localisation actuelle:Maison > 文件打开方式 recherche
8051 contenu connexe trouvé
-

- Plug-in contextuel jQuery avec plusieurs méthodes d'expansion
- Le plug-in pop-up jQuery avec plusieurs méthodes d'expansion est un effet de masque avec plusieurs effets différents basés sur jQuery+CSS3.
- 2017-09-07 49 1199
-

- plugin accordéon jQuery rlaccordion
- Le plug-in d'accordéon jQuery rlaccordion est un plug-in d'accordéon de conception réactive et flexible qui prend en charge l'ouverture d'un ou plusieurs, et peut personnaliser le style ou définir individuellement le style d'ouverture ou de fermeture.
- 2017-08-15 73 1477
-

- Un plug-in pop-up simple et pratique JMask
- JMask est un plug-in de masque petit et flexible, pratique et pratique dans le développement de projets. L'utilisation est également très simple. Il vous suffit d'introduire un fichier js. Le plug-in est développé sur la base de JQuery, vous devez donc introduire le fichier JQuery avant utilisation.
- 2019-09-16 41 979
-

- Plug-in d'extension d'image en cascade CSS3
- Un plug-in d'extension d'image en cascade CSS3 avec un total de 4 méthodes d'affichage en cascade
- 2022-04-13 57 2695
-

- Effets spéciaux de la fenêtre modale d'animation de transition jQuery + CSS3
- L'effet spécial de fenêtre modale d'animation de transition jQuery + CSS3 est produit sur la base de ModalWindowEffects de Codrops. Il utilise le plug-in jQuery pour gérer uniformément les effets de diverses fenêtres modales ouvertes.
- 2017-03-23 54 1384
-

- Plug-in contextuel de page WinBox HTML5 léger
- Le plug-in contextuel de page HTML5 WinBox léger est très pratique et facile à utiliser. Il prend en charge des fonctions telles que la maximisation, la réduction, le plein écran, la fermeture, le déplacement et l'ouverture de plusieurs fenêtres.
- 2024-02-29 3 334
-

- Effets spéciaux du menu de navigation du pied de page collant multifonctionnel HTML5
- L'effet de menu de navigation de pied de page collant multifonctionnel HTML5 est fixé au bas de la page Web et peut être masqué ou ouvert librement. Le menu à plusieurs niveaux prend également en charge le mode graphique.
- 2024-01-27 4 324
-

- Plug-in pop-up de masque jQuery+CSS3 avec plusieurs effets différents
- Un plug-in contextuel de masque avec plusieurs effets différents basés sur jQuery+CSS3 Cliquez pour afficher une fenêtre d'invite dans plusieurs méthodes d'expansion.
- 2017-12-11 38 1355
-

- 6 codes JS avec effet de survol d'image
- 6 codes JS d'effet de survol d'image. Une fois que la souris survole l'image, le titre du texte apparaît sous 6 formes d'animation différentes. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier CSS, modernizr.custom.js 2. Ajoutez !-- code start --!-- code end --region code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 91 2050
-

- Deux effets d'affichage d'image HTML5
- Deux types d'effets d'affichage d'images HTML5, des effets d'animation fluides, compatibles avec les navigateurs grand public, téléchargement recommandé sur le site Web PHP chinois ! Instructions: 1. Introduisez les fichiers de feuille de style app.css, index.css et fonts.css dans la zone d'en-tête 2. Ajoutez <!-- code start --><!-- code end --> code de zone de commentaire à votre page Web. 3. Les icônes utilisent toutes des polices Web ouvertes. Veuillez consulter le répertoire CSS pour les fichiers spécifiques.
- 2017-03-11 88 1682
-

- js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
- Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.
- 2018-10-26 383 7898
-

- Effet de survol de photo de page Web CSS3 pure
- Effet de survol de photo de page Web CSS3 pure. Après le survol de la souris, la bordure de l'image s'agrandit couche par couche. Prend en charge les navigateurs ie9+, Chrome et Firefox. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 87 1646
-

- MovingBoxes implémente l'affichage d'images de voiture
- MovingBoxes implémente l'affichage de l'image de la voiture et les touches de direction du clavier (← →) peuvent également être utilisées pour basculer vers la gauche et la droite et sont compatibles avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête lrtk.css, jquery.js, jquery.movingboxes.js 2. La zone de tête fait référence au code de réglage du plug-in 3. Ajoutez <!-- code start --><!-- code end -->code de région à votre fichier
- 2017-03-11 80 1736
-

