localisation actuelle:Maison > winhosts文件修改 recherche
8051 contenu connexe trouvé
-

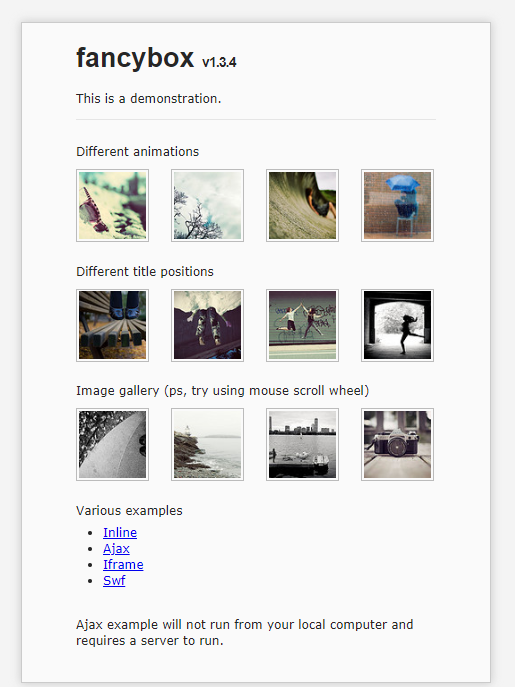
- Plug-in pop-up d'image jQuery Fancybox version modifiée
- Plug-in pop-up d'image jQuery Fancybox, la version originale utilise jquery1.4, la version est un peu basse et est souvent en conflit avec d'autres plug-ins jquery qui utilisent des versions supérieures, maintenant elle est modifiée pour prendre en charge les versions supérieures de jQuery
- 2019-09-12 57 1164
-

- Plug-in de redimensionnement automatique du texte fontFlex
- Le texte change automatiquement de taille avec le plug-in fontFlex
- 2019-10-19 44 3559
-

- Un plug-in de boîte contextuelle qui modifie les boutons et événements personnalisables en fonction de la boîte de dialogue
- Un plug-in de boîte contextuelle qui modifie les boutons et les événements personnalisables en fonction de la boîte de dialogue 1.0. Chaque bouton peut être lié à un événement déclencheur distinct et peut prendre en charge l'utilisation de la boîte contextuelle comme formulaire pour remplir des données et obtenir des données.
- 2019-09-12 33 1352
-

- jQuery Awesome Curs modifie le plug-in de modèle de curseur
- Le motif du curseur dans la zone spécifiée peut être modifié. Le motif du curseur est extrait de Fontawesome.
- 2019-09-19 23 894
-

- Plug-in de loterie à grille de neuf carrés jQuery jqeury.luckdraw.js
- Un plug-in jQuery modifié, ajoutant une fonction de rappel par clic de souris, qui peut demander à l'arrière-plan de modifier le numéro gagnant
- 2019-09-04 21 1597
-

- Le plug-in carrousel jQuery est simple à utiliser et facile à modifier en taille.
- Basé sur le plug-in jquery carrousel, le carrousel prend en charge les types gauche et droite, haut et bas, fondu et fondu, mais n'est pas pris en charge pour les versions inférieures.
- 2019-06-29 145 2576
-

- Effet spécial de rotation 3D du nuage de tags de texte CSS3
- Rotation 3D du nuage de tags de texte sympa en plein écran, effets spéciaux de rotation du nuage de tags 3D. ps : Modifiez le texte interne de js et utilisez-le directement.
- 2021-01-08 207 3090
-

- Effets de lecture vidéo de fragments de particules sympas
- trois sont basés sur une fragmentation de particules cool en plein écran et des fichiers vidéo mp4 combinés à des effets de lecture. Prend en charge la lecture vidéo mp4 en plein écran pour visualiser l'effet. Modifiez simplement le fichier vidéo mp4 pour le remplacer. ps : le cross-domain localhost est requis pour la démonstration
- 2021-02-24 63 1723
-

- Utilisez L2Dwidget pour réaliser des effets spéciaux de service client de personnages de dessins animés en deux dimensions
- Créez des animations de personnages de bandes dessinées et des effets spéciaux d'animation de personnages de dessins animés 3D basés sur L2Dwidget et json. ps : 3 styles de personnages de dessins animés impliquant des fichiers de liens externes tels que des images mp3 Modifier la partie "modèle" pour remplacer l'affichage.
- 2021-03-31 128 1983
-

