
Cours Intermédiaire 11407
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17712
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11408
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
javascript - Comment changer le centre du zoom dans THREEjs?
2017-05-19 10:36:36 0 1 642
Nuxt-link utilise Bootstrap-vue pour actualiser le problème de page
2023-12-07 08:58:02 0 1 744
Masquer et afficher du contenu animé : créez des pages HTML avec des effets de transition
2023-09-10 17:41:45 0 1 696
Shiny selectInput/pickerInput avec un nom long devrait déborder de la barre latérale
2024-02-21 15:22:53 0 1 477
Lorsque j'ajoute un nouveau code, l'élément quitte l'écran
2023-09-16 23:49:54 0 1 691

Introduction au cours:img est un format de compression de fichiers, principalement utilisé pour créer des fichiers image de disquette. Il peut être utilisé pour compresser le contenu d'une disquette entière ou d'un CD entier. Des fichiers avec l'extension ".IMG" sont créés en utilisant ce format de fichier. Le fichier img comprend 3 nœuds de base, à savoir "Ehfa_HeaderTag", "Ehfa_File" et "Ehfa_Entry".
2023-03-17 commentaire 0 5237

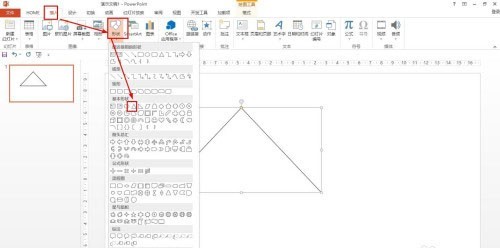
Introduction au cours:1. Cliquez d'abord sur Insérer-Forme-Sélectionner un triangle, dessinez un triangle et ne définissez aucune couleur de remplissage. 2. Sélectionnez ensuite la ligne droite et déplacez-la vers le triangle. À ce moment, le milieu des trois côtés apparaîtra. 3. Utilisez d’abord deux lignes droites pour relier les milieux des bords afin de former une forme en V. 4. Sélectionnez ensuite également la forme de la ligne droite : tracez une ligne droite reliant le sommet et le milieu, divisant la forme en V en deux moitiés. 5. Ensuite, sélectionnez l'ellipse dans la forme d'insertion du format - appuyez sur la touche Maj pour dessiner un petit point et placez-le au milieu du bord. 6. Enfin, sélectionnez les points respectivement - cliquez sur animation - définissez une animation, puis définissez l'animation pour que la ligne droite apparaisse. Cela affichera l'animation étape par étape de la section d'un triangle.
2024-04-25 commentaire 0 557

Introduction au cours:img est un fichier au format compressé ; le format img est principalement utilisé pour créer des fichiers image de disquettes et a une efficacité de compression élevée. Le format IMG prend en charge les images de n'importe quelle taille et peut être utilisé pour compresser le contenu de la disquette entière ou de l'intégralité. disque. Il est principalement utilisé pour les fichiers numériques, le stockage, la transmission et la copie de l'intégralité du contenu de la disquette peuvent également être montés sur une disquette virtuelle.
2022-09-09 commentaire 0 22863

Introduction au cours:Il s'agit d'un effet d'animation de menu hexagonal sympa réalisé à l'aide de CSS3 et d'une petite quantité de code js. Le menu hexagonal a un effet d'animation de surbrillance lorsque la souris glisse dessus. Lorsque vous cliquez sur le menu, chaque élément de menu apparaît de chaque côté de l'hexagone pour former un grand hexagone.
2017-01-17 commentaire 0 2164

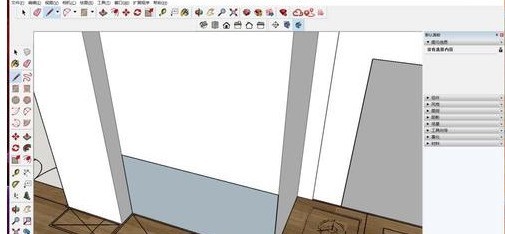
Introduction au cours:Ouvrez le fichier SU, dessinez un rectangle avec l'outil Ligne droite, cliquez sur l'outil d'extrusion, déplacez la souris sur la surface rectangulaire, extrudez 20 d'épaisseur pour en faire un cube, sélectionnez le cube, cliquez avec le bouton droit sur [Créer un composant] et la boîte de dialogue [Créer un composant] apparaîtra. Entrez [Painboard] dans [Définition], cliquez sur [Créer] et créez chaque ligne et surface du cube dans un tout. Utilisez l'outil Ligne droite pour dessiner un rectangle sur la surface. du cube, divisez-le en deux parties et utilisez l'outil d'extrusion pour le pousser vers Extrude 15 vers l'intérieur pour former une surface concave. Sélectionnez une couleur sous le panneau [Matériau] à droite et cliquez sur le cube pour le colorer avec succès.
2024-06-02 commentaire 0 861