localisation actuelle:Maison > SVG剪辑路径悬停 recherche
8051 contenu connexe trouvé
-

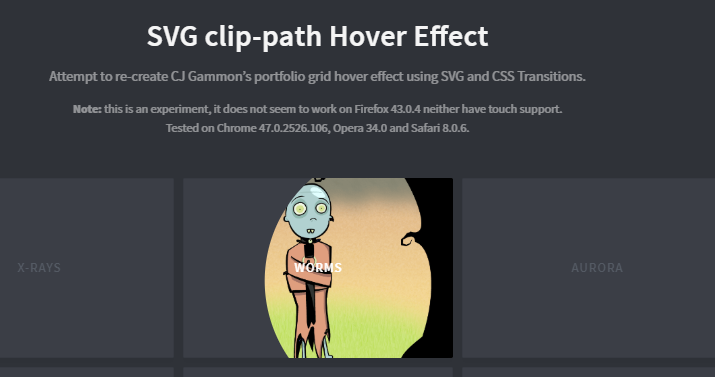
- Effet de survol du chemin de détourage de l'image SVG
- Effet de survol du chemin de détourage de l'image SVG
- 2017-08-11 112 1472
-

- effet de chemin de détourage d'image au survol de la souris CSS
- Un effet de chemin de détourage d'image au survol de la souris CSS
- 2023-01-07 89 787
-

- Effet d'image de chemin de détourage de souris CSS créative
- Un effet d'image de chemin de détourage de souris CSS créatif
- 2023-01-29 137 1850
-

- Effets spéciaux d'animation de commutation d'image de chemin de détourage circulaire
- Effets spéciaux d'animation de commutation d'image de chemin de détourage circulaire
- 2023-04-25 104 1196
-

- Le curseur de la carte de mise au point de la bannière change le chemin de détourage pour afficher les effets spéciaux
- Un curseur de carte de mise au point de bannière change le chemin de détourage pour afficher les effets spéciaux
- 2023-01-17 130 1161
-

- Chemin de détourage SVG et masque diaporama jQuery
- Le chemin de détourage et le masque SVG Le diaporama jQuery est implémenté sur la base des éléments SVG clipPath et du masque.
- 2024-02-29 137 1049
-

- Survol du chemin de détourage SVG
- Essayez de recréer l'effet de survol de grille combiné à l'aide des transformations SVG et CSS.
- 2019-09-19 100 932
-

- Effets de texte de style années 80 avec chemins de détourage et polices en couches
- Effets de texte de style années 80 avec chemins de détourage et polices en couches
- 2023-04-26 144 1196
-

- CSS obtient des effets magiques dus aux défauts
- Effets Glitch alimentés par des animations CSS et des propriétés de chemin de détourage
- 2019-09-19 122 1021
-

- 5 effets de survol d'icône CSS3
- 5 effets de survol de l'icône CSS3, passez la souris sur l'image pour voir l'effet. Compatible avec les principaux navigateurs. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 174 2069
-

- 8 effets de survol d'image jQuery
- 8 effets de survol d'image jQuery, prenant en charge plusieurs effets de survol (masque, icône déroulante d'image, etc.), compatibles avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête jquery.min.js, lrtk.css, mosaïque.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 186 1606
-

- Effet de survol de photo de page Web CSS3 pure
- Effet de survol de photo de page Web CSS3 pure. Après le survol de la souris, la bordure de l'image s'agrandit couche par couche. Prend en charge les navigateurs ie9+, Chrome et Firefox. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 183 1867
-

- 6 codes JS avec effet de survol d'image
- 6 codes JS d'effet de survol d'image. Une fois que la souris survole l'image, le titre du texte apparaît sous 6 formes d'animation différentes. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier CSS, modernizr.custom.js 2. Ajoutez !-- code start --!-- code end --region code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 195 2283
-

- Code de lecture vidéo basé sur la fenêtre contextuelle vidéo
- Utilisez la fonction de lecture vidéo en ligne de jQuery Video. Passez la souris sur la liste des images div pour afficher le bouton de lecture vidéo. Cliquez sur la fenêtre contextuelle pour ouvrir le code d'effet de lecture vidéo mp4. Par défaut, nous devons configurer le chemin vidéo d'ipath. Il s'agit d'un lecteur vidéo contextuel simple et facile à utiliser.
- 2019-06-12 481 6715
-

- Effet de rotation 3D d'image CSS3 super cool
- Effet de rotation 3D d'image CSS3 super cool Après avoir survolé la souris, l'image pivotera en 3D de l'autre côté. Compatible avec les navigateurs Chrome et Firefox. Instructions: 1. Fichiers de référence de la zone d'en-tête composant.css, demo.css, normalize.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Modifier l'image
- 2017-03-11 168 2162
-

- Code d'effet de projecteur de mur d'arrière-plan d'image jQuery
- Code d'effet de projecteur de mur d'arrière-plan d'image jQuery Lorsque la souris survole une certaine image, l'image devient plus lumineuse et les autres images deviennent plus sombres. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers lrtk.css et jquery 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Modifier la transparence de l'image, opacité :
- 2017-03-11 183 2116
-

- CSS3 3D Rubik's Cube rotation image changement de vue effets spéciaux
- L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.
- 2024-02-26 119 792
-

- Effets spéciaux du formulaire de connexion CSS3 avec espaces réservés flottants
- L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.
- 2024-02-26 109 680
-

- Vous pouvez faire glisser horizontalement pour changer les effets spéciaux de l'image
- L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.
- 2024-02-26 117 681
-

- Menu de navigation iframe intégré jQuery
- Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.
- 2024-02-26 121 786

