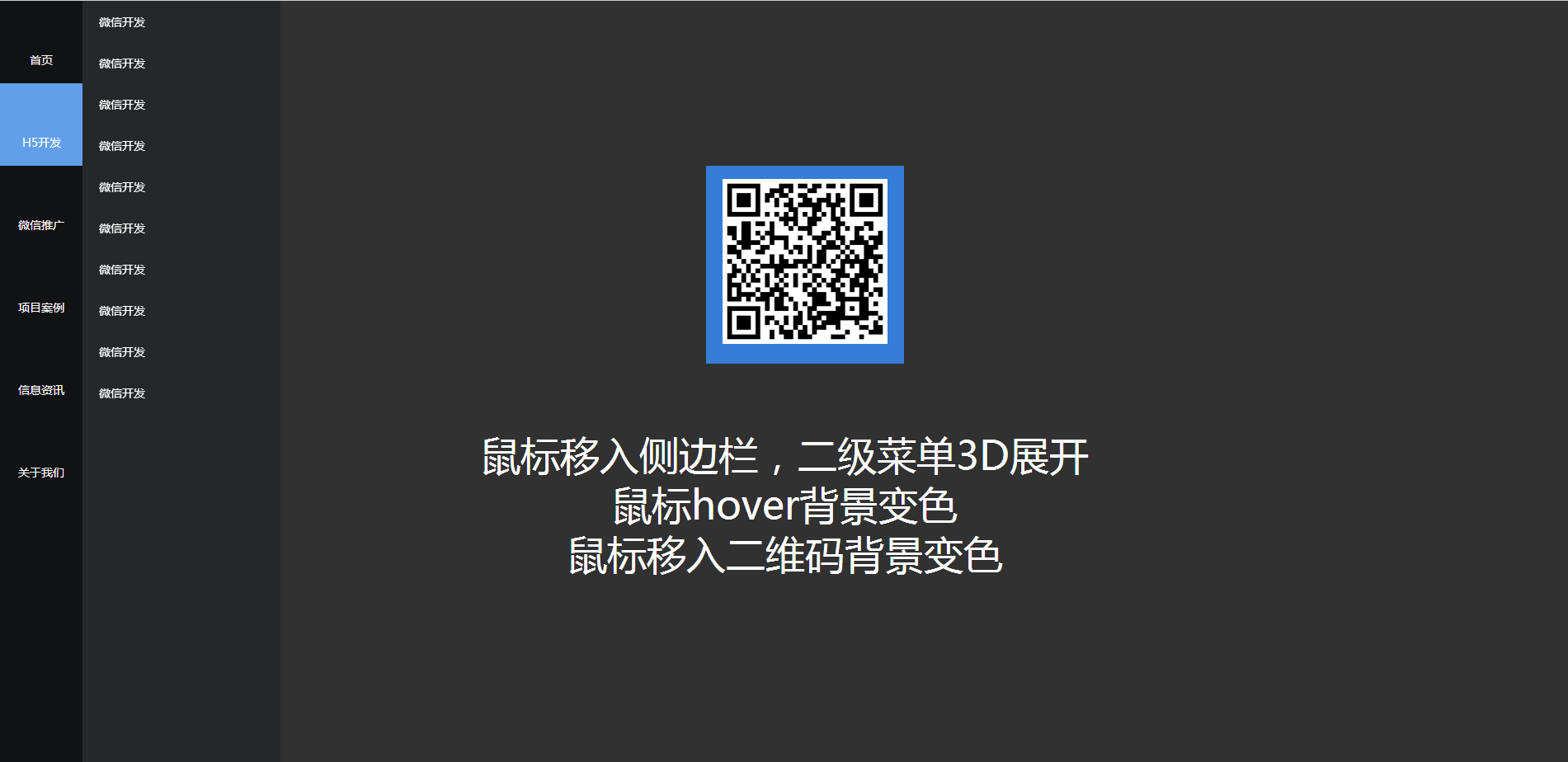
- Animation d'extension de menu 3D au survol de la souris jQuery
- Animation d'extension de menu 3D au survol de la souris jQuery
- 2017-03-11 63 1699
-

