localisation actuelle:Maison > 简单的图片溢出的卡片式布局效果 recherche
8051 contenu connexe trouvé
-

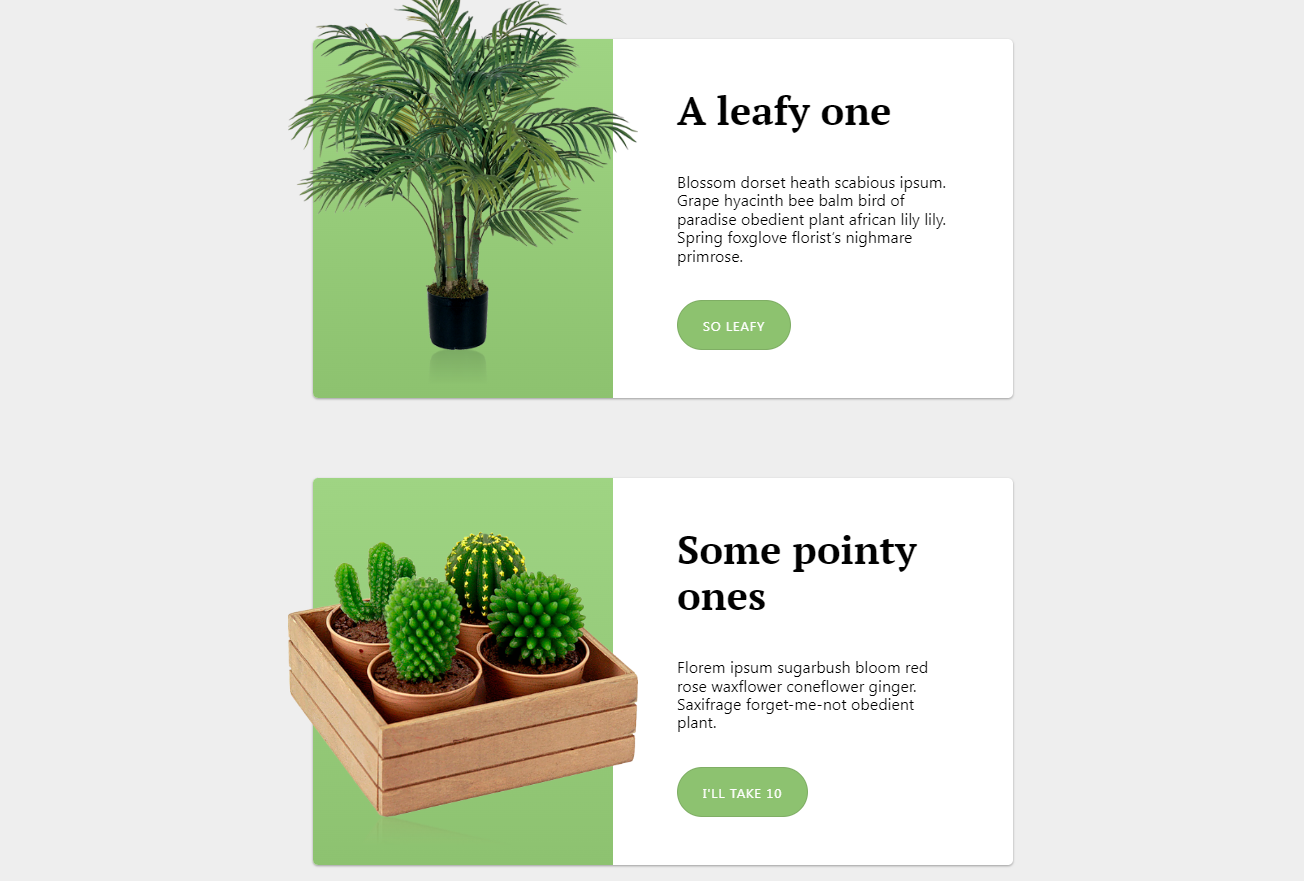
- Effet de disposition de carte de débordement d'image simple
- Effet de disposition de carte de débordement d'image simple
- 2023-04-27 155 1585
-

- Disposition de l'interface utilisateur de la carte de couverture d'album personnel
- Utilisez CSS3 pour créer un simple effet d'agrandissement au survol pour les photos d'albums personnels et un effet de mise en page de style carte pour les couvertures d'albums personnels.
- 2021-03-01 161 1808
-

- Galerie de photos et effets Lightbox
- Les effets Galerie d'images et Lightbox représentent un total de 4 effets de mise en page différents, à savoir la mise en page simple, la mise en page en flux, la mise en page en grille et la mise en page en miniature.
- 2017-08-14 223 1726
-

