localisation actuelle:Maison > 复制粘贴 recherche
8051 contenu connexe trouvé
-

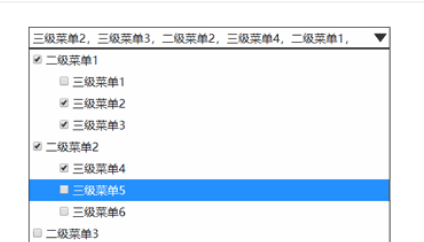
- case à cocher imitation jQuery
- case à cocher imitation jQuery
- 2019-12-17 23 705
-

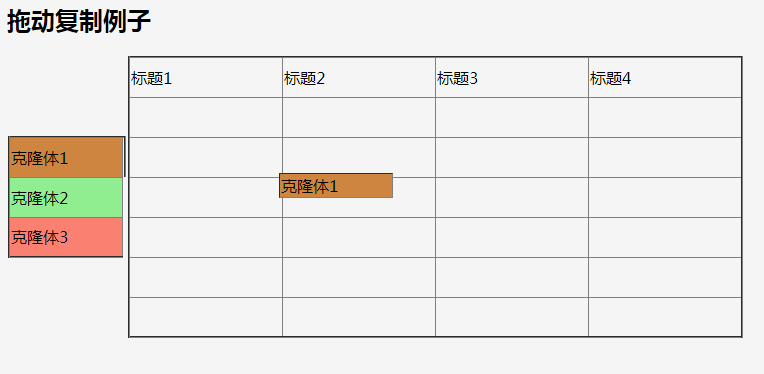
- effet de copie glisser jquery
- effet de copie glisser jquery
- 2019-11-05 25 871
-

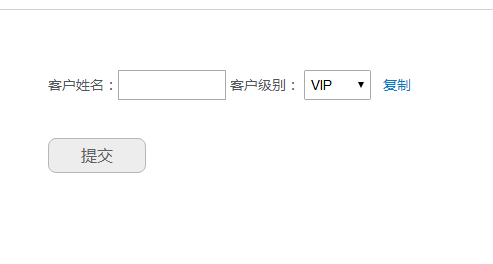
- copie jQuery supprime le code de l'élément de formulaire
- copie jQuery supprime le code de l'élément de formulaire
- 2017-08-14 60 1788
-

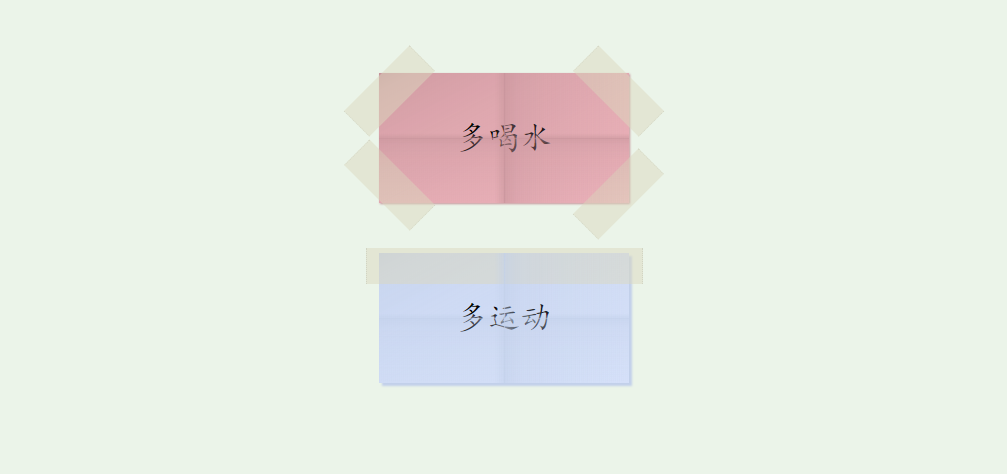
- Effets spéciaux d'invite de texte d'autocollant de page Web
- Utilisez CSS3 pour créer des autocollants Web créatifs, des notes autocollantes et des effets d'invite de texte.
- 2021-01-22 41 1136
-

- Effets spéciaux de l'interface utilisateur de la machine à film à bande à l'ancienne
- js + css3 dessin rétro appareil photo à l'ancienne, dessin css3
- 2021-06-24 30 1330
-

- Code d'annonce illustré en plein écran qui ne s'affiche plus après la fermeture de jQuery
- Le code d'annonce illustré en plein écran ne sera plus affiché après la fermeture de jQuery et la fonction de cookie est appelée pour contrôler l'actualisation de l'annonce et ne pas s'afficher à plusieurs reprises.
- 2019-03-12 304 6021
-

