localisation actuelle:Maison > 文法檢查 recherche
8051 contenu connexe trouvé
-

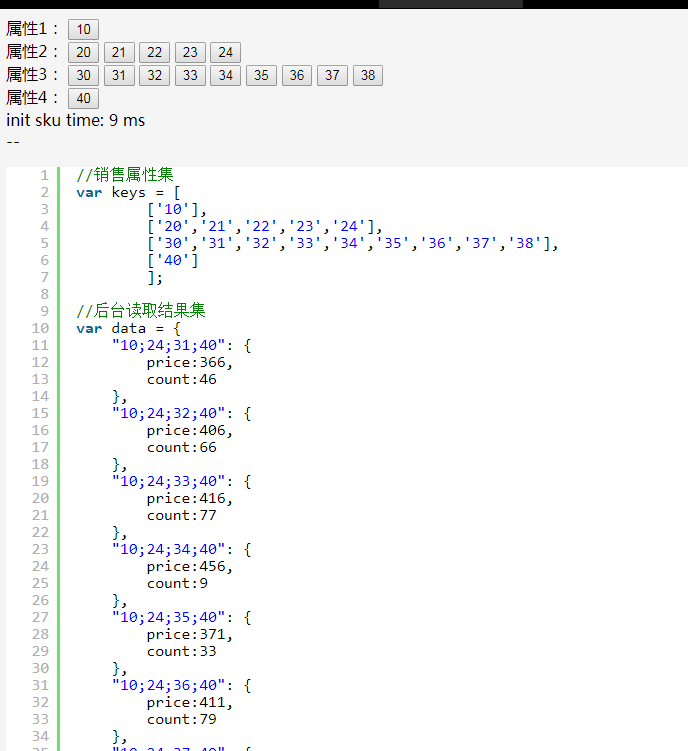
- Algorithme de requête de combinaison SKU
- Algorithme de requête de combinaison SKU
- 2019-11-08 39 1231
-

- Code de requête de texte de la boîte de filtre jQuery
- Code de requête de texte de la boîte de filtre jQuery
- 2018-03-05 54 1162
-

- Code de requête de texte de la boîte jQuery-Filter
- Code de requête de texte de la boîte jQuery-Filter
- 2018-07-07 56 1791
-

- Code d'affichage d'aperçu du dossier interactif HTML5
- Code d'affichage d'aperçu du dossier interactif HTML5
- 2017-08-12 94 1677
-

- Aperçu du dossier d'effets d'animation interactifs HTML5 pour afficher les effets spéciaux
- Aperçu du dossier d'effets d'animation interactifs HTML5 pour afficher les effets spéciaux
- 2018-02-12 30 1445
-

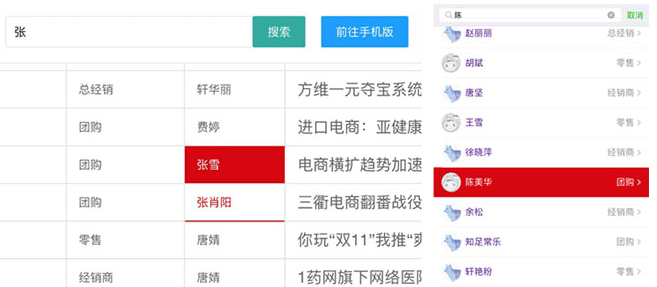
- Texte de saisie de la zone de recherche jQuery pour trouver le code correspondant au contenu de la table
- Entrez du texte dans la zone de recherche jQuery pour trouver le code correspondant au contenu de la table
- 2018-05-09 43 1256
-

- Contenu de saisie du champ de recherche jQuery pour savoir si le code dans le tableau correspond
- Texte de saisie de la zone de recherche jQuery pour trouver le code correspondant au contenu de la table
- 2018-05-17 47 1108
-

- 5 effets de survol d'icône CSS3
- 5 effets de survol de l'icône CSS3, passez la souris sur l'image pour voir l'effet. Compatible avec les principaux navigateurs. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 73 1846
-

- menu de navigation du centre commercial jquery avec liste de la barre latérale des catégories de produits
- Il s'agit d'un menu de navigation de centre commercial avec une liste latérale de catégories de produits réalisée à l'aide de jquery. Le menu du centre commercial est compatible avec le navigateur IE8. Les utilisateurs peuvent consulter la liste des différents produits en cliquant sur le menu déroulant à gauche, ce qui est très pratique et pratique. Instructions Introduisez le fichier de style style.css et le fichier jquery.min.js dans la page.
- 2017-08-24 187 3801
-