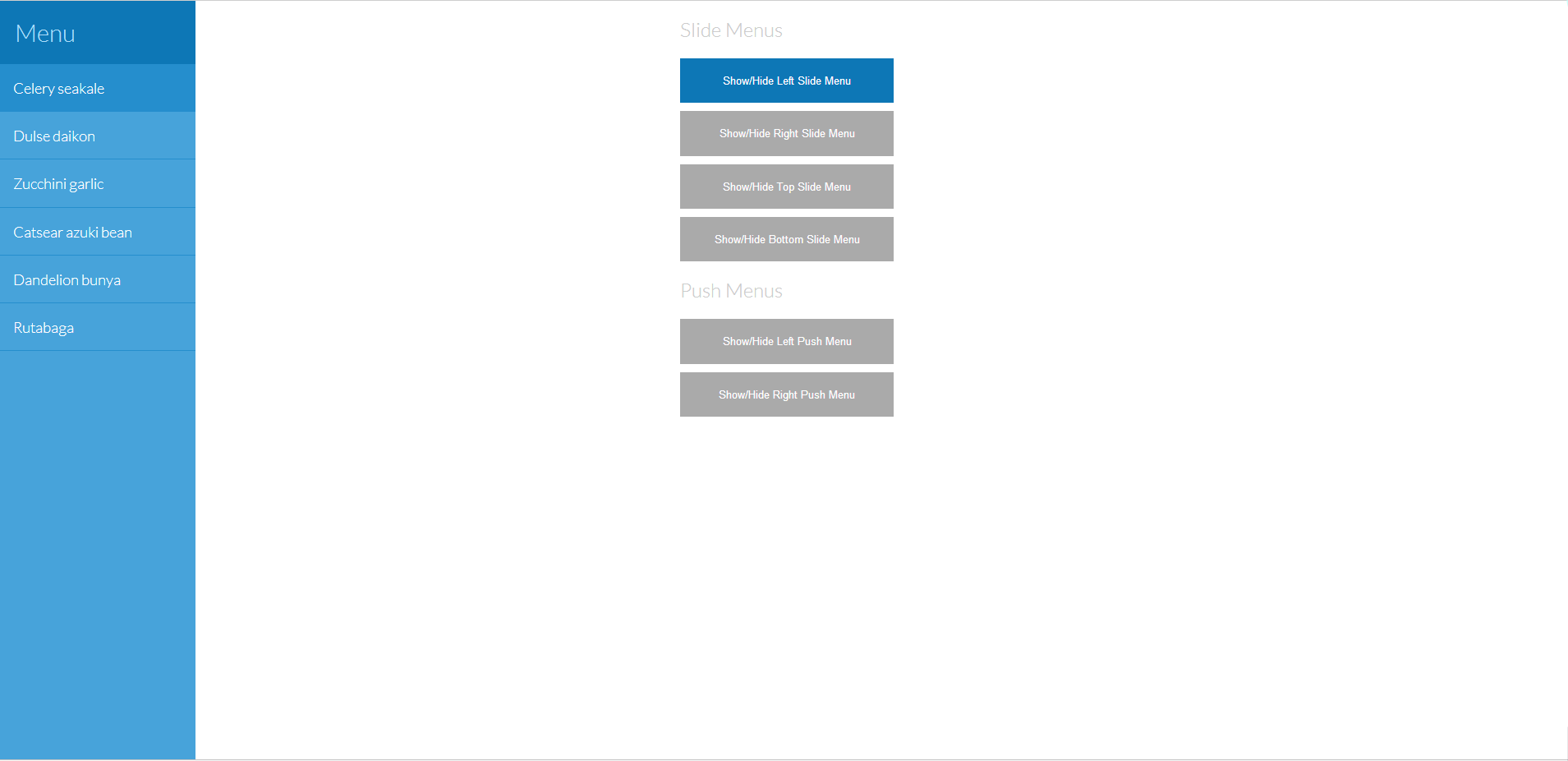
- Menu caché coulissant à position fixe JQuery
- Menu caché coulissant à position fixe JQuery
- 2017-03-10 73 1629
-

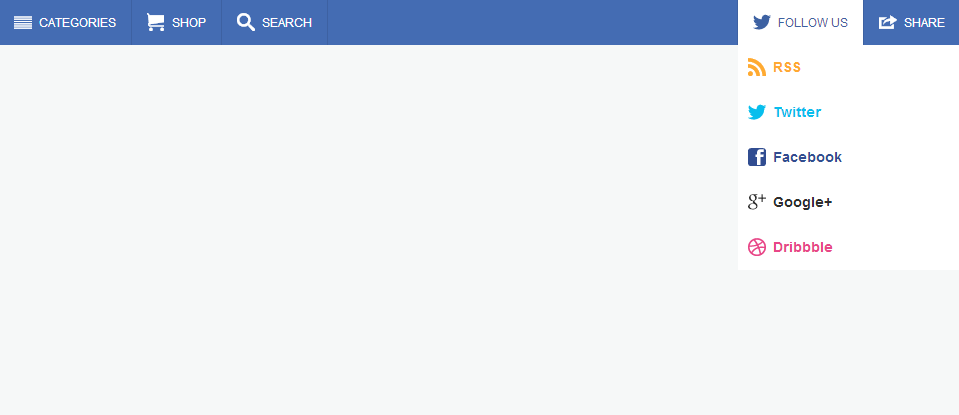
- Menu de la barre d'outils Menu déroulant CSS3 pur
- Menu de la barre d'outils Menu déroulant CSS3 pur
- 2017-03-10 218 1368
-

