localisation actuelle:Maison > jqzoom图片放大器代�%8 recherche
8051 contenu connexe trouvé
-

- Code de l'amplificateur d'image jqzoom
- Code d'amplificateur d'image jqzoom, adapté à l'affichage d'images de produits, compatible avec les navigateurs grand public, téléchargement recommandé sur le site Web chinois PHP ! Instructions: 1. Introduction de la zone de tête <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2. Présentation de la bibliothèque js <script src="js/j
- 2017-03-11 59 1636
-

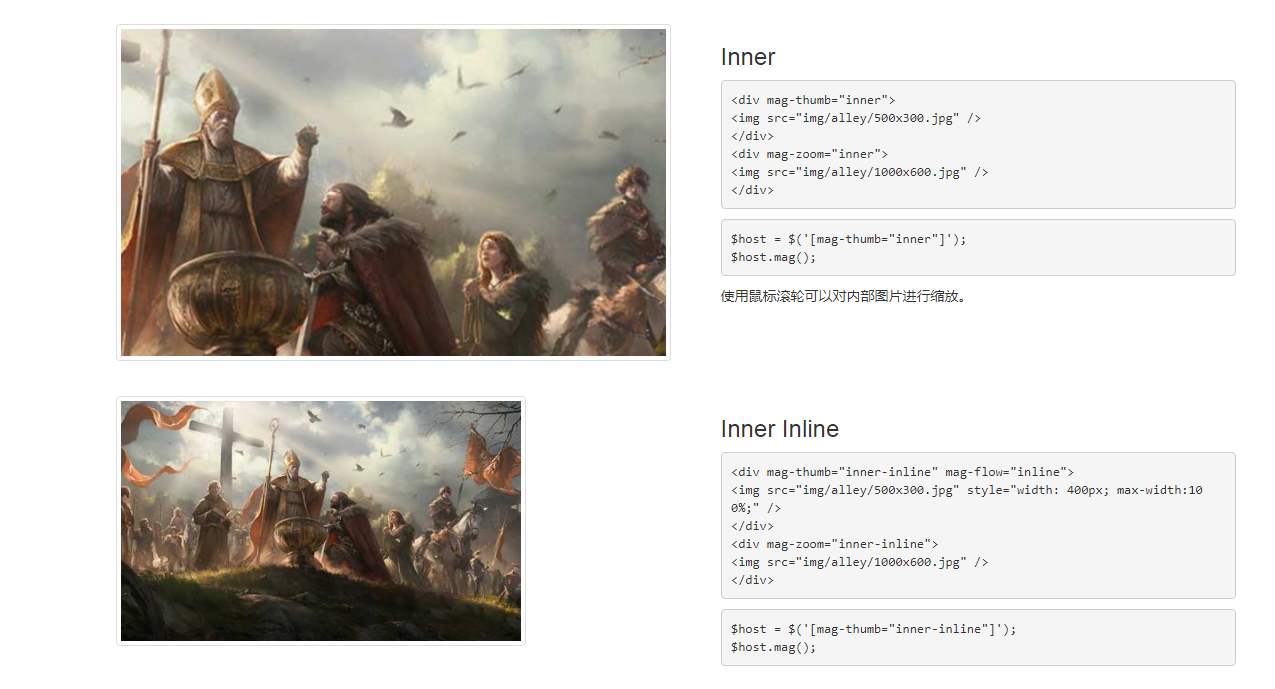
- jqzoom réalise l'effet loupe des images de produits sur la page de détails du produit Jingdong
- jqzoom implémente l'effet loupe des images de produits sur les pages de détails des produits de Jingdong. Il est souvent utilisé sur les sites Web des centres commerciaux pour agrandir les produits et les voir plus clairement. Le site Web chinois PHP recommande le téléchargement !
- 2017-02-06 130 2036
-

- Code de loupe d'image en perspective jQuery
- Le code de loupe d'image en perspective jQuery est un outil qui vous permet de voir l'image agrandie de l'image inférieure à travers l'image supérieure sous la loupe en déplaçant la souris sur l'image.
- 2017-03-26 54 1405
-

- Loupe CSS3 pour afficher le code de l'image
- Loupe CSS3 pour afficher le code de l'image
- 2017-12-28 47 1563
-

