
Cours Intermédiaire 11421
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17715
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11414
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-06 18:19:42 0 1 557
javascript - Comment implémenter JS pour modifier dynamiquement les styles globaux CSS
2017-05-19 10:11:38 0 3 672
Comment calculer le pourcentage de position de défilement d'un élément ?
2024-04-03 19:55:00 0 1 659
2024-04-03 18:48:12 0 1 495
Renommer : colonnes div fixes et largeur restante
2023-09-14 17:17:47 0 1 670
Introduction au cours:如何用css实现div中所有li元素左对齐,button元素居中对齐?代码如下(如果觉得难,可以修改html代码,但li和button元素必须在div中)
2016-06-24 commentaire 0 2327

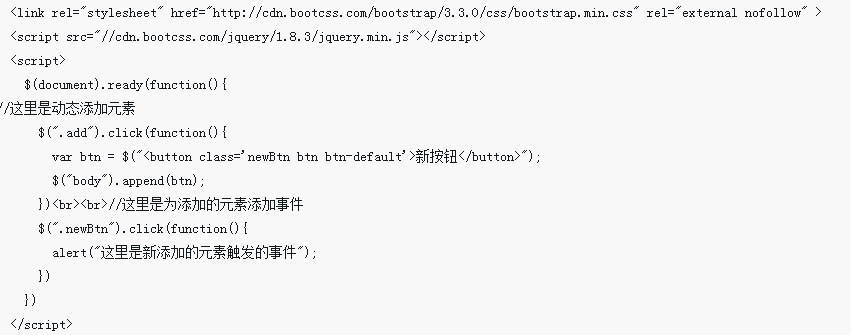
Introduction au cours:Cette fois, je vais vous montrer comment gérer l'incapacité de déclencher des événements de liaison lorsque jQuery ajoute dynamiquement des éléments. Quelles sont les précautions à prendre en cas d'impossibilité de déclencher des événements de liaison lorsque jQuery ajoute dynamiquement des éléments. Ce qui suit est un cas pratique, prenons ? un regard.
2018-04-23 commentaire 0 1876

Introduction au cours:Détection de la visibilité des éléments après le défilementPour les éléments chargés dynamiquement à l'aide d'AJAX, déterminer leur visibilité dans la fenêtre peut être...
2024-12-20 commentaire 0 163

Introduction au cours:Raisons pour lesquelles les éléments bougent encore après un positionnement collant : 1. Position initiale de l'élément ; 2. Vitesse de défilement ; 4. Compatibilité du navigateur 5. Conflits de style CSS ; Introduction détaillée : 1. Position initiale de l'élément Si la position initiale de l'élément est éloignée de la fenêtre, l'élément continuera à se déplacer jusqu'à ce qu'il défile jusqu'à la position où le positionnement collant est déclenché. Uniquement lorsque l'élément défile jusqu'à la position initiale de l'élément. la position spécifiée et le positionnement collant sont déclenchés, l'élément cessera de bouger ; 2. La vitesse de défilement peut également affecter les performances du positionnement collant, si la vitesse de défilement est rapide, etc.
2023-11-20 commentaire 0 1036

Introduction au cours:Faites défiler jusqu'à un élément avec jQueryLorsque vous traitez de longues pages Web, il est crucial de permettre aux utilisateurs de naviguer facilement vers des sections spécifiques...
2025-01-03 commentaire 0 440