localisation actuelle:Maison > 引用傳遞 recherche
8051 contenu connexe trouvé
-

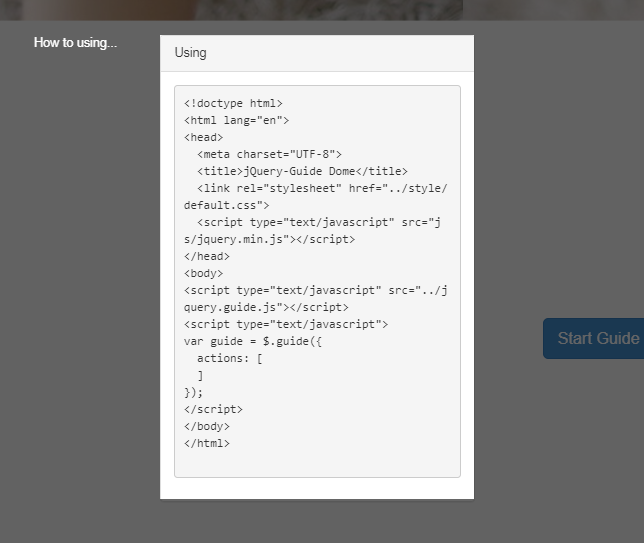
- Plug-in du guide d'utilisation de l'utilisateur
- Conseils fonctionnels et conseils pour les nouveaux sites ou les révisions d'anciens sites
- 2019-09-18 118 827
-

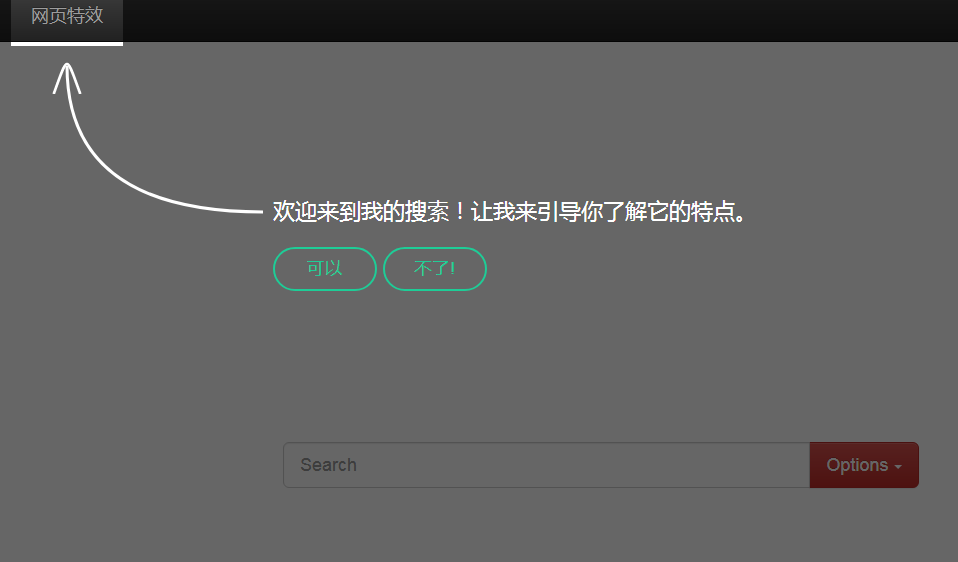
- Effets de guidage des utilisateurs du site Web jQuery
- Effets de guidage des utilisateurs du site Web jQuery
- 2019-10-19 159 1740
-

- Plug-in de guidage de l'utilisateur du site Web jQuery
- Il existe un cas complet dans le code pour le guidage masqué après que l'utilisateur accède au site Web. Les images de flèches requises pour la page de guidage ont été empaquetées et peuvent être appelées directement en utilisant CSS.
- 2019-09-11 121 1337
-

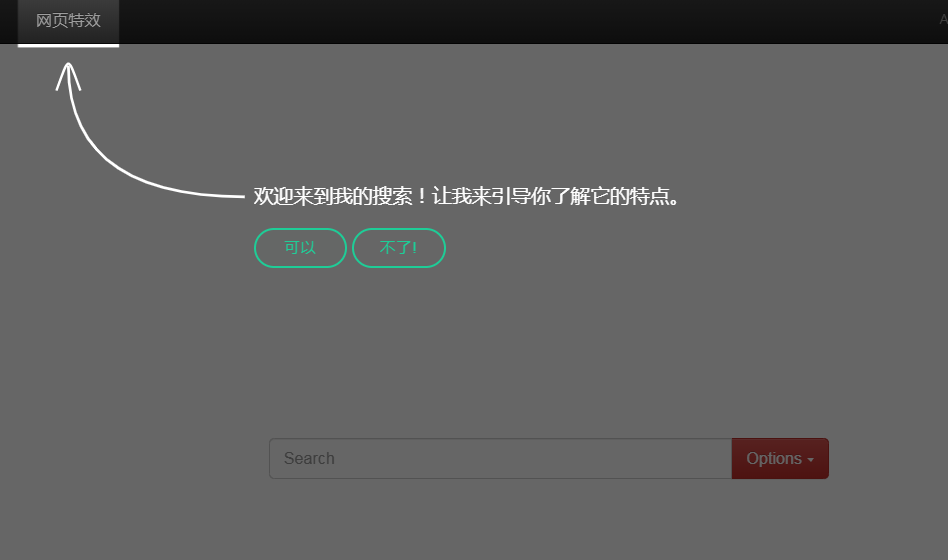
- Les fonctions du site Web guident les utilisateurs vers des effets de fonctionnement rapides
- Les fonctions du site Web guident les utilisateurs vers des effets de fonctionnement rapides
- 2019-10-23 217 6667
-

