
Cours Intermédiaire 11324
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17630
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11334
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2017-07-05 11:00:40 0 4 1039
javascript - Python ou JS embellit et compresse les instructions SQL
2017-05-18 10:48:12 0 1 722
2024-01-16 22:01:08 0 1 427
javascript - problème de focus d'entrée du navigateur Safari iPhone
2017-05-19 10:31:43 0 1 731
javascript - Comment Material-UI implémente-t-il l'introduction d'un seul composant?
2017-05-31 10:40:08 0 1 579

Introduction au cours:Nous utilisons la balise <kbd>pour définir la saisie au clavier. Il s'agit d'une balise de phrase utilisée pour identifier le texte qui représente la saisie au clavier de l'utilisateur. Le contenu à l'intérieur est affiché dans la police monoespace par défaut par la plupart des navigateurs. Nous pouvons remplacer la police à l'aide d'une feuille de style. Syntaxe <kbd>
2023-08-20 commentaire 0 1248

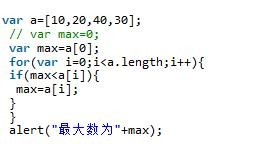
Introduction au cours:1. Utilisez l'invite de JS pour saisir la valeur que l'utilisateur souhaite saisir. 2. Utilisez la balise de texte du formulaire HTML pour transmettre la valeur saisie au fichier de traitement PHP. 3. PHP effectue un jugement numérique et sélectionne la valeur maximale. et la position.Cet article vous le présente principalement.JS+PHP est utilisé pour réaliser qu'une fois que l'utilisateur a saisi le nombre, la valeur maximale et la position associée sont affichées.L'article donne un exemple de code détaillé pour votre référence et votre étude. j'en ai besoin, je peux jeter un oeil ci-dessous. J'espère que cela pourra aider tout le monde.
2018-02-12 commentaire 0 2715
Introduction au cours:Cet article présente principalement le code d'effets spéciaux d'invite de saisie pour le changement de couleur lors de la correspondance dans js. Il implique l'utilisation de JavaScript pour faire correspondre les éléments de la page et les événements de la souris. Il a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16 commentaire 0 1121

Introduction au cours:JavaScript, en tant que langage largement utilisé dans la programmation Web, peut être utilisé pour implémenter des fonctions d'interaction utilisateur. Obtenir la valeur du clavier est également une opération couramment utilisée en JavaScript. Dans cet article, nous expliquerons comment obtenir la valeur du clavier à l'aide de JavaScript. Événements de clavier en JavaScript En JavaScript, nous pouvons utiliser des événements de clavier pour capturer la saisie au clavier. Il existe trois types d'événements clavier : keydown, keypress et keyup. 1.keydown
2023-04-25 commentaire 0 3037

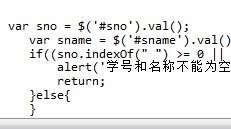
Introduction au cours:Cet article partage principalement avec vous le code js pour déterminer si la zone de saisie ne peut pas être un espace ou une valeur nulle. Il a une bonne valeur de référence et j'espère qu'il pourra aider tout le monde.
2018-03-03 commentaire 0 1266