- Effet d'affichage de retournement d'image super cool JS
- Effet d'affichage de retournement d'image super cool JS, contrôlez l'entrée et la sortie des images en fonction de la direction de la souris dans et hors de l'image, l'effet est époustouflant et il est compatible avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête lrtk.css, animation.css 2. Ajoutez !-- code start --!-- code end --region code au fichier 3. Le code js doit être chargé dans public.js et main.js après le code html. 4. Si vous devez modifier la taille de l'image, modifiez-la simplement directement dans la ligne 10 de lrtk.css
- 2017-03-11 119 1867
-

- Code du service client en ligne QQ automatiquement masqué
- Le code du service client en ligne QQ automatiquement masqué est un code du service client en ligne QQ qui peut être automatiquement masqué par défaut en fonction de jQuery. L'interface est très simple. Cet effet spécial de code JS peut placer différents numéros QQ du service client en fonction de la fonction de service client. . Déplacez la souris vers le haut pour la développer. Les informations du service client seront automatiquement masquées une fois supprimées. Si vous devez modifier les informations du service client, modifiez simplement le fichier service.js.
- 2017-06-12 168 1956
-

- Effet de rotation 3D d'image CSS3 super cool
- Effet de rotation 3D d'image CSS3 super cool Après avoir survolé la souris, l'image pivotera en 3D de l'autre côté. Compatible avec les navigateurs Chrome et Firefox. Instructions: 1. Fichiers de référence de la zone d'en-tête composant.css, demo.css, normalize.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Modifier l'image
- 2017-03-11 70 1888
-

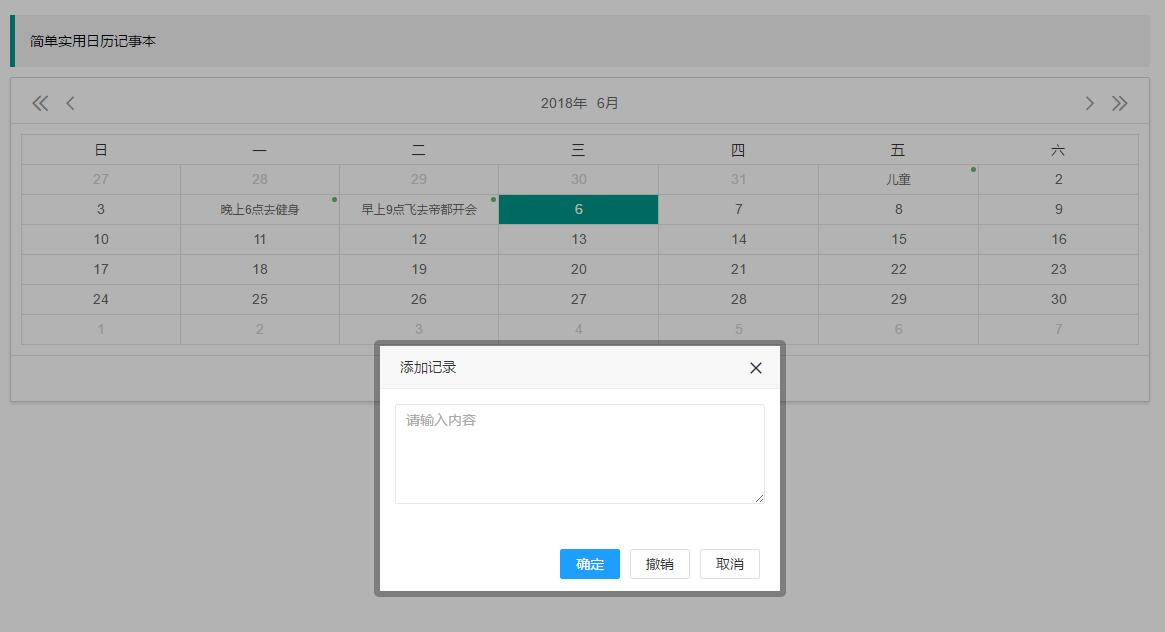
- js-implémente un bloc-notes de calendrier réactif simple et pratique
- Téléchargement du code du plug-in du bloc-notes js de planification de calendrier réactif simple et pratique. Un calendrier facile à utiliser pour enregistrer les événements quotidiens, un simple code de bloc-notes de calendrier électronique. Prend en charge l'annulation, l'ajout et la modification des codes d'effet d'enregistrement de texte.
- 2018-10-27 253 4287
-

- Code d'effet de commutation de rotation du carrousel d'images jQuery
- Le code d'effet de commutation de rotation du carrousel d'images jQuery est basé sur jquery-1.7.2.min.js. Cliquez sur les flèches gauche et droite pour changer l'affichage de l'image. Il sera lu automatiquement lorsque la souris quitte le code. modification.
- 2017-08-14 74 1526
-

