localisation actuelle:Maison > php文件写入 recherche
8051 contenu connexe trouvé
-

- Plugin de téléchargement de fichiers multiples PHP
- Plugin de téléchargement de fichiers multiples PHP
- 2020-01-07 242 2313
-

- Insérer le plug-in Jquery d'émoticône dans la zone de texte
- Insérer le plug-in Jquery d'émoticône dans la zone de texte
- 2020-01-04 1922 1544
-

- plug-in d'effet d'animation de saisie de texte jquery Fancy Input
- plug-in d'effet d'animation de saisie de texte jquery Fancy Input
- 2020-01-06 112 1237
-

- Composant d'amplification de la boîte de saisie de texte d'entrée Alipay imitation JS
- Composant d'amplification de la boîte de saisie de texte d'entrée Alipay imitation JS
- 2019-11-11 111 1419
-

- Détection de la direction d'entrée de la souris, affichage de l'image, plug-in-sHover
- sHover est un petit composant écrit en JavaScript natif pur et peut être utilisé sans introduire JQuery ou d'autres plug-ins.
- 2019-09-21 113 1322
-

- Plugin de menu d'arborescence de fichiers jQuery proTree
- proTree est un plug-in de menu d'arborescence de fichiers jQuery qui utilise des tableaux pour importer des effets de style de menu de structure d'arborescence de fichiers.
- 2017-12-13 147 1476
-

- Plug-in de zoom d'image jQuery small2big
- Plug-in de mise à l'échelle d'image jQuery small2big, compatible avec les navigateurs grand public, téléchargement recommandé sur le site Web PHP chinois ! Instructions: 1. La zone d'en-tête fait référence aux fichiers des bibliothèques CSS et JS 2. Ajoutez du code html au fichier. Un li correspond à une image. Les images du dossier images sont nommées 1.jpg, 2.jpg, .... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- Code js de vérification du formulaire de message en ligne
- Le code js de vérification du formulaire de message en ligne vérifie les informations du message renseignées par l'utilisateur pour déterminer si elles répondent aux exigences. Le style est simple et élégant. Le site Web chinois PHP recommande le téléchargement !
- 2017-02-07 258 2330
-

- Un plug-in pop-up simple et pratique JMask
- JMask est un plug-in de masque petit et flexible, pratique et pratique dans le développement de projets. L'utilisation est également très simple. Il vous suffit d'introduire un fichier js. Le plug-in est développé sur la base de JQuery, vous devez donc introduire le fichier JQuery avant utilisation.
- 2019-09-16 120 1162
-

- Deux effets d'affichage d'image HTML5
- Deux types d'effets d'affichage d'images HTML5, des effets d'animation fluides, compatibles avec les navigateurs grand public, téléchargement recommandé sur le site Web PHP chinois ! Instructions: 1. Introduisez les fichiers de feuille de style app.css, index.css et fonts.css dans la zone d'en-tête 2. Ajoutez <!-- code start --><!-- code end --> code de zone de commentaire à votre page Web. 3. Les icônes utilisent toutes des polices Web ouvertes. Veuillez consulter le répertoire CSS pour les fichiers spécifiques.
- 2017-03-11 194 1903
-

- La dernière implémentation native de JS en 2019 avec une description du texte miniature du plug-in d'album de changement de carrousel gauche et droit
- Implémentation js native simple et pratique avec description du texte miniature téléchargement du plug-in d'album de commutation de carrousel gauche et droit. Un plug-in d'effets spéciaux de carrousel de diaporama d'album photo basé sur JavaScript natif. Il n'introduit aucune bibliothèque jQuery et est implémenté dans seulement quelques lignes d'un site Web chinois natif PHP.
- 2019-01-28 254 4010
-

- 6 codes JS avec effet de survol d'image
- 6 codes JS d'effet de survol d'image. Une fois que la souris survole l'image, le titre du texte apparaît sous 6 formes d'animation différentes. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier CSS, modernizr.custom.js 2. Ajoutez !-- code start --!-- code end --region code au fichier 3. Copiez les images du dossier images dans le chemin correspondant
- 2017-03-11 195 2283
-

- effet d'affichage d'animation de liste d'images jQuery
- Effet d'affichage d'animation de liste d'images jQuery, déplacez la souris sur l'image et une description textuelle apparaîtra. Il est très approprié pour les listes d'images de matériaux et de thèmes de modèles de sites Web. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement. Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Introduisez jquery.1.4.2.min.js et lrtk.js dans la zone d'en-tête 3. Ajoutez <!-- code start --><!-- code end --> zone de commentaire à votre page Web
- 2017-03-11 199 1887
-

- jQuery fait passer la souris sur une image carrée en un effet de bord arrondi
- jQuery fait passer la souris à un effet de bord arrondi lors du passage dans une image carrée. En cliquant sur l'image, un calque flottant apparaîtra, adapté à l'affichage des pages d'équipe. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Introduisez jquery-1.7.1.js dans la zone d'en-tête 3. Ajoutez <!-- code start --><!-- code end --> code de zone de commentaire à votre page Web.
- 2017-03-11 139 3011
-

