
Cours Intermédiaire 11266
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17590
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11303
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Carrousel Bootstrap 5 personnalisé sur mobile (plusieurs éléments, mais pas sur une seule ligne)
2023-09-05 11:53:56 0 1 583
2023-09-05 11:18:47 0 1 763
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 698
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 591
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 548

Introduction au cours:Paramètres CSS pour centrer les images Dans la conception Web, les images sont un élément très important et sont souvent utilisées comme une partie importante de la mise en page. Alors, lors du réglage de la position d'affichage de l'image, comment obtenir l'affichage centré de l'image via CSS ? Cet article vous présentera la méthode de définition d'une image centrée en CSS. 1. Définissez l'image d'arrière-plan dans div. Grâce à l'image d'arrière-plan, nous pouvons obtenir le paramètre d'arrière-plan de l'image le plus simple. Premièrement, en HTML, nous définissons un
2023-04-13 commentaire 0 3607

Introduction au cours:Mes amis, savez-vous comment configurer 360 Browser Mac pour qu'il n'affiche aucune image ? Aujourd'hui, je vais vous expliquer comment configurer 360 Browser Mac pour qu'il n'affiche aucune image. Si vous êtes intéressé, venez jeter un œil avec moi, j'espère. ça peut aider tout le monde. Étape 1 : Après avoir ouvert les préférences du navigateur 360, cliquez sur Paramètres avancés. Étape 2 : Dans les paramètres avancés, cliquez sur Paramètres de contenu. Étape 3 : Dans les paramètres d’image, sélectionnez l’option Ne pas afficher d’images.
2024-03-18 commentaire 0 986

Introduction au cours:Comment gérer le PPT qui ne fonctionne pas en plein écran : Symptôme : des bordures noires apparaissent des deux côtés du moniteur grand écran. Raison : Lorsque les diapositives sont présentées sur un écran large, elles sont affichées dans un rapport 4:3, il y aura donc des bordures noires des deux côtés sur un écran large. PPT2007 ne peut pas être utilisé en plein écran Méthode : ① Cliquez pour accéder à l'onglet [Conception], cliquez sur le bouton [Paramètres de la page], comme indiqué dans la zone rouge de la figure. ② Dans le menu déroulant [Taille de la diapositive] sous la fenêtre contextuelle [Mise en page], recherchez [Affichage plein écran (16:9)] ou [Affichage plein écran (16:10)]. rapport pour les ordinateurs portables à écran large. Généralement, ces deux paramètres de rapport d'affichage sont couramment utilisés. Cliquez sur OK une fois l'ajustement terminé. À ce stade, revenez en plein écran de la diapositive PPT pour voir si les bordures noires des deux côtés ont disparu.
2024-04-17 commentaire 0 1050

Introduction au cours:1. Dessinez un organigramme Si vous souhaitez que le texte tienne debout dans l'organigramme, il vous suffit de affiner la forme du processus. Sélectionnez un processus et plusieurs points verts apparaîtront autour de la forme du processus. Faites simplement glisser ces points pour ajuster la largeur et la hauteur de la forme. 2. Dessiner l'organigramme de la structure organisationnelle Lors de l'élaboration de l'organigramme de la structure organisationnelle, il est nécessaire d'afficher le nom, le poste et d'autres informations en même temps. La réduction de la zone de texte semble moins applicable, une méthode différente est donc nécessaire. Créez un nouvel organigramme vierge. Dans les paramètres des options d'affichage sous le menu de l'organigramme, définissez le contenu à afficher, par exemple si vous devez afficher les photos et le sens d'affichage, il n'est pas nécessaire de cocher [Ne pas modifier la taille] ; dans les paramètres de taille. Sélectionnez : Masquer toutes les propriétés dans les paramètres de propriété. Après avoir défini les options d'affichage, cliquez sur OK et la forme de la position s'affichera automatiquement.
2024-06-03 commentaire 0 1117

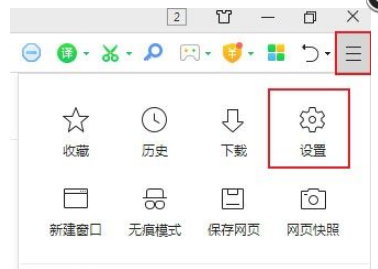
Introduction au cours:Lorsque nous utilisons 360 Browser pour nous connecter à notre compte ou effectuer certaines opérations, un code de vérification d'image apparaîtra. Cependant, de nombreux utilisateurs se demandent que faire si 360 Browser ne peut pas afficher le code de vérification d'image ? Les utilisateurs peuvent cliquer directement sur le bouton Paramètres, puis sélectionner directement Paramètres avancés sous le bouton Paramètres avancés pour effectuer des opérations. Laissez ce site présenter soigneusement aux utilisateurs la solution au problème selon lequel 360 Browser ne peut pas afficher le code de vérification de l'image. Solution au problème selon lequel 360 Browser ne peut pas afficher le code de vérification de l'image 1. Ouvrez 360 Browser, cliquez pour entrer et sélectionnez le bouton de réglage des trois lignes horizontales dans le coin supérieur droit. 2. Cliquez sur le bouton Paramètres. 3. Après avoir entré, sélectionnez le bouton Paramètres avancés. 4. Sélectionnez les paramètres avancés pour le contenu Web. 5. Sélectionnez pour afficher toutes les images
2024-09-10 commentaire 0 1032