localisation actuelle:Maison > SVG悬停效果插件ShapeHoverEffectwithSVG recherche
8051 contenu connexe trouvé
-

- Plugin d'effet de survol de la souris
- Plug-in pour l'effet de survol de la souris du contenu d'une page réalisé avec jquery
- 2019-09-20 36 1028
-

- Effet de survol du chemin de détourage de l'image SVG
- Effet de survol du chemin de détourage de l'image SVG
- 2017-08-11 36 1268
-

- Effet de survol de forme avec SVG
- Le plug-in est basé sur CSS3 et SVG et peut être affiché clairement, offrant une interface et des effets conviviaux.
- 2019-09-20 15 1069
-

- Plugin de survol d'image HoverEx
- Plug-in HoverEx avec de superbes effets d'animation lors du survol d'images
- 2019-09-20 46 1071
-

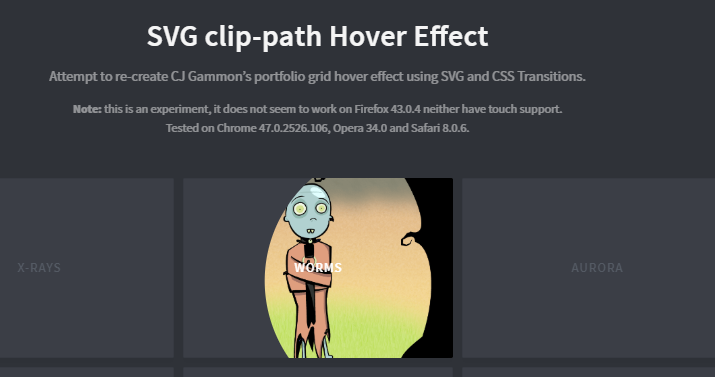
- Survol du chemin de détourage SVG
- Essayez de recréer l'effet de survol de grille combiné à l'aide des transformations SVG et CSS.
- 2019-09-19 37 765
-

- Code de saut de texte dynamique jQuery
- Le plug-in de texte jQuery crée un code d'effet de saut de texte dynamique au survol de la souris.
- 2020-07-01 303 3664
-

- Les info-bulles jQuery survolent l'effet de la zone d'invite de texte
- Effet de boîte de dialogue d'invite de texte de survol des info-bulles jQuery, basé sur le plug-in jQuery, la position d'affichage peut être personnalisée, très bons effets spéciaux du plug-in d'invite d'information
- 2017-01-13 65 1937
-

- Plug-in d'aperçu d'image en forme de loupe de page Web
- Un plug-in de loupe d'image encapsulée par jQuery Lorsque la souris survole l'image, la loupe circulaire agrandit l'effet d'aperçu partiel.
- 2020-12-16 58 3705
-

- 30 codes d'effets spéciaux d'animation de survol de souris CSS3 purs à télécharger
- 30 codes d'effets spéciaux d'animation de survol de souris CSS3 purs et exquis, pas besoin de JS pour prendre en charge l'implémentation CSS3, divisés en deux groupes d'effets d'animation, le deuxième groupe est constitué des effets d'animation implémentés par SVG, je pense que ces effets spéciaux peuvent certainement satisfaire vos différents survols effets d'animation. Choisissez celui que vous aimez, vérifiez-le dans un navigateur moderne. Regardez les effets spéciaux.
- 2017-01-13 128 1762
-

- Animation de l'interface utilisateur de la barre de progression du téléchargement jQuery
- En fonction de la reprise en pause, le téléchargement avec la barre de progression svg lit l'animation de pause et le téléchargement affiche le numéro de fichier et l'effet de progression.
- 2019-07-11 126 2426
-

- 5 effets de survol d'icône CSS3
- 5 effets de survol de l'icône CSS3, passez la souris sur l'image pour voir l'effet. Compatible avec les principaux navigateurs. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 73 1846
-

- Effet de survol du curseur d'image découpé en cercle
- js css3 crée un effet d'affichage de texte de survol de curseur d'image circulaire de page Web. Convient à certains effets spéciaux d'événements de contenu de titre de site Web simples et élégants.
- 2021-04-28 84 5175
-

- 8 effets de survol d'image jQuery
- 8 effets de survol d'image jQuery, prenant en charge plusieurs effets de survol (masque, icône déroulante d'image, etc.), compatibles avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête jquery.min.js, lrtk.css, mosaïque.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 78 1346
-

- effet de survol de la souris jQuery sur l'image
- jQuery a pour effet de passer la souris sur l'image. Une fois la souris passée, un effet de masque apparaîtra et le texte apparaîtra et disparaîtra. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement. Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et à la bibliothèque js <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

- Effet de survol de photo de page Web CSS3 pure
- Effet de survol de photo de page Web CSS3 pure. Après le survol de la souris, la bordure de l'image s'agrandit couche par couche. Prend en charge les navigateurs ie9+, Chrome et Firefox. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 87 1646
-

- 9 effets d'animation de souris de survol de bouton rond CSS3
- Ce plug-in est un effet spécial d'animation de survol de souris et de bouton circulaire avec 9 effets différents. Le bouton circulaire est également réalisé à l'aide de CSS3. Lorsque la souris passe ou survole le bouton circulaire, des effets d'animation tels que le dégradé, la rotation, l'amplification et le retournement seront déclenchés.
- 2019-09-21 45 1523
-

- Divers effets d'animation de souris de survol de bouton rond CSS3
- Le plug-in est un effet spécial d'animation de survol de souris et de bouton circulaire avec 9 effets différents. Le bouton circulaire est également réalisé à l'aide de CSS3. Lorsque la souris passe ou survole le bouton circulaire, des effets d'animation tels que le dégradé, la rotation, l'amplification et le retournement seront déclenchés.
- 2019-09-21 47 1782
-

- 6 codes JS avec effet de survol d'image
- 6 codes JS d'effet de survol d'image. Une fois que la souris survole l'image, le titre du texte apparaît sous 6 formes d'animation différentes. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier CSS, modernizr.custom.js 2. Ajoutez !-- code start --!-- code end --region code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 91 2050
-

- 15 codes d'effet de survol d'image CSS3
- 15 types de codes d'effet de survol d'image CSS3, super pratiques, compatibles avec les navigateurs IE9+, Chrome et Firefox. Instructions: 1. Introduisez les fichiers de feuille de style normalize.css, demo.css et composant.css dans la zone d'en-tête 2. Sélectionnez l'effet souhaité : <figure class="effect-lily">... </figure> est un effet unitaire 3, 3
- 2017-03-11 157 1991
-

- Plugin de lecteur vidéo mp4 jQuery
- La vidéo est basée sur le plug-in de lecture vidéo Web jsmodern.js. Il s'agit d'un simple lecteur vidéo mp4 avec barre de progression temporelle, volume, plein écran, bouton pause/lecture et d'autres fonctions. Prise en charge de l'effet de pause/lecture vidéo.
- 2019-03-30 294 7852

