localisation actuelle:Maison > typedef用法 recherche
8051 contenu connexe trouvé
-

- La capture d'écran de l'info-bulle montre un exemple d'utilisation
- La capture d'écran de l'info-bulle montre un exemple d'utilisation
- 2019-09-30 135 1195
-

- Opérations de table couramment utilisées
- Opérations de table couramment utilisées
- 2019-09-30 135 1231
-

- Méthodes de fonctionnement courantes des tables jQuery
- Table jQuery ajouter, interroger, supprimer, trier, déplacer, tout sélectionner
- 2019-09-10 115 1063
-

- Plug-in pop-up de lecture d'images Fancybox
- Comment utiliser le plug-in de lecture d'images jquery facile à utiliser Fancybox
- 2019-09-19 92 1209
-

- jquery trèfle à quatre feuilles
- style css plus appel de méthode jquery, les commentaires de code sont très complets
- 2019-09-06 142 911
-

- Plugin de parallaxe en arrière-plan Simplax
- Simplax est un moyen simple de créer un effet de parallaxe en arrière-plan sur votre site Web avec seulement quelques lignes de javascript.
- 2019-09-09 140 1506
-

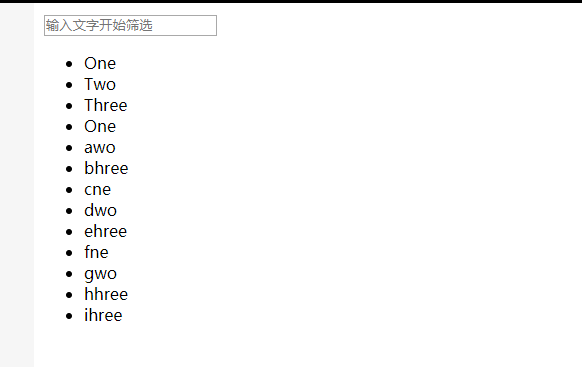
- Plugin de filtre jQuery fastLiveFilter
- fastLiveFilter est un plug-in de filtre jQuery, ultra-léger (seulement 2K), simple à utiliser et très efficace.
- 2019-09-10 92 1237
-

- Bande de plug-in d'album photo réactif multifonctionnel jquery
- Le plug-in d'album photo réactif multifonctionnel jquery prend en charge les appels d'attributs de balises, les appels d'événements JS et plusieurs méthodes d'extension. Il peut afficher des images uniques et des albums multi-images, est adaptatif et convient aux appareils mobiles.
- 2024-01-31 121 855
-

- Plugin de sélecteur de couleurs jQuery atmosphérique
- Le plug-in de sélection de couleurs jQuery atmosphérique jColor.js prend en charge plusieurs façons de sélectionner les couleurs, ainsi que le glisser-défiler pour sélectionner les couleurs. La méthode d'appel est également très simple et il s'agit d'un plug-in jQuery très pratique.
- 2017-01-13 163 2087
-

- jQuery css3 avec plugin d'horloge de date
- jQuery crée une belle horloge circulaire basée sur les attributs CSS3, avec l'affichage de la date actuelle, et vous pouvez également personnaliser le logo de l'horloge et d'autres fonctions au milieu. Il s'agit d'un plug-in d'horloge simple et pratique. Méthode d'appel : $(".clock-place").CodehimClock({});
- 2019-04-12 204 1855
-

- Bouton d'animation au survol de la souris simple et facile à utiliser
- Il y aura une bonne animation lorsque vous passerez la souris dessus. Vous pourrez la personnaliser vous-même. La méthode d'utilisation est très simple. Il vous suffit de regarder les exemples dans le code pour la comprendre facilement.
- 2019-09-21 116 1237
-

- terseBanner est un plug-in carrousel jquery simple et élégant
- terseBanner est un plug-in carrousel jquery simple et élégant. Il supprime de nombreuses fonctions peu pratiques ou rarement utilisées, ne conservant que les plus couramment utilisées, faciles à utiliser et entièrement fonctionnelles, et pouvant répondre aux besoins de la plupart des sites Web. Ce plug-in de graphique carrousel prend en charge les événements du navigateur IE8 et de l'écran tactile. Instructions Introduisez les fichiers jquery et jquery.terseBanner.min.js dans la page.
- 2017-08-14 237 1822
-