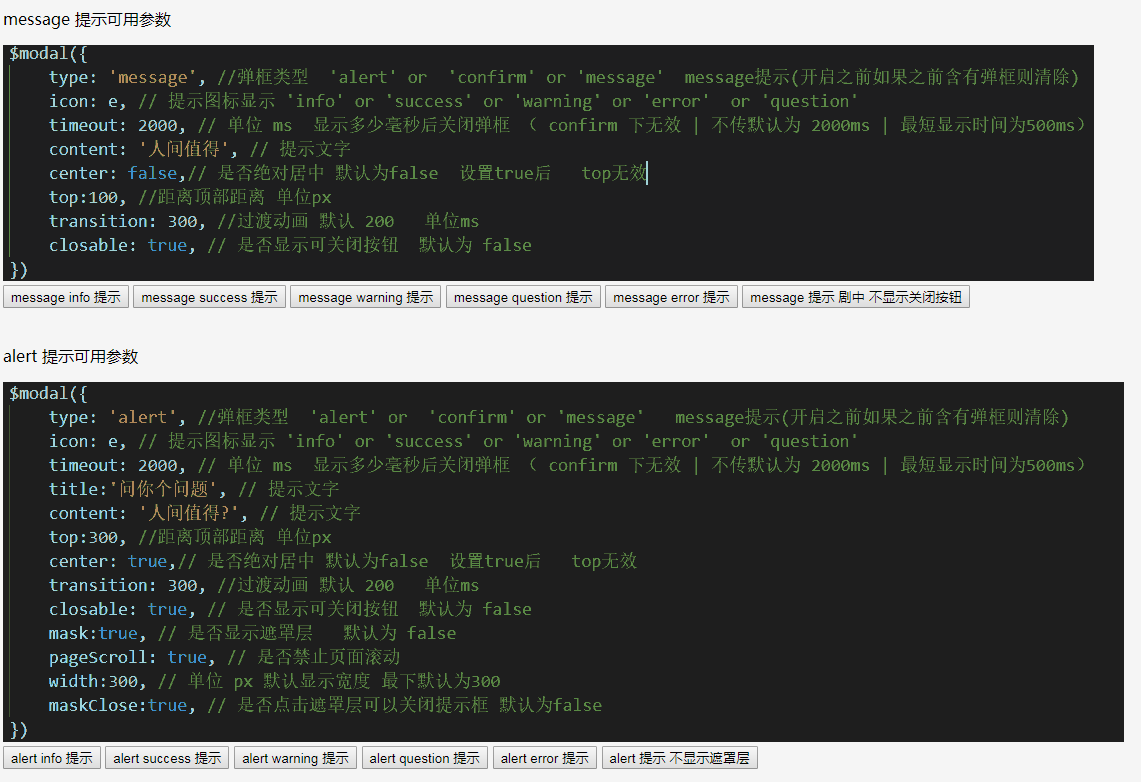
- boîte pop-up jquery + boîte modale + invite de message
- boîte pop-up jquery + boîte modale + invite de message, une référence js et les commentaires de code sont très complets
- 2019-09-11 119 1304
-

- Un plug-in pop-up simple et pratique JMask
- JMask est un plug-in de masque petit et flexible, pratique et pratique dans le développement de projets. L'utilisation est également très simple. Il vous suffit d'introduire un fichier js. Le plug-in est développé sur la base de JQuery, vous devez donc introduire le fichier JQuery avant utilisation.
- 2019-09-16 120 1162
-

- guide d'utilisation des fonctions du site Web jquery
- Les étapes d'introduction aux fonctions du site Web peuvent guider les utilisateurs sur la manière de fonctionner ou sur ce qu'ils doivent faire.
- 2019-09-18 118 1397
-

- Code de curseur de page plein écran simple
- FullScreen est un code de changement de page coulissant en plein écran simple et pratique avec index de barre de progression.
- 2019-07-13 192 2396
-

