localisation actuelle:Maison > 按不動 recherche
8051 contenu connexe trouvé
-

- C'est comme maintenir la souris enfoncée sous Windows pour tout sélectionner
- C'est comme maintenir la souris enfoncée sous Windows pour tout sélectionner
- 2019-12-25 24 764
-

- Semblable à la souris Windows, appuyez et maintenez pour tout sélectionner
- Semblable à la souris Windows, appuyez et maintenez pour tout sélectionner
- 2019-11-05 19 1052
-

- Style de survol de l'animation du bouton CSS3
- Nouvelle version de l'animation du bouton CSS3, correction du fait que la police de l'icône du bouton distant est invisible
- 2019-09-19 103 1370
-

- Code du bouton lumineux de la propriété d'animation CSS3
- Code du bouton lumineux de l'attribut CSS3 Animation, non compatible avec le navigateur Firefox.
- 2017-03-27 88 2117
-

- collection d'effets spéciaux d'animation de survol de bouton css
- Un ensemble d'effets d'animation de survol de bouton CSS, comprenant 7 animations différentes de bouton de survol de la souris
- 2022-07-29 36 1268
-

- bouton d'effet de survol de la souris CSS
- Un bouton de survol de la souris écrit en pur CSS, aucun plug-in requis
- 2019-09-21 42 2741
-

- CSS3 implémente le bouton ombre inférieur
- CSS3 implémente le bouton d'ombre du bas. Une fois initialisé, il y a un effet d'ombre en bas, mais cela reste très différent. Les boutons du site Web général seront très grands et pas trop sophistiqués. Maintenant, les boutons plats ont l'air bien, celui-ci. Vous pouvez lire le code source du bouton et l'apprendre attentivement. Le site Web chinois PHP recommande le téléchargement !
- 2017-01-17 67 1621
-

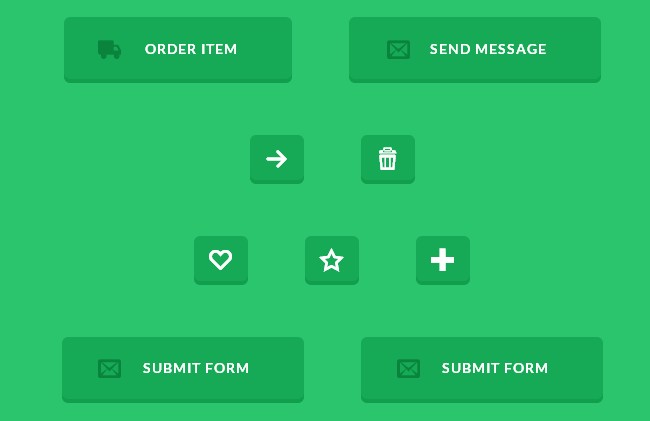
- Effets de bouton CSS3 avec info-bulle
- L'effet de bouton CSS3 avec Tooltip est un bouton CSS3 unique. Le bouton a une fonction Tooltip. L'info-bulle peut être affichée lorsque la souris glisse sur le bouton. Ce bouton CSS3 a un style vert et frais dans son ensemble, ce qui est très bien.
- 2017-04-06 70 1583
-

- Effets spéciaux d'animation de style de bouton de navigation de pagination HTML5
- Les effets d'animation de style de bouton de navigation de pagination HTML5 incluent un total de 17 effets différents d'effets d'animation de bouton de pagination verticale.
- 2017-03-24 93 1511
-

- CSS3 et js cool clic bouton effets d'animation flip 3D
- Flipside est un effet d'animation de transition sympa réalisé à l'aide de CSS3 et js qui passe de manière transparente d'un bouton de clic à un panneau de confirmation. Cet effet de bouton de clic produit différents effets d'animation de transition lorsque les côtés du bouton sont cliqués dans des directions différentes.
- 2019-09-17 36 3069
-

- jQuery imite les effets de type bouton d'application en direct
- L'effet de type bouton d'application en direct d'imitation jQuery est un bouton de clic de souris qui fait apparaître des effets d'animation d'icônes en forme de cœur de différentes couleurs.
- 2017-05-10 110 2290
-

- Code du bouton CSS3 effet d'ombre 3D
- Code du bouton CSS3 avec effet d'ombre 3D. Cliquer sur le bouton aura un effet d'ombre. N'est-ce pas cool ? Les boutons sont beaucoup utilisés sur les sites Web, ils nécessitent donc divers effets, nous pouvons donc le télécharger et l'insérer dans votre propre projet !
- 2017-01-17 76 1460
-