- Effets de texte cool et colorés pour 2022
- Il s'agit d'un effet de texte de page Web avec le mot « 2022 », qui peut être utilisé dans la production de pages Web sur le thème du Nouvel An 2022. L'effet est cool et coloré, et le texte du fichier html peut être modifié à volonté. .
- 2022-03-16 56 3071
-

- Code d'effet de projecteur de mur d'arrière-plan d'image jQuery
- Code d'effet de projecteur de mur d'arrière-plan d'image jQuery Lorsque la souris survole une certaine image, l'image devient plus lumineuse et les autres images deviennent plus sombres. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers lrtk.css et jquery 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Modifier la transparence de l'image, opacité :
- 2017-03-11 64 1767
-

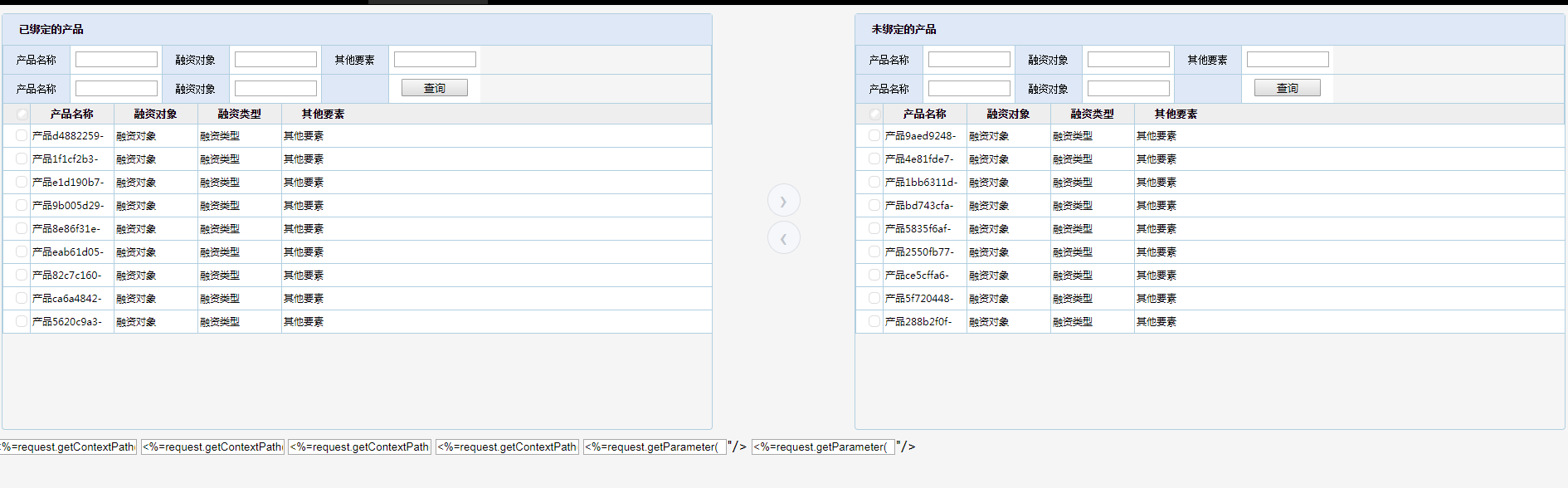
- Formulaire de sélection bidirectionnel (prend en charge IE8 et supérieur)
- Le tableau de sélection bidirectionnelle prend en charge les conditions de requête personnalisées (prend en charge les listes déroulantes), les en-têtes et les formats de données personnalisés (le tableau prend en charge les liens), la sélection unique, la sélection d'événements, la modification dynamique des données et d'autres fonctions. Pour plus de détails, vous pouvez afficher. l'exemple
- 2019-09-04 40 1303
-

- Bibliothèque de composants angulaires
- Ce composant encapsule la version Angular1.0. Le composant implémente les fonctions suivantes : routage, sous-routage, carrousel, lecture et écriture de cookies, cryptage, vérification de soumission de formulaire, intercepteur, liste blanche, filtrage et tri de recherche (division de niveau), supérieur et inférieur. Conversion de cas, parcours de boucle de tableau de cartes, modification dynamique des données d'arrière-plan et autres fonctions.
- 2019-09-10 21 887
-

