localisation actuelle:Maison > 彻底卸载浏览器 recherche
8051 contenu connexe trouvé
-

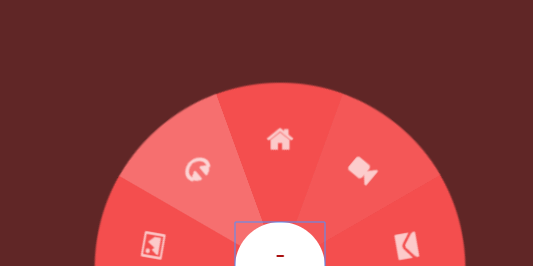
- Menu de navigation semi-circulaire inférieur CSS3
- Code du menu de navigation semi-circulaire CSS3 en bas. Cliquez sur le signe plus en bas et une barre de navigation semi-circulaire apparaîtra. Elle ne prend pas en charge le navigateur IE, mais prend en charge les navigateurs Chrome et Firefox.
- 2019-09-17 93 1976
-

- Code de flux de cascade de remplissage automatique inférieur jQuery
- Le code de cascade de remplissage automatique jQuery bottom est un code de cascade jQuery relativement concis. Il contient moins de 100 lignes de code et est compatible avec tous les navigateurs grand public.
- 2017-03-22 185 3110
-

- Le dernier code de carrousel de diaporama à 3 écrans 2019 prend en charge les ordinateurs et les téléphones mobiles
- Les 3 écrans prennent en charge le code carrousel de diaporama sur les ordinateurs et les téléphones mobiles, et sont compatibles avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement !
- 2019-02-13 229 3545
-

- 2019 dernier code de diapositive de la page d'accueil du canal de défilement en boucle JS
- Code de diapositive de la page d'accueil du canal de défilement du cycle JS, imitant la page d'accueil du film Youku, défilement du cycle automatique, compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement !
- 2019-02-13 445 5988
-

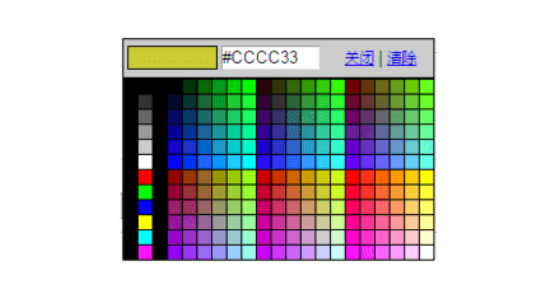
- sélecteur de couleurs jQueryColorPicker
- ColorPicker est basé sur le puissant jQuery, facile à utiliser et à configurer, et ne nécessite pas de chargement de fichiers CSS supplémentaires. Vous pouvez l'utiliser dans vos projets à votre guise et il est compatible avec tous les principaux navigateurs.
- 2019-09-07 123 4282
-

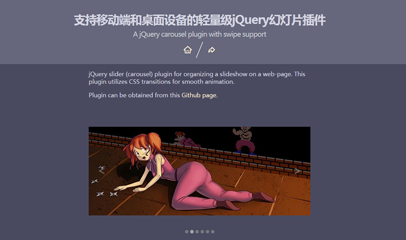
- Code source des effets de diaporama légers jQuery pour les appareils mobiles et de bureau
- Le code source des effets de diaporama légers jQuery pour les appareils mobiles et de bureau est un effet spécial pour le curseur coulissant du plug-in de diaporama jQuery léger qui prend en charge les appareils mobiles et de bureau. Il prend en charge les images et autres contenus HTML, ainsi que la lecture en boucle infinie du contenu des diapositives. Ce code est applicable aux navigateurs : Sogou, 360, FireFox, Chrome, Safari, Opera, Maxthon et World Window. Il ne prend pas en charge les navigateurs IE8 et inférieurs. Les amis intéressés peuvent le télécharger et l’essayer. Ce code est compatible avec les derniers navigateurs grand public et constitue un
- 2017-08-24 166 2366
-

- plug-in de navigation plein écran avec image intense (jQuery)
- Plug-in de navigation intense en plein écran (jQuery), lorsque la souris clique sur l'image, l'image peut être parcourue en plein écran. En déplaçant la souris, vous pouvez visualiser différentes parties de l'image. Il convient aux albums photo. pour afficher les détails de l'image. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers styles.css et Intensity.js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez le dossier images
- 2017-03-11 182 1971
-

- Modèle d'interface de connexion en arrière-plan réactif jQuery
- Code source HTML du modèle d'interface de connexion backend réactif jQuery. La page de connexion utilise jquery pour vérifier le formulaire et déterminer si le nom d'utilisateur et le mot de passe répondent aux exigences. Habituellement, la page de connexion est une page qui doit être utilisée sur les sites Web d'entreprise ou les sites Web réactifs des centres commerciaux. pages, lorsque le navigateur effectue un zoom avant ou arrière, l'arrière-plan redimensionnera l'image en fonction du navigateur ! Le site Web chinois PHP recommande le téléchargement !
- 2017-01-14 1859 28778
-

- Code de l'amplificateur d'image jqzoom
- Code d'amplificateur d'image jqzoom, adapté à l'affichage d'images de produits, compatible avec les navigateurs grand public, téléchargement recommandé sur le site Web chinois PHP ! Instructions: 1. Introduction de la zone de tête <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2. Présentation de la bibliothèque js <script src="js/j
- 2017-03-11 153 1879
-