- Effet d'affichage de retournement d'image super cool JS
- Effet d'affichage de retournement d'image super cool JS, contrôlez l'entrée et la sortie des images en fonction de la direction de la souris dans et hors de l'image, l'effet est époustouflant et il est compatible avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête lrtk.css, animation.css 2. Ajoutez !-- code start --!-- code end --region code au fichier 3. Le code js doit être chargé dans public.js et main.js après le code html. 4. Si vous devez modifier la taille de l'image, modifiez-la simplement directement dans la ligne 10 de lrtk.css
- 2017-03-11 119 1867
-

- Imitation de l'effet d'agrandissement de l'image Baidu
- Imitez l'effet d'agrandissement de l'image Baidu (jQuery), déplacez la souris sur l'image pour l'agrandir automatiquement, compatible avec les navigateurs grand public. Instructions: 1. La zone d'en-tête fait référence au fichier de feuille de style lrtk.css 2. La zone d'en-tête fait référence au code jquery.js et js 3. Ajoutez <!-- code start --><!-- code end -->code de région à votre fichier
- 2017-03-11 78 2044
-

- css3 plein écran grande image petite image changement de focus image code publicitaire
- Ce code est implémenté en s'appuyant sur des fichiers js, et les grandes images et les petites images sont séparées, afin que les utilisateurs puissent économiser beaucoup de temps et de trafic lors de l'ouverture de la page Web. La méthode d'implémentation de ce code est également très simple. Vous pouvez directement copier les fichiers sous index.html et les images à l'emplacement que vous devez exécuter, puis les enregistrer. Les grandes et petites images sous images peuvent être modifiées en fonction de vos besoins. , ou vous pouvez ajouter des liens vers des images plus grandes.
- 2017-08-16 149 1201
-

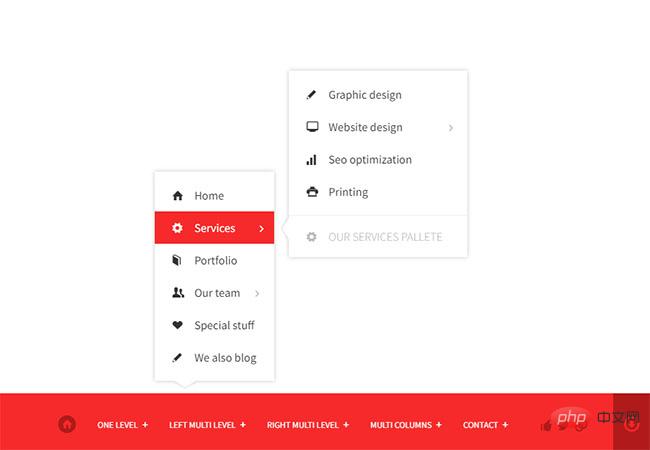
- Menu déroulant de style MaterialDesign, plug-in jquery
- menu.js est un plug-in de menu déroulant jquery de style Material Design. Grâce au plug-in menu.js, vous pouvez facilement créer un menu déroulant ou une liste déroulante de style Material Design. Instructions Introduisez le fichier de style menu.css et jquery.min.js, les fichiers menu.js dans la page.
- 2017-08-24 79 1296
-

- 5 effets de survol d'icône CSS3
- 5 effets de survol de l'icône CSS3, passez la souris sur l'image pour voir l'effet. Compatible avec les principaux navigateurs. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 73 1846
-

- Effet accordéon réactif Plugin jQuery de la galerie d'images Google
- mg-space est un plug-in jQuery de galerie d'images à effet accordéon réactif qui imite la galerie d'images de Google. Ce plug-in de galerie d'images est facile à utiliser. Vous pouvez cliquer sur une image de thème pour développer un groupe d'images associées en accordéon, ou vous pouvez créer un diaporama d'images associées.
- 2017-08-15 151 1876
-

- Code de lecture vidéo basé sur la fenêtre contextuelle vidéo
- Utilisez la fonction de lecture vidéo en ligne de jQuery Video. Passez la souris sur la liste des images div pour afficher le bouton de lecture vidéo. Cliquez sur la fenêtre contextuelle pour ouvrir le code d'effet de lecture vidéo mp4. Par défaut, nous devons configurer le chemin vidéo d'ipath. Il s'agit d'un lecteur vidéo contextuel simple et facile à utiliser.
- 2019-06-12 342 6221

