
Cours Intermédiaire 11275
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17599
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11309
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Implémenter des effets de transition pour le remplacement d'images en utilisant du Javascript pur
2024-03-30 00:14:11 0 1 430
Module introuvable : Erreur : impossible de résoudre 'DavidDaDon.png'
2023-07-27 21:01:30 0 1 602
css - Comment résoudre le problème de la chute des éléments flottants
2017-05-16 13:36:42 0 7 1218
javascript - Pourquoi cela fonctionne-t-il localement mais pas sur le serveur?
2017-05-19 10:47:15 0 2 907
2023-09-05 11:18:47 0 1 778

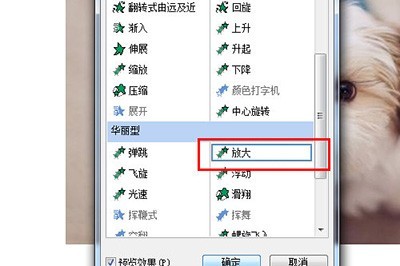
Introduction au cours:Nous insérons d’abord une image, puis entrons dans la page [Animation personnalisée]. Lors de l'ajout d'effets, nous sélectionnons [Entrée]-[Autres effets], puis sélectionnons [Agrandir] ici, puis ajustons les paramètres. De cette façon, l'effet de l'image PPT est qu'elle est d'abord agrandie puis lentement réduite à sa taille normale. Si vous n'êtes pas satisfait de cet effet de grossissement, il existe un autre moyen. Nous agrandissons d'abord l'image, puis ajoutons l'effet [Emphasis]-[Agrandir/Réduire], puis ajustons la taille dans les options d'animation, sélectionnons Personnalisé, puis définissons la valeur en dessous de 100 %, et au-dessus de 100 %, elle s'agrandira à nouveau. Cochez ensuite [Démarrage en douceur]. Après l'avoir configuré, vos images seront affichées du plus grand au plus petit.
2024-04-26 commentaire 0 1091

Introduction au cours:Comment obtenir un effet loupe d’image avec JavaScript ? Dans la conception Web, l’effet de loupe d’image est souvent utilisé pour afficher des images détaillées de produits. Lorsque la souris survole l'image, une loupe peut être affichée à la position de la souris pour agrandir une partie de l'image, offrant ainsi un affichage plus clair des détails. Cet article explique comment utiliser JavaScript pour obtenir l'effet de loupe d'image et fournit des exemples de code. 1. Structure HTML Tout d'abord, vous devez créer une mise en page avec une loupe. En texte HTML
2023-10-18 commentaire 0 1729

Introduction au cours:Comment implémenter l'effet de grossissement du survol de la souris sur les images avec JavaScript ? La conception Web actuelle accorde de plus en plus d'attention à l'expérience utilisateur, et de nombreuses pages Web ajoutent des effets spéciaux aux images. Parmi eux, l'effet d'agrandissement de l'image au survol de la souris est un effet spécial courant, qui peut agrandir automatiquement l'image lorsque l'utilisateur passe la souris, augmentant ainsi l'interaction entre l'utilisateur et l'image. Cet article expliquera comment utiliser JavaScript pour obtenir cet effet et donnera des exemples de code spécifiques. Analyse d'idées : pour obtenir l'effet d'agrandissement des images au survol de la souris, nous pouvons utiliser JavaS
2023-10-20 commentaire 0 2926

Introduction au cours:L'effet d'agrandissement de l'image au survol de la souris est un effet spécial très utile et accrocheur qui peut ajouter de l'interactivité à la page Web. Lorsque l'utilisateur passe la souris sur l'image, celle-ci sera légèrement agrandie. Adapté aux pages d’affichage d’images, il peut grandement améliorer l’expérience utilisateur !
2021-08-20 commentaire 0 1940

Introduction au cours:Cet article vous présente principalement la méthode spécifique pour obtenir l'effet de grossissement lorsque la souris glisse sur l'image. Lorsque nous parcourons les principaux sites de commerce électronique, l'effet dynamique le plus courant des images est probablement l'effet d'agrandissement lorsque la souris se déplace dans l'image ou survole l'image. L’objectif principal de ces effets dynamiques est de mettre en valeur le contenu du produit et d’améliorer l’expérience utilisateur.
2018-10-12 commentaire 0 13988