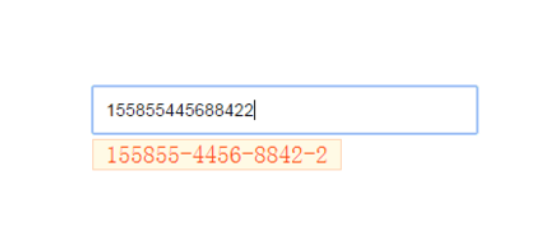
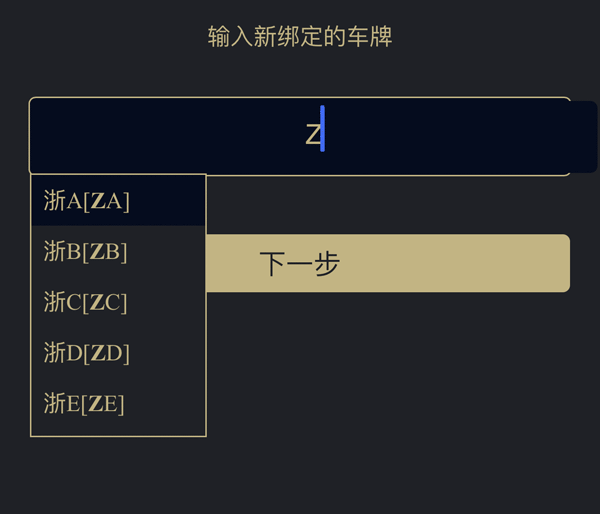
- La zone de saisie jQuery demande automatiquement l'effet de vérification du numéro de plaque d'immatriculation
- La zone de saisie jQuery demande automatiquement l'effet de vérification du numéro de plaque d'immatriculation. Entrez le numéro de plaque d'immatriculation, et l'invite ci-dessous, par exemple, entrez w, apparaîtra Wan. Un tel effet sera utilisé dans les sites Web de centres commerciaux ou de sites Web d'entreprise. La fonction est similaire à cette fonction. Vous pouvez vous référer à , le site Web chinois PHP recommande le téléchargement !
- 2017-01-19 146 3854
-

- effet de survol de la souris jQuery sur l'image
- jQuery a pour effet de passer la souris sur l'image. Une fois la souris passée, un effet de masque apparaîtra et le texte apparaîtra et disparaîtra. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement. Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et à la bibliothèque js <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 216 1734
-

- plug-in de navigation plein écran avec image intense (jQuery)
- Plug-in de navigation intense en plein écran (jQuery), lorsque la souris clique sur l'image, l'image peut être parcourue en plein écran. En déplaçant la souris, vous pouvez visualiser différentes parties de l'image. Il convient aux albums photo. pour afficher les détails de l'image. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers styles.css et Intensity.js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez le dossier images
- 2017-03-11 182 1971
-

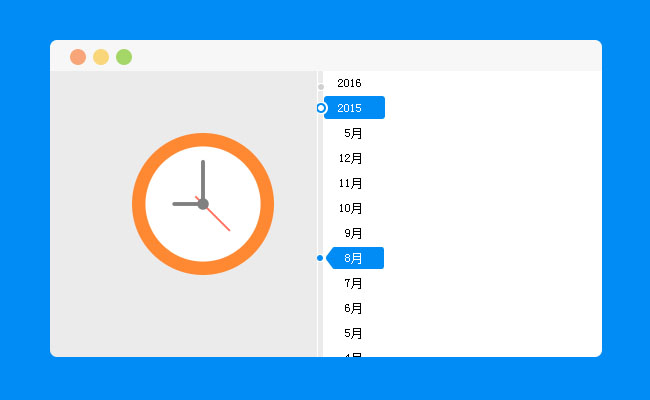
- Chronologie du plugin de chronologie évolutive jQuery
- La chronologie du plug-in de chronologie évolutive jQuery comporte de nombreux plug-ins et effets spéciaux. Les styles sont très beaux. Le site Web chinois PHP recommande le téléchargement.
- 2017-01-19 151 2979
-

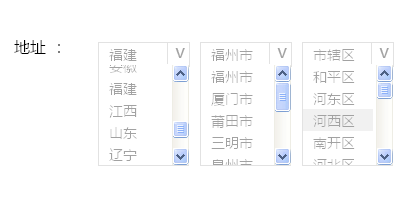
- jQuery implémente une liste déroulante de liaison à trois niveaux pour sélectionner les provinces et les villes
- jQuery implémente la liste déroulante de liaison à trois niveaux pour sélectionner la province et la ville. En sélectionnant la province, la valeur de la ville change en conséquence. Elle est très adaptée aux sites Web d'entreprise ou aux sites Web de centres commerciaux, ainsi qu'aux informations renseignées par les utilisateurs. enregistrement. Le site Web chinois PHP recommande le téléchargement !
- 2017-01-14 171 2553
-

- Code de l'amplificateur d'image jqzoom
- Code d'amplificateur d'image jqzoom, adapté à l'affichage d'images de produits, compatible avec les navigateurs grand public, téléchargement recommandé sur le site Web chinois PHP ! Instructions: 1. Introduction de la zone de tête <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2. Présentation de la bibliothèque js <script src="js/j
- 2017-03-11 153 1879