- Effets spéciaux du lecteur de musique MP3 à bande jQuery
- L'effet de lecteur de musique MP3 à bande jQuery est un lecteur de musique à bande noire rétro basé sur jQuery et CSS3. Cliquez sur le bouton Démarrer ou Pause pour jouer.
- 2024-02-02 1 564
-

- Effets spéciaux d'animation de bouton de formulaire à sélection unique et à sélection multiple SVG
- L'effet spécial d'animation du bouton de formulaire à sélection multiple à sélection radio SVG est un bouton de commutation radio à points basé sur gsap svg. Il peut vérifier le bouton de vérification et soumettre l'effet d'animation crème du bouton ui.
- 2024-01-31 3 448
-

- effets spéciaux de texte jquery pour créer un affichage de décoloration des couleurs lorsque la souris glisse sur le texte
- Les effets de texte jquery sont conçus pour afficher les changements de couleur lorsque la souris glisse sur le texte. Parfois, nous devons utiliser jquery pour modifier le style du texte. Par exemple, lorsque vous achetez des autocollants de tatouage ou des sites Web de tatouage, vous pouvez l'utiliser. cet effet sympa Des polices et des sites Web de jeux sont également disponibles ! Le site Web chinois PHP recommande le téléchargement !
- 2017-01-17 122 2186
-

- 5 effets de survol d'icône CSS3
- 5 effets de survol de l'icône CSS3, passez la souris sur l'image pour voir l'effet. Compatible avec les principaux navigateurs. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 73 1846
-

- 8 effets de survol d'image jQuery
- 8 effets de survol d'image jQuery, prenant en charge plusieurs effets de survol (masque, icône déroulante d'image, etc.), compatibles avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête jquery.min.js, lrtk.css, mosaïque.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 78 1346
-

- Effet de survol de photo de page Web CSS3 pure
- Effet de survol de photo de page Web CSS3 pure. Après le survol de la souris, la bordure de l'image s'agrandit couche par couche. Prend en charge les navigateurs ie9+, Chrome et Firefox. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 87 1646
-

- Effet de rotation 3D d'image CSS3 super cool
- Effet de rotation 3D d'image CSS3 super cool Après avoir survolé la souris, l'image pivotera en 3D de l'autre côté. Compatible avec les navigateurs Chrome et Firefox. Instructions: 1. Fichiers de référence de la zone d'en-tête composant.css, demo.css, normalize.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Modifier l'image
- 2017-03-11 70 1888
-

- Code d'effet de zoom de l'image du produit jQuery
- Code d'effet de zoom de l'image du produit jQuery, cliquez sur la vignette pour agrandir l'image originale, vous pouvez faire glisser la souris pour agrandir l'image, compatible avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête jquery.js, lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Présentez imagezoom.js, product_img.js
- 2017-03-11 61 1727
-

- 6 codes JS avec effet de survol d'image
- 6 codes JS d'effet de survol d'image. Une fois que la souris survole l'image, le titre du texte apparaît sous 6 formes d'animation différentes. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier CSS, modernizr.custom.js 2. Ajoutez !-- code start --!-- code end --region code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 91 2050
-

- Code de bannière d'image à cinq écrans à défilement automatique jQuery
- jQuery fait défiler automatiquement le code de la bannière d'image à cinq écrans, avec les boutons gauche et droit pour changer d'image. Lorsque la souris est déplacée vers l'image, l'image est mise en surbrillance pour afficher une grande image avec une ombre. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et à la bibliothèque js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 88 2078
-

- plug-in de navigation plein écran avec image intense (jQuery)
- Plug-in de navigation intense en plein écran (jQuery), lorsque la souris clique sur l'image, l'image peut être parcourue en plein écran. En déplaçant la souris, vous pouvez visualiser différentes parties de l'image. Il convient aux albums photo. pour afficher les détails de l'image. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers styles.css et Intensity.js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez le dossier images
- 2017-03-11 71 1737
-

- Code d'effet de projecteur de mur d'arrière-plan d'image jQuery
- Code d'effet de projecteur de mur d'arrière-plan d'image jQuery Lorsque la souris survole une certaine image, l'image devient plus lumineuse et les autres images deviennent plus sombres. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers lrtk.css et jquery 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Modifier la transparence de l'image, opacité :
- 2017-03-11 64 1767
-

- Plug-in mobile Happy Scratch HTML5
- Le plug-in mobile Happy Scratch HTML5 est un plug-in mobile H5 Scratch adapté aux activités Double 12.
- 2024-02-29 5 343
-

- Papier HTML5 plié dans des effets spéciaux d'animation de boîte-cadeau
- L'effet d'animation HTML5 papier plié en boîte cadeau est un effet d'animation de cadeau de Noël implémenté en CSS qui convient à Noël ou à toute autre fête.
- 2024-02-29 5 327