- Détection de la direction d'entrée de la souris, affichage de l'image, plug-in-sHover
- sHover est un petit composant écrit en JavaScript natif pur et peut être utilisé sans introduire JQuery ou d'autres plug-ins.
- 2019-09-21 113 1322
-

- MovingBoxes implémente l'affichage d'images de voiture
- MovingBoxes implémente l'affichage de l'image de la voiture et les touches de direction du clavier (← →) peuvent également être utilisées pour basculer vers la gauche et la droite et sont compatibles avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête lrtk.css, jquery.js, jquery.movingboxes.js 2. La zone de tête fait référence au code de réglage du plug-in 3. Ajoutez <!-- code start --><!-- code end -->code de région à votre fichier
- 2017-03-11 173 1951
-

- Imitation de l'effet d'agrandissement de l'image Baidu
- Imitez l'effet d'agrandissement de l'image Baidu (jQuery), déplacez la souris sur l'image pour l'agrandir automatiquement, compatible avec les navigateurs grand public. Instructions: 1. La zone d'en-tête fait référence au fichier de feuille de style lrtk.css 2. La zone d'en-tête fait référence au code jquery.js et js 3. Ajoutez <!-- code start --><!-- code end -->code de région à votre fichier
- 2017-03-11 173 2268
-

- La souris JS touche le code de changement d'image du bouton d'index
- Le code de changement d'image JS lorsque la souris touche le bouton d'index est un code d'affichage de carte de focus de site Web simple et pratique.
- 2017-08-17 138 1446
-

- commutation d'image jQ avec index de pagination
- La commutation d'images jQuery avec index de pagination est un outil qui prend en charge le défilement des images vers la gauche et la droite et les boutons d'index de pagination pour contrôler le défilement vers la gauche et la droite des images correspondantes. Il convient à la production d'effets spéciaux de pages Web avec des boutons de pagination pour contrôler le défilement des images.
- 2017-04-01 259 4375
-

- Diaporama accordéon plein écran commutant des effets spéciaux HTML5
- Utilisez gsap pour créer un commutateur de diaporama d'image d'arrière-plan en accordéon atmosphérique et un effet de commutateur d'image coulissant de menu accordéon plein écran. Peut être utilisé pour afficher une grande image sur la page du guide du site Web.
- 2021-05-24 209 2044
-

- Artefact de confession du programmeur
- L'effet d'animation de CSS3 est entièrement cité pour l'affichage, et l'effet visuel est plutôt bon ! Avec cet artefact de confession, les programmeurs peuvent aussi être romantiques
- 2019-09-07 346 2612
-

- Effet d'assombrissement de l'image du centre commercial Tmall
- Effet d'assombrissement de l'image Tmall Mall (jQuery), après avoir déplacé la souris sur l'image, les autres images s'assombriront pour mettre en évidence l'image principale actuelle, compatible avec les navigateurs grand public. Instructions: 1. La zone d'en-tête fait référence au fichier de feuille de style lrtk.css 2. La zone d'en-tête fait référence au code jquery.js et js 3. Ajoutez <!-- code start --><!-- code end -->code de région à votre fichier
- 2017-03-11 154 2051
-

- Code de l'amplificateur d'image jqzoom
- Code d'amplificateur d'image jqzoom, adapté à l'affichage d'images de produits, compatible avec les navigateurs grand public, téléchargement recommandé sur le site Web chinois PHP ! Instructions: 1. Introduction de la zone de tête <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2. Présentation de la bibliothèque js <script src="js/j
- 2017-03-11 153 1879
-

- Effets de commutation d'animation de texte d'image jQuery sympas
- Un effet de commutation d'image et d'animation de texte jQuery très cool. Il est utilisé comme effet de carrousel de bannière de site Web. Il y a un bouton d'index au milieu et en bas pour contrôler la commutation.
- 2021-03-04 192 4519
-

- Code d'effet de zoom de l'image du produit jQuery
- Code d'effet de zoom de l'image du produit jQuery, cliquez sur la vignette pour agrandir l'image originale, vous pouvez faire glisser la souris pour agrandir l'image, compatible avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête jquery.js, lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Présentez imagezoom.js, product_img.js
- 2017-03-11 173 1950
-

- terseBanner est un plug-in carrousel jquery simple et élégant
- terseBanner est un plug-in carrousel jquery simple et élégant. Il supprime de nombreuses fonctions peu pratiques ou rarement utilisées, ne conservant que les plus couramment utilisées, faciles à utiliser et entièrement fonctionnelles, et pouvant répondre aux besoins de la plupart des sites Web. Ce plug-in de graphique carrousel prend en charge les événements du navigateur IE8 et de l'écran tactile. Instructions Introduisez les fichiers jquery et jquery.terseBanner.min.js dans la page.
- 2017-08-14 237 1822