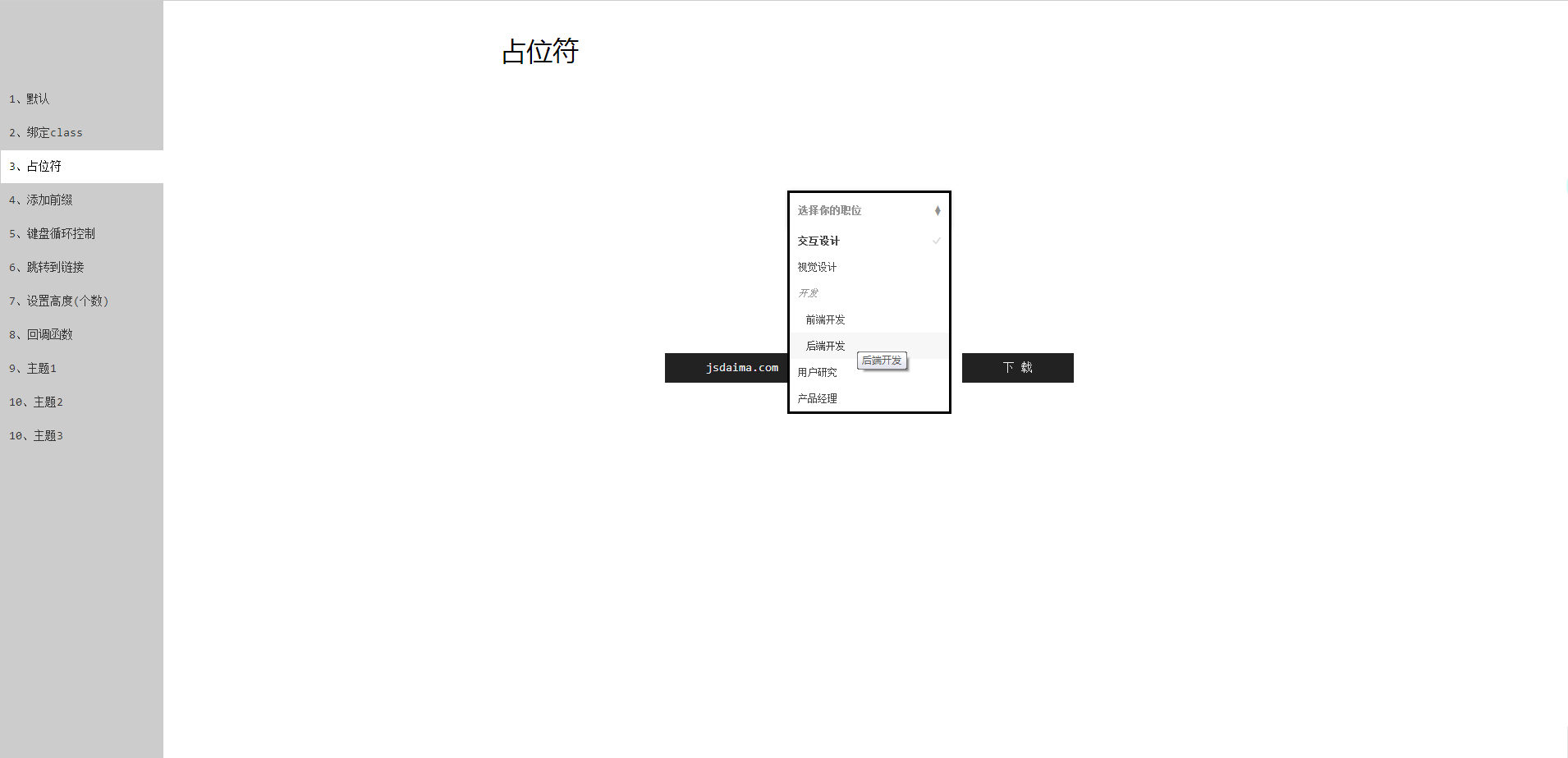
- Plug-in d'embellissement de la liste déroulante jQuery Select-or-Die
- Select-or-Die est un plug-in d'embellissement de liste déroulante basé sur jQuery. Vous n'avez pas besoin de modifier votre liste déroulante d'origine. Il peut embellir complètement et de manière transparente votre liste déroulante d'origine. Il prend même en charge l'ajout. préfixes et attributs de données HTML, contrôle du cycle du clavier, réglage de la hauteur, accès aux liens et fonctions de rappel, etc.
- 2017-03-14 58 1786
-

- css3 plein écran grande image petite image changement de focus image code publicitaire
- Ce code est implémenté en s'appuyant sur des fichiers js, et les grandes images et les petites images sont séparées, afin que les utilisateurs puissent économiser beaucoup de temps et de trafic lors de l'ouverture de la page Web. La méthode d'implémentation de ce code est également très simple. Vous pouvez directement copier les fichiers sous index.html et les images à l'emplacement que vous devez exécuter, puis les enregistrer. Les grandes et petites images sous images peuvent être modifiées en fonction de vos besoins. , ou vous pouvez ajouter des liens vers des images plus grandes.
- 2017-08-16 149 1201

