localisation actuelle:Maison > 360浏览器 recherche
8051 contenu connexe trouvé
-

- jQuery imite la barre de navigation du navigateur 360
- jQuery imite la barre de navigation du navigateur 360
- 2017-02-06 126 1968
-

- Recherche sur la page d'accueil de type navigateur
- Recherche sur la page d'accueil de type navigateur
- 2019-11-16 93 1596
-

- Fonction de recherche de la page d'accueil du navigateur d'imitation
- Fonction de recherche de la page d'accueil du navigateur d'imitation
- 2019-12-16 45 976
-

- Plug-in jcTitle qui remplace le titre du navigateur
- Plug-in jcTitle qui remplace le titre du navigateur
- 2019-10-19 22 1341
-

- Aperçu du téléchargement de plusieurs images compatible avec tous les navigateurs
- Aperçu du téléchargement de plusieurs images compatible avec tous les navigateurs
- 2020-01-07 37 1110
-

- Plug-in de notification de la barre de titre du navigateur TitleNotifier.js
- Plug-in de notification de la barre de titre du navigateur TitleNotifier.js
- 2019-10-19 33 1306
-

- Compatible avec plusieurs effets d'animation de bordure de navigateur
- Compatible avec plusieurs animations de bordure de navigateur
- 2019-09-20 29 1105
-

- Effet de la page d'accueil du site Web officiel de la version du navigateur Mac QQ
- Effet de la page d'accueil du site Web officiel de la version du navigateur Mac QQ
- 2019-10-17 35 978
-

- Effet coulissant de la page d'accueil du navigateur Cheetah
- Effet coulissant de la page d'accueil du navigateur Cheetah
- 2019-10-18 38 1071
-

- Validation du curseur de glissement jquery compatible avec le navigateur
- Validation du curseur de glissement jquery compatible avec le navigateur
- 2020-01-10 37 1003
-

- Code carrousel du navigateur réactif plein écran jQuery
- Le code d'image du carrousel du navigateur réactif plein écran jQuery est compatible avec le navigateur IE8 et peut changer automatiquement de lecture avec des effets d'animation de fondu d'entrée et de sortie.
- 2017-08-20 137 1741
-

- jQuery détermine que la version du navigateur est trop basse, code d'invite
- jQuery détermine que la version du navigateur est trop basse et le code d'invite est un effet spécial qui incite les utilisateurs à changer de navigateur qui ne prend pas en charge les codes HTML5 et CSS3. Astuce : La version de votre navigateur est trop basse, ce qui peut empêcher l'accès au site Web correctement ! Afin que vous puissiez utiliser normalement les fonctions du site Web, veuillez utiliser ces navigateurs.
- 2017-12-12 39 1376
-

- Effet de défilement de la page de l'assistant de fonction du navigateur Sogou
- Effet de défilement de la page de l'assistant de fonction du navigateur Sogou
- 2019-10-18 34 1183
-

- Effet d'invite spécial de jQuery lorsque l'on juge que la version du navigateur est trop basse
- jQuery détermine que la version du navigateur est trop basse, code d'invite
- 2018-01-02 39 1034
-

- Compatible avec la vérification du curseur de glisser jquery dans les principaux navigateurs
- Compatible avec la vérification du curseur de glisser jquery dans les principaux navigateurs
- 2019-11-04 23 1774
-

- Imitez le diaporama jQuery en plein écran du site officiel d'UC Browser
- Imitez le diaporama jQuery en plein écran du site officiel d'UC Browser
- 2017-03-03 88 1315
-

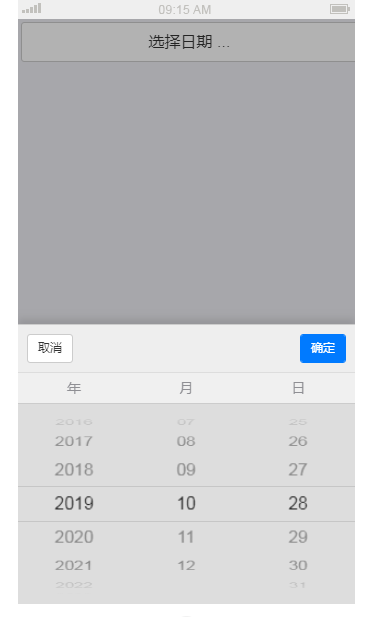
- Calendrier mobile compatible avec le navigateur iOS et Android WeChat
- Calendrier mobile compatible avec le navigateur iOS et Android WeChat
- 2019-10-28 37 932
-

- Effet de navigation coulissante d'image CSS + HTML
- L'effet de navigation coulissante d'image CSS + HTML est un effet de glissement de haut en bas pour parcourir chaque image.
- 2024-01-30 2 282
-

- Effet de défilement plein écran du routeur de sécurité 360
- Effet de défilement plein écran du routeur de sécurité 360
- 2019-10-18 44 1153
-

- plug-in de navigation plein écran avec image intense (jQuery)
- Plug-in de navigation intense en plein écran (jQuery), lorsque la souris clique sur l'image, l'image peut être parcourue en plein écran. En déplaçant la souris, vous pouvez visualiser différentes parties de l'image. Il convient aux albums photo. pour afficher les détails de l'image. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers styles.css et Intensity.js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez le dossier images
- 2017-03-11 71 1737