- CSS3 implémente des boutons de navigation de pagination 3D
- Le bouton de navigation de pagination 3D implémenté avec CSS3 est un bouton de navigation de pagination 3D implémenté avec CSS3. Il comporte des numéros de page de pagination avant et arrière et des numéros de page numériques. La différence est que les numéros de page de pagination de ce plug-in de pagination sont des boutons de navigation 3D. Le style est très nouveau, mais nécessite le support CSS3.
- 2017-03-24 133 3827
-

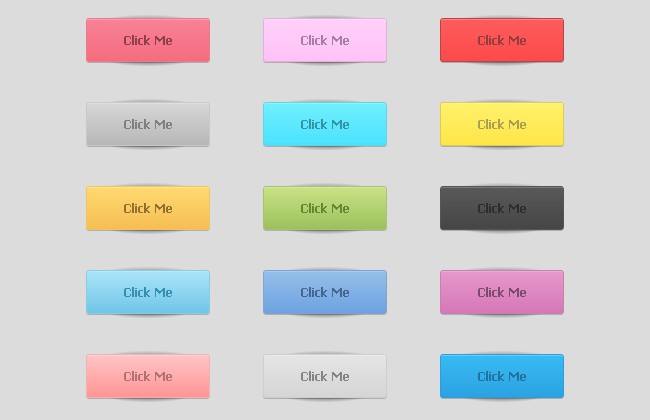
- CSS3 implémente plusieurs boutons créatifs
- CSS3 implémente une variété de boutons créatifs. Il y a trop d'endroits où les boutons doivent être utilisés, tels que les sites Web des centres commerciaux. Des boutons sont nécessaires pour la connexion et l'enregistrement des membres à la réception. modification et vérification en arrière-plan. Il existe de nombreux boutons créatifs. Le site Web chinois PHP recommande le téléchargement !
- 2017-01-18 63 1342
-

- Code de commutation de la carte de focus jQuery de la page d'accueil du site Web de musique
- Le code de changement d'image de focus jQuery sur la page d'accueil du site Web de musique est un très bon effet spécial de changement d'image de bannière. Il affichera les effets spéciaux de l'image du carrousel à la station suivante. Il dispose de boutons gauche et droit pour basculer et masque automatiquement le code. bouton de commutation en quittant le focus. C'est aussi un très bon code d'effets spéciaux JS.
- 2017-01-13 109 2259
-

- Code de menu de la barre d'outils flexible jQueryCSS3
- Le code du menu de la barre d'outils élastique jQuery+CSS3 affiche uniquement un bouton circulaire par défaut. Lorsque le bouton est cliqué une fois, les éléments du sous-menu se développeront avec une animation élastique, ce qui a un bon effet.
- 2017-08-22 63 1554
-

- Effet de changement de carte réalisé par CSS pur
- Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.
- 2020-11-04 178 4625
-

- Bordure d'image jQuery et effets spéciaux de changement de couleur des boutons
- L'effet spécial de changement de couleur de bordure d'image et de bouton jQuery est un moyen de sélectionner la couleur de la bordure d'image et du bouton tout en gardant toutes les illustrations et le texte de mise en page inchangés.
- 2024-02-01 0 210
-

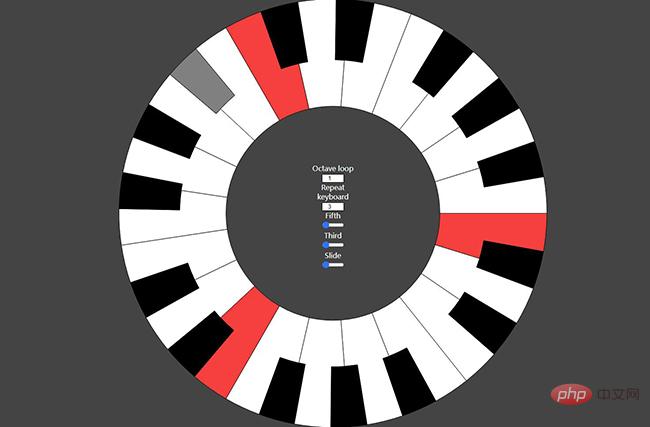
- Animation de piano circulaire SVG avec paramètres définis
- L'animation circulaire du piano SVG n'est pas seulement un graphique dessiné, elle peut être jouée. Il suffit de faire glisser la souris sur les touches correspondantes pour émettre différentes sonorités de piano.
- 2024-01-27 4 317
-

- 9 effets d'animation de souris de survol de bouton rond CSS3
- Ce plug-in est un effet spécial d'animation de survol de souris et de bouton circulaire avec 9 effets différents. Le bouton circulaire est également réalisé à l'aide de CSS3. Lorsque la souris passe ou survole le bouton circulaire, des effets d'animation tels que le dégradé, la rotation, l'amplification et le retournement seront déclenchés.
- 2019-09-21 45 1523