- Effet d'onglet Bootstrap simple et pratique
- Il s'agit d'un effet d'onglet simple et pratique basé sur Bootstrap. Cet onglet a été embelli sur la base de l'onglet boostrap natif, et l'effet est élégant et généreux, ce qui est très bien. Instructions Introduisez les fichiers liés à jquery et au bootstrap dans la page.
- 2017-08-16 185 1495
-

- menu de navigation du centre commercial jquery avec liste de la barre latérale des catégories de produits
- Il s'agit d'un menu de navigation de centre commercial avec une liste latérale de catégories de produits réalisée à l'aide de jquery. Le menu du centre commercial est compatible avec le navigateur IE8. Les utilisateurs peuvent consulter la liste des différents produits en cliquant sur le menu déroulant à gauche, ce qui est très pratique et pratique. Instructions Introduisez le fichier de style style.css et le fichier jquery.min.js dans la page.
- 2017-08-24 310 4031
-

- MovingBoxes implémente l'affichage d'images de voiture
- MovingBoxes implémente l'affichage de l'image de la voiture et les touches de direction du clavier (← →) peuvent également être utilisées pour basculer vers la gauche et la droite et sont compatibles avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête lrtk.css, jquery.js, jquery.movingboxes.js 2. La zone de tête fait référence au code de réglage du plug-in 3. Ajoutez <!-- code start --><!-- code end -->code de région à votre fichier
- 2017-03-11 173 1949
-

- Imitation de l'effet d'agrandissement de l'image Baidu
- Imitez l'effet d'agrandissement de l'image Baidu (jQuery), déplacez la souris sur l'image pour l'agrandir automatiquement, compatible avec les navigateurs grand public. Instructions: 1. La zone d'en-tête fait référence au fichier de feuille de style lrtk.css 2. La zone d'en-tête fait référence au code jquery.js et js 3. Ajoutez <!-- code start --><!-- code end -->code de région à votre fichier
- 2017-03-11 173 2268
-

- Code d'effets spéciaux jquery accordéon d'image de grille
- Le code d'effets spéciaux jquery d'accordéon d'image de grille combine les fonctions de vignettes d'accordéon de grille et de panneaux d'accordéon pour vous offrir une manière intéressante d'afficher votre site Web d'images. Vous pouvez choisir d'utiliser XML ou HTML. La puissante API permettra d'augmenter encore les fonctionnalités de ce plugin jQuery, qui pourra être facilement intégré dans vos propres applications. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. Introduisez les fichiers de feuille de style style.css et grid-accordion.css dans la zone d'en-tête 2. dans la tête
- 2017-03-11 178 2441
-

- code d'effets spéciaux d'image de focus jquery avec vignettes
- Il s'agit d'un code d'effets spéciaux d'image jquery focus avec des vignettes. Cette carte de focus permet une navigation avant et arrière en faisant glisser la souris sur les vignettes. L'effet est simple, compatible avec IE8 et très pratique. Instructions Introduisez les fichiers jquery et jquery.slides.js, ainsi que le fichier de style style.css dans la page.
- 2017-08-14 208 1872
-

- 15 codes d'effet de survol d'image CSS3
- 15 types de codes d'effet de survol d'image CSS3, super pratiques, compatibles avec les navigateurs IE9+, Chrome et Firefox. Instructions: 1. Introduisez les fichiers de feuille de style normalize.css, demo.css et composant.css dans la zone d'en-tête 2. Sélectionnez l'effet souhaité : <figure class="effect-lily">... </figure> est un effet unitaire 3, 3
- 2017-03-11 257 2259
-

- Onglet développer-réduire le contenu de l'image jQuery
- Le contenu de l'image jQuery développe/réduit les onglets et lorsque vous cliquez sur l'image, l'explication textuelle correspondante apparaît. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers suivants <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="texte/javascript&q
- 2017-03-11 176 1632