- Effets spéciaux d'embellissement de sélection de case à cocher unique CSS pur
- L'effet spécial d'embellissement de sélection de case à cocher unique CSS pur est un effet spécial adapté aux éléments de formulaire de questionnaire d'article.
- 2024-01-27 2 436
-

- plug-in de navigation plein écran avec image intense (jQuery)
- Plug-in de navigation intense en plein écran (jQuery), lorsque la souris clique sur l'image, l'image peut être parcourue en plein écran. En déplaçant la souris, vous pouvez visualiser différentes parties de l'image. Il convient aux albums photo. pour afficher les détails de l'image. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers styles.css et Intensity.js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez le dossier images
- 2017-03-11 71 1737
-

- Effets de diapositive d'album photo Pure JS avec vignettes
- Il s'agit d'un effet de diaporama d'album photo avec des vignettes réalisées à l'aide de pure js. Ce diaporama d'images a de puissants effets spéciaux. Vous pouvez utiliser directement la souris pour naviguer vers l'avant et vers l'arrière, et vous pouvez également changer d'image via les vignettes. Vous pouvez également accéder au mode d'aperçu des vignettes pour afficher toutes les images. Instructions Introduisez les fichiers de style base.css et gallery.css, ainsi que les fichiers BX.1.0.1.U.js, gallery.js et piclist.js dans la page.
- 2017-08-16 111 2052
-

- Onglet développer-réduire le contenu de l'image jQuery
- Le contenu de l'image jQuery développe/réduit les onglets et lorsque vous cliquez sur l'image, l'explication textuelle correspondante apparaît. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers suivants <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="texte/javascript&q
- 2017-03-11 73 1390
-

- Plug-in d'aperçu d'image contextuelle de masque jQuery
- Plug-in d'aperçu d'image jQuery, cliquez sur le masque de vignette pour afficher un grand aperçu d'image, prend en charge une seule image, plusieurs images, un aperçu de l'image de déclenchement de texte pour afficher le code d'effet.
- 2020-12-03 76 3942
-

- Plug-in de zoom d'image jQuery small2big
- Plug-in de mise à l'échelle d'image jQuery small2big, compatible avec les navigateurs grand public, téléchargement recommandé sur le site Web PHP chinois ! Instructions: 1. La zone d'en-tête fait référence aux fichiers des bibliothèques CSS et JS 2. Ajoutez du code html au fichier. Un li correspond à une image. Les images du dossier images sont nommées 1.jpg, 2.jpg, .... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- Menu déroulant de style MaterialDesign, plug-in jquery
- menu.js est un plug-in de menu déroulant jquery de style Material Design. Grâce au plug-in menu.js, vous pouvez facilement créer un menu déroulant ou une liste déroulante de style Material Design. Instructions Introduisez le fichier de style menu.css et jquery.min.js, les fichiers menu.js dans la page.
- 2017-08-24 79 1296
-

- 6 codes JS avec effet de survol d'image
- 6 codes JS d'effet de survol d'image. Une fois que la souris survole l'image, le titre du texte apparaît sous 6 formes d'animation différentes. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier CSS, modernizr.custom.js 2. Ajoutez !-- code start --!-- code end --region code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 91 2050
-

- effet de survol de la souris jQuery sur l'image
- jQuery a pour effet de passer la souris sur l'image. Une fois la souris passée, un effet de masque apparaîtra et le texte apparaîtra et disparaîtra. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement. Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et à la bibliothèque js <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

- code d'effets spéciaux d'image de focus jquery avec vignettes
- Il s'agit d'un code d'effets spéciaux d'image jquery focus avec des vignettes. Cette carte de focus permet une navigation avant et arrière en faisant glisser la souris sur les vignettes. L'effet est simple, compatible avec IE8 et très pratique. Instructions Introduisez les fichiers jquery et jquery.slides.js, ainsi que le fichier de style style.css dans la page.
- 2017-08-14 117 1629
-

- Plug-in de commutation d'image de pagination jQuery jPages
- Plug-in de commutation d'image de pagination jQuery jPages, cet effet est très approprié pour les sites Web de centres commerciaux, par exemple, dans la zone de produits, cliquez à droite pour voir le produit suivant, le site Web chinois PHP recommande le téléchargement !
- 2017-01-18 122 1934

