localisation actuelle:Maison > zip文件加密 recherche
8051 contenu connexe trouvé
-

- Plug-in de chiffrement et de décryptage jquery.base64
- Plug-in de chiffrement et de décryptage jquery.base64
- 2019-11-13 33 1166
-

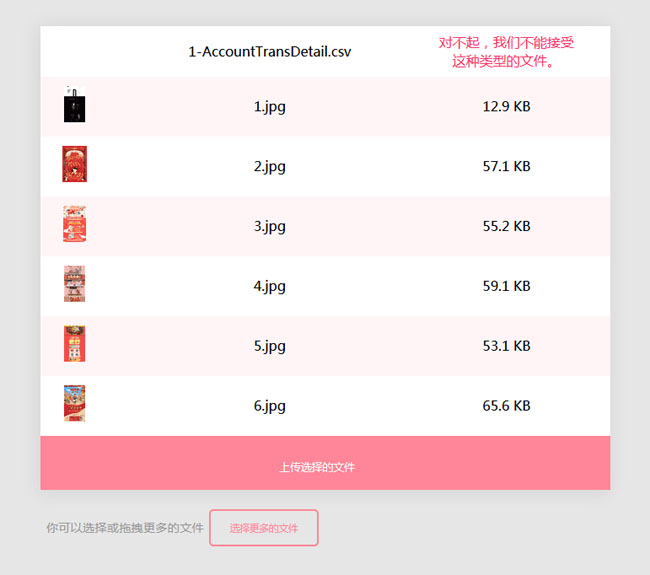
- jQuery-glisser-déposer le fichier de téléchargement par lots plug-in.zip
- jQuery-glisser-déposer le fichier de téléchargement par lots plug-in.zip
- 2018-06-29 86 1473
-

- Plug-in de chiffrement MD5 frontal md5.pro.js
- Plug-in de chiffrement MD5 frontal md5.pro.js
- 2019-11-13 61 1240
-

- Analyse des fichiers de disque HTML5-Network et chargement d'effets spéciaux
- Analyse des fichiers de disque HTML5-Network et chargement d'effets spéciaux
- 2018-07-02 76 1370
-

- HTML5 Canvas+js imite l'animation de chargement du processus d'analyse de fichiers de disque réseau Baidu
- HTML5 Canvas+js imite l'animation de chargement du processus d'analyse de fichiers de disque réseau Baidu
- 2018-02-23 17 1652
-

- jQuery code de nuage de balises de texte de ville populaire
- Le code de nuage de balises de texte de ville populaire jQuery est une version améliorée du plug-in de nuage de balises de texte de ville jqcloud, qui ajoute des événements de survol de la souris pour l'interaction des données js.
- 2017-05-04 116 3159
-

- 6 effets de survol de la souris
- Il vous suffit de charger le fichier de bibliothèque correspondant et de sélectionner l'un des effets à utiliser.
- 2019-09-20 40 1507
-

- Plug-in de zoom d'image jQuery small2big
- Plug-in de mise à l'échelle d'image jQuery small2big, compatible avec les navigateurs grand public, téléchargement recommandé sur le site Web PHP chinois ! Instructions: 1. La zone d'en-tête fait référence aux fichiers des bibliothèques CSS et JS 2. Ajoutez du code html au fichier. Un li correspond à une image. Les images du dossier images sont nommées 1.jpg, 2.jpg, .... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- plug-in mobile d'arrière-plan jquery MyFloatingBg.js
- Ce plug-in vous aide à ajouter un arrière-plan mobile à votre page Web. Vous pouvez l'utiliser comme arrière-plan pour l'ensemble du document, ou pour certaines bannières.
- 2019-09-09 74 1813
-

- 6 codes JS avec effet de survol d'image
- 6 codes JS d'effet de survol d'image. Une fois que la souris survole l'image, le titre du texte apparaît sous 6 formes d'animation différentes. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier CSS, modernizr.custom.js 2. Ajoutez !-- code start --!-- code end --region code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 91 2050
-

- Bibliothèque de composants angulaires
- Ce composant encapsule la version Angular1.0. Le composant implémente les fonctions suivantes : routage, sous-routage, carrousel, lecture et écriture de cookies, cryptage, vérification de soumission de formulaire, intercepteur, liste blanche, filtrage et tri de recherche (division de niveau), supérieur et inférieur. Conversion de cas, parcours de boucle de tableau de cartes, modification dynamique des données d'arrière-plan et autres fonctions.
- 2019-09-10 21 887
-

- 5 effets de survol d'icône CSS3
- 5 effets de survol de l'icône CSS3, passez la souris sur l'image pour voir l'effet. Compatible avec les principaux navigateurs. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 73 1846
-

- 8 effets de survol d'image jQuery
- 8 effets de survol d'image jQuery, prenant en charge plusieurs effets de survol (masque, icône déroulante d'image, etc.), compatibles avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête jquery.min.js, lrtk.css, mosaïque.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 78 1346
-

- Effet de survol de photo de page Web CSS3 pure
- Effet de survol de photo de page Web CSS3 pure. Après le survol de la souris, la bordure de l'image s'agrandit couche par couche. Prend en charge les navigateurs ie9+, Chrome et Firefox. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 87 1646
-

- Effet de rotation 3D d'image CSS3 super cool
- Effet de rotation 3D d'image CSS3 super cool Après avoir survolé la souris, l'image pivotera en 3D de l'autre côté. Compatible avec les navigateurs Chrome et Firefox. Instructions: 1. Fichiers de référence de la zone d'en-tête composant.css, demo.css, normalize.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Modifier l'image
- 2017-03-11 70 1888
-

- plug-in de navigation plein écran avec image intense (jQuery)
- Plug-in de navigation intense en plein écran (jQuery), lorsque la souris clique sur l'image, l'image peut être parcourue en plein écran. En déplaçant la souris, vous pouvez visualiser différentes parties de l'image. Il convient aux albums photo. pour afficher les détails de l'image. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers styles.css et Intensity.js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez le dossier images
- 2017-03-11 71 1737
-

- MovingBoxes implémente l'affichage d'images de voiture
- MovingBoxes implémente l'affichage de l'image de la voiture et les touches de direction du clavier (← →) peuvent également être utilisées pour basculer vers la gauche et la droite et sont compatibles avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête lrtk.css, jquery.js, jquery.movingboxes.js 2. La zone de tête fait référence au code de réglage du plug-in 3. Ajoutez <!-- code start --><!-- code end -->code de région à votre fichier
- 2017-03-11 80 1736
-

- Code d'effet de zoom de l'image du produit jQuery
- Code d'effet de zoom de l'image du produit jQuery, cliquez sur la vignette pour agrandir l'image originale, vous pouvez faire glisser la souris pour agrandir l'image, compatible avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête jquery.js, lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Présentez imagezoom.js, product_img.js
- 2017-03-11 61 1727
-

- Code de bannière d'image à cinq écrans à défilement automatique jQuery
- jQuery fait défiler automatiquement le code de la bannière d'image à cinq écrans, avec les boutons gauche et droit pour changer d'image. Lorsque la souris est déplacée vers l'image, l'image est mise en surbrillance pour afficher une grande image avec une ombre. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et à la bibliothèque js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 88 2078
-

- Code d'effet de projecteur de mur d'arrière-plan d'image jQuery
- Code d'effet de projecteur de mur d'arrière-plan d'image jQuery Lorsque la souris survole une certaine image, l'image devient plus lumineuse et les autres images deviennent plus sombres. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers lrtk.css et jquery 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Modifier la transparence de l'image, opacité :
- 2017-03-11 64 1767

