
Cours Intermédiaire 11302
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17615
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11321
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
À propos de la demande d'interface d'adresse en arrière-plan
2018-05-04 20:53:04 0 1 970
javascript - Quel est le problème avec le passage de paramètres ici?
2017-06-16 09:19:20 0 4 1231
2023-09-05 11:18:47 0 1 811
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 717
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 607

Introduction au cours:En développement front-end, la demande de données est un maillon essentiel. Dans uniapp, nous pouvons traiter les demandes de données de différentes manières, par exemple en utilisant uni.request, uni.uploadFile et d'autres API pour effectuer des opérations de demande. Mais quelle que soit la méthode utilisée, le cycle de vie des demandes de données est un maillon important qui requiert notre attention particulière. Ci-dessous, nous expliquerons en détail le cycle de vie des demandes de données dans uniapp. 1. Lancement d'une demande Le lancement d'une demande est la première étape du cycle de vie d'une demande de données. A ce stade, nous
2023-04-18 commentaire 0 1227

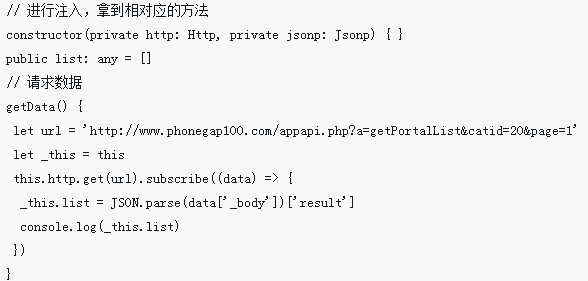
Introduction au cours:Cette fois, je vais vous montrer comment utiliser Angular pour implémenter la fonction de demande de données. Quelles sont les précautions à prendre pour implémenter la fonction de demande de données dans Angular. Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-05-23 commentaire 0 1629
Introduction au cours:Cet article présente principalement en détail les informations pertinentes du JS natif pour envoyer des demandes de données asynchrones. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
2017-06-17 commentaire 0 1454

Introduction au cours:Avant-propos uniapp est un cadre de développement d'applications multiplateformes qui prend en charge le développement unique et la version multi-terminal, notamment l'applet WeChat, H5, iOS et Android. C'est un bon outil pour créer des applications multi-terminaux. Lors du développement avec uniapp, l'une des fonctions les plus couramment utilisées consiste à demander des données et à les afficher sur la page. Alors, comment faire des requêtes de données dans uniapp ? Expliquons étape par étape ci-dessous. Étape 1. Introduisez d'abord la méthode `uni.request()`, dans le fichier `vue.js`
2023-04-20 commentaire 0 4450

Introduction au cours:Partage d'expérience et de conseils sur l'optimisation des demandes de données dans les projets Vue Dans les projets Vue, les demandes de données constituent un maillon très important. Une optimisation appropriée des demandes de données peut améliorer les performances du site Web et l'expérience utilisateur. Cet article partagera quelques expériences et techniques pour optimiser les demandes de données dans les projets Vue et fournira des exemples de code correspondants. 1. Utilisez axios pour la demande de données axios est une bibliothèque client HTTP JavaScript puissante et facile à utiliser. Il peut envoyer des requêtes asynchrones dans le navigateur et Node.js
2023-07-17 commentaire 0 1670