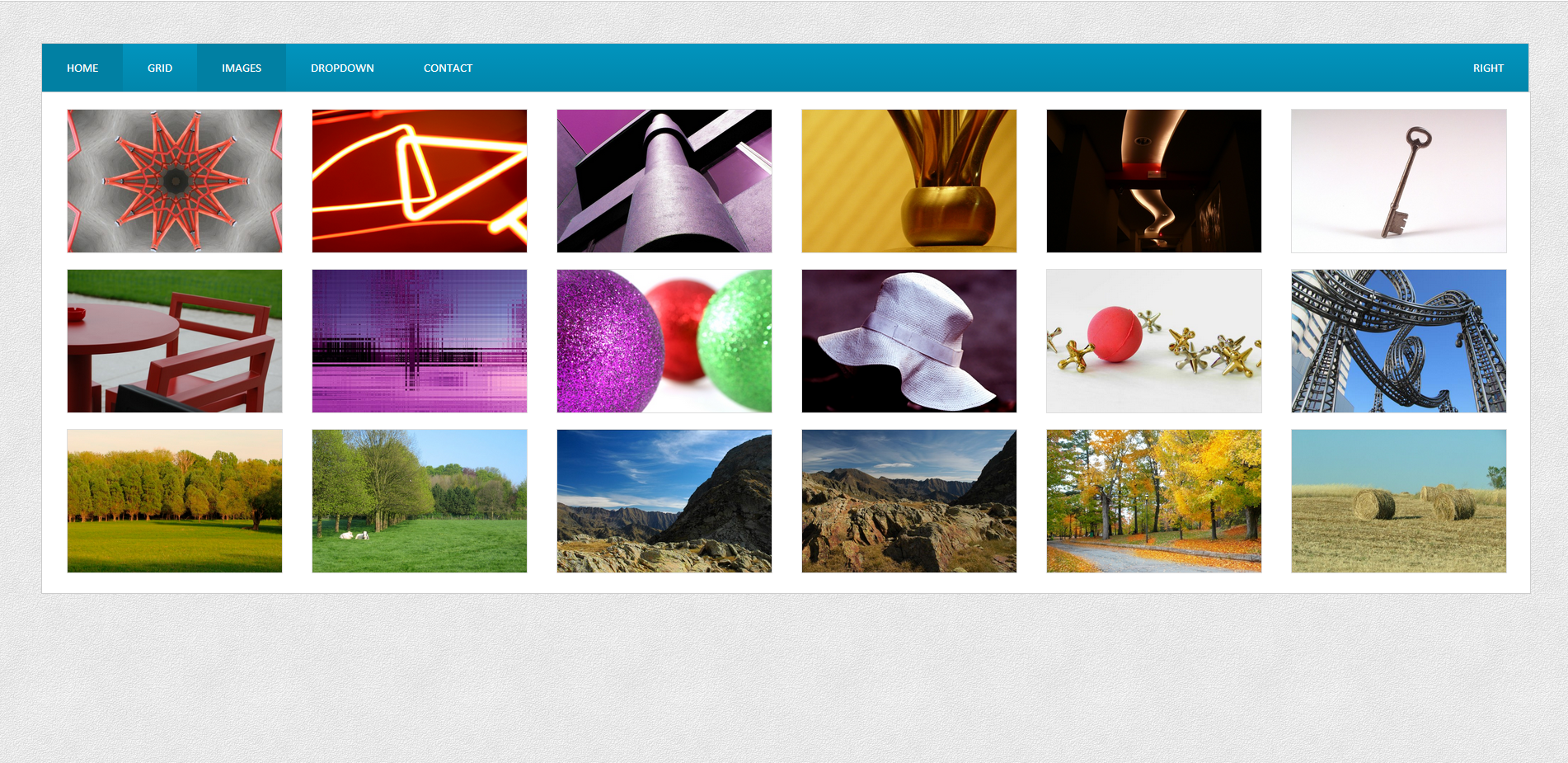
- Menu déroulant multidirectionnel écrit avec jQuery, pouvant contenir des images et du texte
- Menu déroulant multidirectionnel écrit avec jQuery, pouvant contenir des images et du texte
- 2017-03-10 75 1424
-

- Imitation du monde alimentaire orange jQuery menu de navigation secondaire horizontal
- Imitez le menu de navigation secondaire horizontal jQuery orange de Gourmet World. La souris glisse pour afficher le menu secondaire horizontal, avec un effet de fondu d'entrée et de sortie.
- 2017-03-10 119 1981
-

- Le site Web imitation Google Nexus 7 fait glisser le menu de navigation sur le côté gauche
- Le site Web imitation Google Nexus 7 fait glisser le menu de navigation sur le côté gauche
- 2017-03-10 78 1638

