
Cours Intermédiaire 11336
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17638
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11351
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-06 22:53:31 0 1 520
Attribuer des classes à l'élément cliqué le plus récemment
2024-04-03 16:36:09 0 1 567
Pourquoi verticalalign:textbottom et verticalalign:bottom ont-ils le même effet ?
2024-04-02 09:45:45 0 1 471
2023-08-16 17:24:10 0 1 546
2017-05-19 10:38:06 0 2 650

Introduction au cours:Positionnement précis de l'image d'arrière-plan : alignement sur la marge droiteLe CSS peut-il être utilisé pour positionner une image d'arrière-plan à une distance spécifiée du...
2024-11-30 commentaire 0 378
Introduction au cours:求教!div中的背景图片无法显示。
2016-06-24 commentaire 0 1186

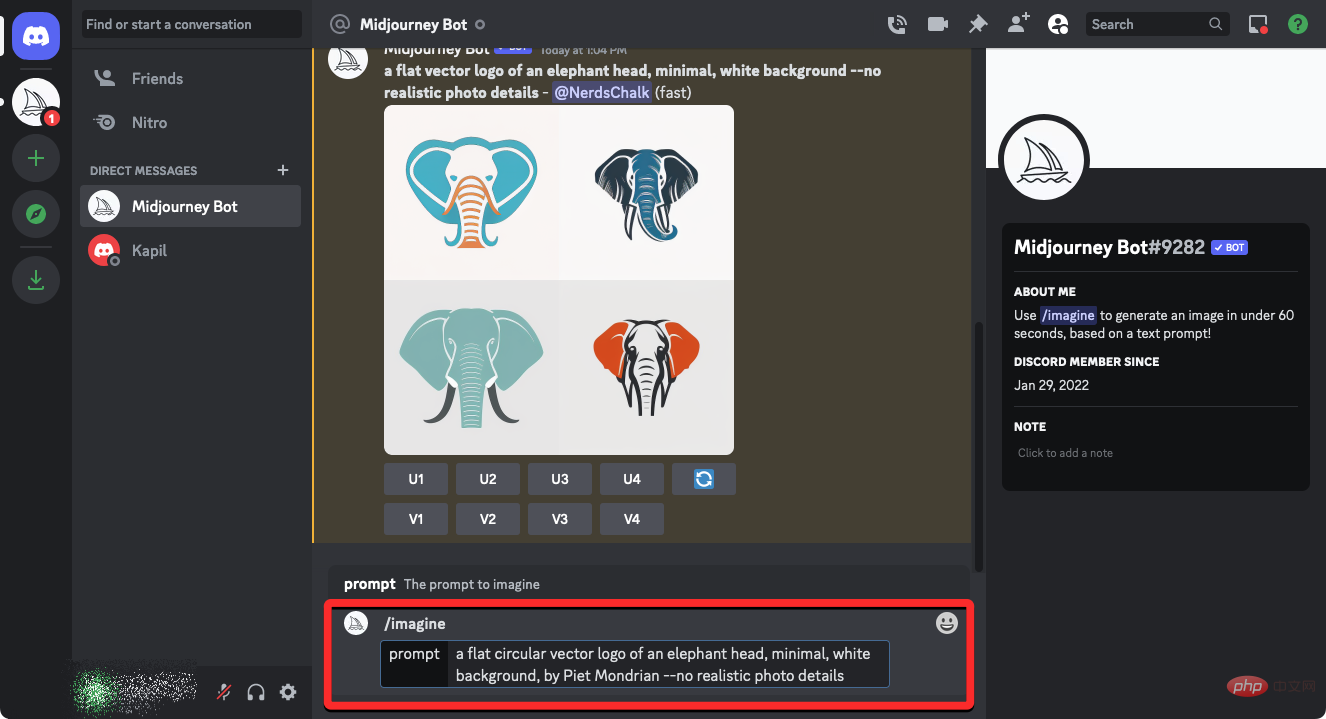
Introduction au cours:L’intelligence artificielle rend la création artistique plus simple que jamais, car il suffit de visualiser un concept et de le traduire en mots, qui peuvent ensuite être transformés en œuvre d’art. L'un des outils que vous pouvez utiliser pour créer de l'art IA est Midjourney, un puissant outil d'IA basé sur Discord qui peut créer des designs et des visuels impressionnants. Si vous vous demandez si vous pouvez utiliser Midjourney pour créer des œuvres d'art avec un arrière-plan transparent, l'article ci-dessous devrait expliquer tout ce que vous devez savoir, comment appliquer la transparence aux images Midjourney, et plus encore. Le fond transparent est-il autorisé à mi-chemin ? Non. Lorsque vous entrez une invite pour créer une image à mi-chemin, l'image résultante sera enregistrée au format JPG. En raison de JPG
2023-05-15 commentaire 0 2050
Introduction au cours:写了个以交替背景色显示输出的函数,只有三行。。。呵呵。。。 函数|显示
2016-06-21 commentaire 0 1083

Introduction au cours:Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter des effets d'arrière-plan scintillants Introduction : Dans la conception Web, les effets d'animation peuvent ajouter de la vitalité et de l'attrait aux pages Web. L'animation CSS est un moyen simple mais puissant d'obtenir des effets d'animation. Ce didacticiel vous apprendra étape par étape comment utiliser l'animation CSS pour obtenir un effet d'arrière-plan clignotant et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons créer une structure HTML contenant les éléments auxquels l'animation doit être appliquée. Dans cet exemple, nous allons créer un élément div et lui donner un identifiant unique, comme
2023-10-19 commentaire 0 1207