
Cours Intermédiaire 11019
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17086
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 10779
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 727
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 659
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 553
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 509
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 750
Introduction au cours:独特设计!插图和手绘元素在网页设计中的使用
2016-06-24 commentaire 0 1178

Introduction au cours:La guirlande rose du jeu mobile Nishuihan est un accessoire spécial dans le jeu. Elle est magnifique, mais il y a encore beaucoup de joueurs qui ne savent pas comment obtenir la guirlande rose du jeu mobile Nishuihan. Alors laissez-moi vous apporter la guirlande rose du jeu mobile. Jeu mobile Nishuihan. Les joueurs intéressés peuvent découvrir comment obtenir la guirlande. Comment obtenir une couronne rose dans le jeu mobile Nishuihan 1. Tout d'abord, le joueur doit se rendre à Bianjing (1340, 1360), et danser avec un ami de niveau 6 en dansant sur la scène de Jinmingchi sur la chanson "Your Heart, My Heart". ". 2. Après avoir découvert un ami, commencez à jouer. 3. Après la représentation, vous recevrez une guirlande rose.
2024-07-28 commentaire 0 1184

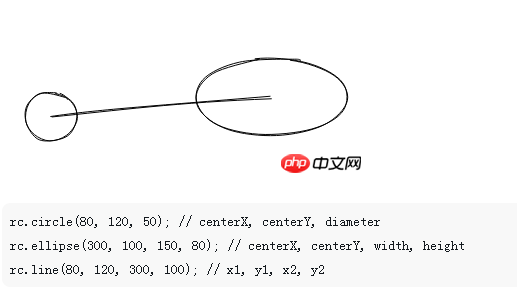
Introduction au cours:Cette fois, je vous présente la bibliothèque graphique de style dessiné à la main de Canvas Rough.js. Quelles sont les précautions à prendre pour utiliser la bibliothèque graphique de style dessiné à la main de Canvas Rough.js ?
2018-03-20 commentaire 0 2729

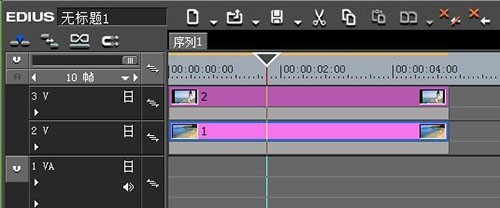
Introduction au cours:Ouvrez Edius et mettez deux matériaux sur la piste 2v et la piste 3v. Cliquez sur [Effets spéciaux] - [Filtre vidéo] - [Masque dessiné à la main] et faites glisser le filtre de masque dessiné à la main sur le matériau de la piste 3v. Ouvrez la boîte de dialogue du masque peint à la main dans la barre d'informations, cliquez sur [Dessiner le chemin] dans la barre d'outils ci-dessus et utilisez un stylo pour dessiner le personnage. Réglez la visibilité extérieure sur 0 et la largeur d'adoucissement des bords sur 30. Bien entendu, la valeur dépendra de la situation. Après avoir cliqué sur OK, le personnage se fondra dans l'arrière-plan. Venez découvrir le contenu du fonctionnement du masque peint à la main Edius dans cet article aujourd'hui, je pense que vous serez à l'aise lors d'une utilisation future.
2024-04-17 commentaire 0 1057

Introduction au cours:1. Ouvrez wps, créez un nouveau document vierge et cliquez sur [Insérer] [Forme] [Trapèze]. 2. Dessinez la forme, réglez [Remplir] sur marron et [Contour] sur noir. 3. Cliquez sur [Insérer] [Forme] [Rectangle arrondi]. 4. Cliquez sur [Insérer] [Forme] [Goutte d'eau]. 5. Dessinez la forme du pétale, copiez plusieurs pétales pour former trois morceaux et remplissez-les de jaune. 6. Cliquez sur [Insérer] [Forme] [Rectangle]. 7. Dessinez la tige de la fleur et les feuilles et remplissez-les de vert. 8. Enregistrez la capture d'écran finale sous forme d'image pour terminer l'opération.
2024-03-27 commentaire 0 729