- Effets spéciaux de l'interface utilisateur de conception de carte de liste de prix
- Utilisez simple js css3 pour créer une présentation de carte de liste de prix de serveur. Cliquez sur le bouton pour changer l'effet par année ou par mois.
- 2021-04-19 203 1476
-

- Effets de mise en page de style cascade CSS3
- L'effet de disposition de style de flux en cascade CSS3 est une disposition de liste de flux en cascade d'images réactive basée sur la bibliothèque de styles d'amorçage. Passez la souris sur le calque de masque de carte pour afficher les effets de texte.
- 2023-05-30 141 1375
-

- disposition de l'interface utilisateur de la liste d'images d'inclinaison du swiper
- Créez une disposition d'image inclinée simple basée sur le balayage, retournez l'image lorsque vous passez la souris et cliquez sur la fenêtre contextuelle de l'image pour agrandir l'effet d'aperçu.
- 2021-03-10 208 1664
-

- Navigation dans le menu de la carte de la barre latérale CSS3
- La navigation dans le menu de style carte de la barre latérale CSS3 est une carte qui se dessine lorsque la souris glisse sur l'élément de menu.
- 2017-04-16 227 3254
-

- Disposition de l'interface utilisateur recommandée par un roman de grille de diamant créatif
- Disposition de l'interface utilisateur de l'image de couverture de livre à grille de diamant colorée réactive CSS3, prend en charge l'effet de retournement d'image infiniment étendu. Il s’agit d’un effet de disposition de grille d’images très créatif.
- 2021-03-19 147 1891
-

- Effet de commutation d'onglet de disposition de flux de cascade d'image de formulaire d'onglet jQuery
- Effet de commutation de l'onglet de disposition du flux de cascade d'image de l'onglet jQuery, cliquez sur l'option ci-dessus, le contenu affiché sera affiché sous la forme d'un flux de cascade. Cet effet est toujours très cool et peut être utilisé sur des sites Web personnels pour afficher des albums photo personnels. à travers un écoulement en cascade. Le site Web chinois PHP recommande le téléchargement !
- 2017-01-14 187 2721
-

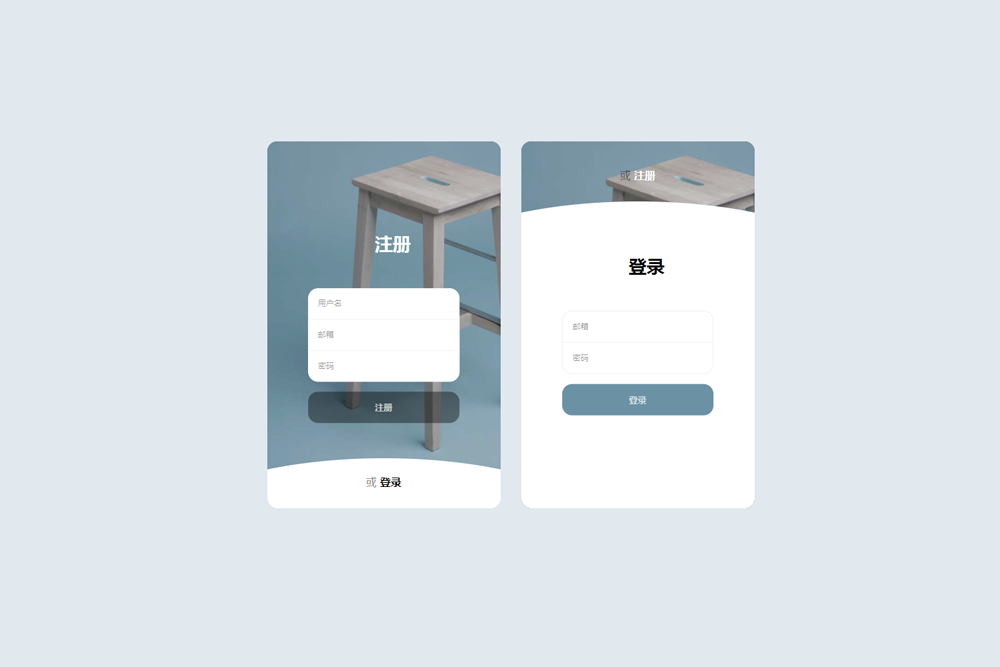
- Disposition de l'interface utilisateur du formulaire d'inscription de connexion de type carte
- js css3 crée une commutation d'animation de formulaire de connexion/inscription, une connexion de type carte et un formulaire d'inscription coulissant de haut en bas, avec des effets spéciaux de disposition de commutation.
- 2021-04-15 375 4112
-

