
Cours Intermédiaire 11261
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17589
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11303
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Comment enregistrer l'éditeur de texte enrichi dans la base de données ?
2017-11-01 12:10:19 0 1 3254
javascript - À propos de l'utilisation d'un éditeur de texte enrichi
2017-05-18 10:57:46 0 1 645
javascript - Comment mettre l'adresse de la vidéo dans le lecteur swf placé sur la page Web?
2017-05-31 10:37:19 0 1 660
contenteditable="true" ne peut pas être soumis à php, que dois-je faire ?
2017-07-04 13:46:04 0 2 1181
2017-06-20 10:06:51 0 1 794

Introduction au cours:Cette fois, je vais vous montrer comment implémenter un éditeur de texte enrichi dans Vue2.0. Quelles sont les précautions à prendre pour implémenter un éditeur de texte enrichi dans Vue2.0. Voici un cas pratique, jetons un œil.
2018-04-12 commentaire 0 3575

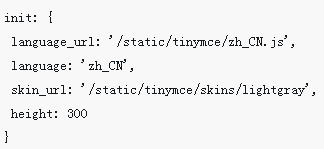
Introduction au cours:Cette fois, je vais vous montrer comment introduire l'éditeur de texte riche tinymce dans le projet Vue. Quelles sont les précautions à prendre pour introduire l'éditeur de texte riche tinymce dans le projet Vue ?
2018-06-01 commentaire 0 2639

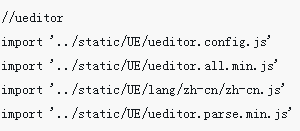
Introduction au cours:Cet article présente principalement js pour obtenir l'adresse de l'image dans l'éditeur de texte enrichi UEditor. Les amis intéressés peuvent y jeter un œil.
2020-08-20 commentaire 0 2587
Introduction au cours:Car dans un projet récent, il est nécessaire de développer un éditeur de texte riche, compatible avec les PC et les terminaux mobiles, et contenant des fonctions de personnalisation particulières. J'ai donc regardé les éditeurs de texte enrichi js existants. Il y en a beaucoup du côté ordinateur, mais presque aucun du côté mobile. Le côté bureau est représenté par UEditor. Mais je ne considère pas la compatibilité pour le moment, il n'est donc pas nécessaire d'utiliser un plug-in aussi lourd que UEditor. Pour cette raison, j’ai décidé de développer moi-même un éditeur de texte enrichi. Cet article présente principalement comment implémenter un éditeur de texte enrichi et résoudre certains bugs entre différents navigateurs et appareils.
2017-11-18 commentaire 0 3907

Introduction au cours:Cet article aborde la question du temps excessif passé devant un écran chez les enfants et ses effets potentiels sur leur santé et leur développement. L'article fournit des preuves issues d'études montrant qu'un temps d'écran excessif peut entraîner une privation de sommeil, un comportement
2024-08-13 commentaire 0 260