
Cours Intermédiaire 11406
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17712
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11408
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2017-05-19 10:47:30 0 2 778
2018-05-01 12:32:43 0 3 2124
Image de survol HTML : étendre la zone cliquable au-delà de l'image
2023-09-10 16:08:26 0 1 712
Comment autoriser l'extension Chrome à accéder à son chemin et à ses fichiers
2024-02-26 23:12:34 0 1 819
2017-06-14 10:50:51 0 3 1254

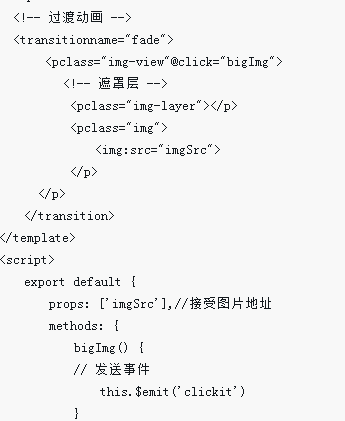
Introduction au cours:Cette fois, je vais vous expliquer comment implémenter la fonction cliquer pour agrandir l'image dans Vue (avec code). Quelles sont les précautions à prendre pour implémenter la fonction cliquer pour agrandir l'image dans Vue Ce qui suit est un cas pratique, prenons ? un regard.
2018-04-19 commentaire 0 7535

Introduction au cours:Utiliser JavaScript pour implémenter la fonction loupe d'image Dans la conception Web, la fonction loupe d'image est une fonction courante et pratique. Elle permet aux utilisateurs d'agrandir les détails locaux lorsque la souris survole l'image, améliorant ainsi l'expérience utilisateur. Dans cet article, nous utiliserons JavaScript pour implémenter une fonction simple de loupe d'image. Tout d’abord, nous devons préparer une image à utiliser. Supposons que nous ayons une image appelée "image.jpg" et que nous l'utilisons pour implémenter la fonction loupe. En même temps, nous avons également besoin d'un
2023-08-09 commentaire 0 2263

Introduction au cours:Comment utiliser le plug-in d'aperçu d'image dans uniapp pour réaliser la fonction d'affichage d'agrandissement d'image. Des exemples de code spécifiques sont nécessaires. Avec la popularité des appareils mobiles, les images jouent un rôle de plus en plus important dans notre vie quotidienne. Lors du développement d'applications mobiles, la manière de mettre en œuvre la fonction de visualisation d'agrandissement d'image est devenue une exigence courante. L'utilisation du framework uniapp permet de mettre en œuvre ces fonctions plus rapidement et est compatible avec plusieurs plates-formes. Dans uniapp, vous pouvez utiliser des plug-ins tiers pour réaliser la fonction d'agrandissement et de visualisation de l'image. Le plug-in le plus couramment utilisé est uni-.
2023-10-20 commentaire 0 2134

Introduction au cours:Comment utiliser uniapp pour développer la fonction loupe d'image Introduction : À l'ère moderne des médias sociaux et du commerce électronique, la fonction loupe d'image est devenue une fonction très importante qui peut améliorer l'expérience utilisateur et l'expérience d'achat. Dans uniapp, nous pouvons utiliser les composants et API correspondants pour implémenter la fonction de loupe d'image. Cet article expliquera comment utiliser uniapp pour développer la fonction de loupe d'image et fournira des exemples de code correspondants. 1. Préparation Avant de commencer le développement, vous devez vous assurer que les outils de développement uniapp ont été installés. deux
2023-07-07 commentaire 0 1897