- Effet de diaporama contextuel de masque jQuery
- L'effet de diaporama contextuel du masque jQuery est une disposition de liste d'images réactive basée sur js+css3. Cliquez sur le masque pour faire apparaître un grand effet d'affichage de changement de diaporama d'images.
- 2024-02-27 128 661
-

- Disposition de l'image en grille à neuf carrés de jQuery, cliquez sur le code de détails du texte contextuel
- Il s'agit d'une disposition d'image en grille jQuery à neuf carrés avec un très bon effet de commutation image-texte. Cliquez sur le code des détails du texte pour apparaître. Cliquez sur les détails du contenu du texte correspondant à l'image.
- 2017-12-09 158 1684
-

- Effets de filtrage d'image d'avatar circulaire cool CSS3 purs
- Il s’agit d’un effet de filtrage d’image d’avatar circulaire cool CSS3 très cool. Cet effet spécial transforme l'image en une image circulaire et la présente sous forme de grille. Après avoir cliqué sur le bouton de classification correspondant, les images de cette catégorie seront agrandies et affichées, et les images des autres catégories seront réduites. très bien.
- 2019-09-10 118 1787
-

- Disposition de l'image en accordéon de l'échelle jQuery
- jQuery est basé sur les paramètres par défaut de WOW.js pour l'animation des éléments, les images en accordéon étagées et les effets de commutation coulissante des étiquettes de clic. Il s'agit d'un code de mise en page en accordéon simple et élégant.
- 2019-08-31 216 4363
-

- Effet accordéon réactif Plugin jQuery de la galerie d'images Google
- mg-space est un plug-in jQuery de galerie d'images à effet accordéon réactif qui imite la galerie d'images de Google. Ce plug-in de galerie d'images est facile à utiliser. Vous pouvez cliquer sur une image de thème pour développer un groupe d'images associées en accordéon, ou vous pouvez créer un diaporama d'images associées.
- 2017-08-15 257 2159
-

- Diaporama graphique de site Web de blog réactif
- Il s'agit d'un diaporama animé réactif de commutation image-texte basé sur le plug-in Swiper. Il prend en charge la commutation de défilement de la souris et comporte des effets d'animation tels que des fondus d'entrée et de sortie. Convient aux graphiques de diaporamas de sites Web de type blog et aux effets spéciaux de mise en page de texte.
- 2019-06-26 271 3378
-

- Faites défiler l'album de haut en bas en toute transparence pour afficher les effets spéciaux
- L'effet spécial du défilement transparent de haut en bas de l'album est une disposition de liste d'images d'album en plein écran sur une seule ligne basée sur l'attribut d'images clés CSS3, qui défile de manière transparente de haut en bas. L'image en survol glisse, rétrécit et agrandit l'aperçu complet de l'image. code d'effet.
- 2024-01-31 101 812
-

- plug-in de loupe d'image jquery
- Le plug-in de loupe d'image jquery est un effet de loupe d'image jQuery simple et pratique. Cliquez sur la vignette pour passer à la grande image. Déplacez la souris sur la grande image pour afficher l'image de la loupe. zone pour afficher les détails de l’image. Il est similaire au code de la loupe Taobao et convient à l’utilisation du site Web de commerce électronique.
- 2017-03-26 373 3617
-

- Plug-in de commutation de bannière tridimensionnelle simple et facile à utiliser
- Description de l'effet : Effet d'image de mise au point de bannière à défilement gauche et droite en trois dimensions simple et facile à utiliser Le code source ne contient aucune image et le CSS est relativement redondant. Les webmasters paresseux l'ont optimisé pour le rendre plus facile à utiliser pour les paresseux. Instructions: 1. Introduisez CSS dans votre page pour vous assurer qu’il n’y a pas de conflit de nom. 2. Copiez la partie de code dans index.html à l'endroit dont vous avez besoin.
- 2017-08-21 197 2034
-

- myFocus puissant plug-in de carte de focus js
- myFocus est une bibliothèque JS axée sur les graphiques de focus/graphiques de rotation côté WEB. Ce plug-in de carte de mise au point intègre plus de 30 styles d'effets de commutation d'image. Il est de petite taille, facile à utiliser et compatible avec IE6+ et tous les navigateurs grand public. Les fonctionnalités du plug-in myFocus focus map incluent : Écrit en JS natif, indépendant et sans dépendances Excellentes performances, le même effet est plus fluide que jQuery API facile à utiliser et infaillible et structure HTML standard Effet magnifique, comparable à l'image de mise au point Flash Fonction puissante, plus de 30 styles de commutation, prend en charge N types de paramètres couramment utilisés Petite taille, seulement
- 2017-08-16 169 2104