- jQuery image loupe plug-in souris survol image code de zoom
- Le plug-in de loupe d'image jQuery prend en charge l'agrandissement de l'image entière et des images partielles, et contrôle le code de l'effet de zoom de l'image via le défilement de la souris. (Non compatible avec IE6, 7, 8)
- 2019-03-27 334 4919
-

- Code d'agrandissement total ou partiel de l'image jQuery
- Code d'agrandissement total ou partiel de l'image jQuery
- 2017-12-06 24 964
-

- Faites glisser pour zoomer et dézoomer la capture d'écran de l'image code js+H5
- Faites glisser pour zoomer et dézoomer la capture d'écran de l'image code js+H5
- 2018-06-11 68 1837
-

- Code d'affichage de l'agrandissement de l'image au survol de la souris CSS3
- Code d'affichage de l'agrandissement de l'image au survol de la souris CSS3
- 2018-01-06 63 1577
-

- jQuery Taobao photo du produit code de la loupe
- Le code de la loupe de l'image du produit jQuery Taobao est une loupe jQuery basée sur le plug-in jquery.imagezoom.
- 2017-03-26 716 10532
-

- jQuery+C3 imitation Taobao examine les images et les images pour agrandir et afficher le code
- jQuery+C3 imitation Taobao examine les images et les images pour agrandir et afficher le code
- 2018-05-11 33 1729
-

- CSS3 maintenez enfoncé le masque d'image de la souris pour agrandir le code d'affichage
- CSS3 maintenez enfoncé le masque d'image de la souris pour agrandir le code d'affichage
- 2017-09-19 26 2223
-

- css3 implémente le code d'affichage d'agrandissement de l'image au survol de la souris
- css3 implémente le code d'affichage d'agrandissement de l'image au survol de la souris
- 2018-05-30 71 1715
-

- Code du lecteur automatique d'image jQuery
- Le code du lecteur automatique d'images jQuery est basé sur jquery-1.7.2.min.js et implémente des fonctions telles que le marquage d'image, le saut, la pause, l'avant, l'arrière, la lecture en boucle, l'avance rapide, etc.
- 2017-08-16 79 1840
-

- Code d'aperçu de l'agrandissement de l'image jQuery Lightbox
- Le code d'aperçu d'agrandissement d'image jQuery Lightbox est un code qui permet d'agrandir et d'afficher la version haute définition de l'image au milieu de la page sous forme de Lightbox lorsque l'utilisateur clique sur une petite image de la page, améliorant ainsi la navigation de l'utilisateur. expérience.
- 2019-03-18 144 3344
-

- js smart zoom cliquez sur l'image pour agrandir le code d'aperçu
- Le code d'aperçu de l'agrandissement de l'image js smart zoom click est un code qui peut passer à une grande image haute définition à afficher après avoir cliqué sur une vignette sur la page.
- 2017-07-05 240 3174
-

- HTML5+CSS3 maintenez enfoncé le masque d'image de la souris pour agrandir le code d'affichage
- HTML5+CSS3 maintenez enfoncé le masque d'image de la souris pour agrandir le code d'affichage
- 2018-01-18 44 1207
-

- jQuery comparaison image loupe code d'affichage
- Code jQuery simple pour visualiser deux images à travers une loupe (non compatible avec IE6, 7 et 8)
- 2019-03-27 81 4809
-

- Cliquer avec la souris sur la composition du flux en cascade pour agrandir l'image en code plein écran
- Cliquer avec la souris sur la composition du flux en cascade pour agrandir l'image en code plein écran
- 2017-08-08 116 4319
-

- Image du produit effet d'agrandissement partiel js code d'effets spéciaux
- Effet d'agrandissement partiel de l'image du produit JS. Déplacez la souris sur l'image du produit pour l'agrandir partiellement. Cliquez sur l'image pour parcourir l'image complète du produit. Déplacez la souris vers la flèche de gauche pour faire défiler la vignette de haut en bas. navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête mzp-packed.js, lrtk.css, magiczoomplus.css 2. Ajoutez <!-- code start --><!-- code end -->region code à votre fichier 3. lrtk.js
- 2017-03-11 109 1983
-

- jQuery répond au code de disposition des images de la taille de la fenêtre du navigateur
- Le code de disposition des images de la taille de la fenêtre du navigateur réactif jQuery est un effet de galerie d'images similaire à Flick et Google Plus. Il fournit une hauteur uniforme pour toutes les images et les images sont mises à l'échelle en fonction de leurs propres proportions.
- 2017-04-01 72 1906