- effets spéciaux d'image de focus jquery avec vignettes et diverses animations de transition
- Il s'agit d'un effet d'image de focus jquery sympa basé sur jssor.slider.js. L'effet de carte de mise au point a une vignette en bas et propose une variété d'effets d'animation lors des transitions de changement. Cet effet spécial de carte de focus est compatible avec le navigateur IE8. Instructions Introduisez les fichiers de style jquery.min.js et jssor.slider.mini.js dans la page.
- 2017-08-16 335 2243
-

- jQuery et CSS3 code source des effets de diapositives empilés 3D sympas
- Ce code source d'effets spéciaux est un code pour un diaporama empilé 3D sympa basé sur jQuery et le plug-in CSS3 hubSlider. Cette diapositive empile plusieurs diapositives ensemble, en utilisant jquery, des transformations et des transitions CSS3 pour créer un effet de diapositive empilée qui bascule de haut en bas. Ce code est applicable aux navigateurs : Sogou, 360, FireFox, Chrome, Safari, Opera, Maxthon et World Window. Il ne prend pas en charge les navigateurs IE8 et inférieurs. Les amis intéressés peuvent le télécharger et l’essayer.
- 2017-08-24 232 2171
-

- Visualisation super cool de science-fiction avec animation d'arrière-plan d'effets spéciaux de tunnel espace-temps musical
- Téléchargez le code d'animation d'arrière-plan de visualisation super cool de science-fiction avec de la musique et des effets spéciaux de tunnel spatio-temporel. Prend en charge les fichiers musicaux personnalisés. Rappel chaleureux : la musique des effets spéciaux js doit être exécutée dans un environnement serveur ou ouverte localement à l'aide du navigateur Firefox, sinon il n'y aura que de l'animation et pas de musique.
- 2018-10-27 290 7116
-

- Code de diapositive de la page d'accueil du canal de défilement en boucle JS
- Code de diapositive de la page d'accueil du canal de défilement en boucle JS, imitant la page d'accueil du film Youku, défilement en boucle automatique, compatible avec les navigateurs grand public, il s'agit d'un effet de code JS très couramment utilisé, très adapté aux sites Web d'entreprise, de commerce électronique et de divertissement. Le site Web chinois PHP recommande le téléchargement !
- 2017-01-12 280 2816
-

- Onglet développer-réduire le contenu de l'image jQuery
- Le contenu de l'image jQuery développe/réduit les onglets et lorsque vous cliquez sur l'image, l'explication textuelle correspondante apparaît. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers suivants <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="texte/javascript&q
- 2017-03-11 176 1632
-

- effet de survol de la souris jQuery sur l'image
- jQuery a pour effet de passer la souris sur l'image. Une fois la souris passée, un effet de masque apparaîtra et le texte apparaîtra et disparaîtra. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement. Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et à la bibliothèque js <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 216 1734
-

- Plug-in de zoom d'image jQuery small2big
- Plug-in de mise à l'échelle d'image jQuery small2big, compatible avec les navigateurs grand public, téléchargement recommandé sur le site Web PHP chinois ! Instructions: 1. La zone d'en-tête fait référence aux fichiers des bibliothèques CSS et JS 2. Ajoutez du code html au fichier. Un li correspond à une image. Les images du dossier images sont nommées 1.jpg, 2.jpg, .... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- Code de rotation d'image de style de carte jQuery
- Code de rotation d'image de style carte jQuery. Vous pouvez changer d'image vers la gauche et la droite après avoir cliqué. L'effet de navigation arc-en-ciel en haut est également bon. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. Introduisez reset.css et style.css dans la zone d'en-tête 2. Introduisez jquery-1.4.2.min.js, roundabout.js, roundabout_shapes.js, gallery_init.js dans la zone d'en-tête 3. Ajoutez des commentaires de code dans la zone du corps
- 2017-03-11 195 1977
-

- js plein écran carrousel d'images diaporama navigateur UC orgue réseau focus commutation d'image
- js diaporama du carrousel d'images en plein écran Commutation d'image de mise au point du réseau d'organes du navigateur UC, l'effet de commutation d'image est obtenu via javascript natif ou en cliquant sur la petite image pour obtenir l'effet de commutation d'image Il est généralement utilisé. pour les sites Web d’entreprise ou le site Web d’un centre commercial. Le site Web chinois PHP recommande le téléchargement !
- 2017-01-14 204 2178
-

- jQuery imite l'effet d'éclaircissement et d'assombrissement des images de Jingdong
- jQuery imite l'effet d'éclaircissement et d'assombrissement des images de Jingdong. Après avoir passé la souris sur l'image, l'image devient plus lumineuse et les autres images deviennent plus sombres. Éloignez la souris et toutes les images deviendront plus lumineuses. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et la bibliothèque js animate.js est une fonction d'animation écrite séparément. <link href=" css/lrtk.css" rel="stylesheet"/>
- 2017-03-11 140 1823
-

- 6 codes JS avec effet de survol d'image
- 6 codes JS d'effet de survol d'image. Une fois que la souris survole l'image, le titre du texte apparaît sous 6 formes d'animation différentes. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier CSS, modernizr.custom.js 2. Ajoutez !-- code start --!-- code end --region code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 195 2283