
Cours Intermédiaire 11447
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17735
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11438
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
css3 - Style graphique et texte réactif
2017-05-16 13:20:57 0 3 751
css - Quelle est actuellement la part de marché de chaque navigateur?
2017-07-03 11:42:41 0 2 1049
Comment changer la couleur de fond (vert/rouge) en HTML vide sur certaines touches ?
2023-09-07 10:08:19 0 2 662
Comment créer une conception Web satisfaisante
2023-08-10 17:09:33 0 1 575
2023-09-05 11:18:47 0 1 914

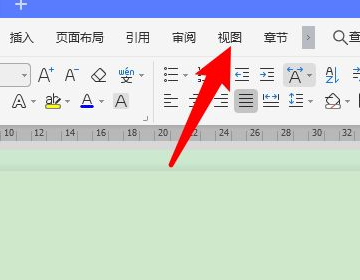
Introduction au cours:Comment changer l’arrière-plan WPS du vert clair au blanc ? Récemment, un utilisateur a posé cette question lors de l'utilisation du logiciel WPS, il a constaté que l'arrière-plan était vert clair et a souhaité le rétablir au blanc par défaut. Que doit-il faire ? En réponse à ce problème, cet article apporte une introduction détaillée à la méthode pour changer le fond vert WPS en blanc. L'opération est simple, j'aimerais donc la partager avec vous, jetons un coup d'œil. Comment changer l’arrière-plan WPS du vert clair au blanc ? 1. Ouvrez d’abord n’importe quel document wps et cliquez sur l’option [Afficher]. 2. Recherchez [Mode de protection des yeux] dans la liste d'affichage et cliquez pour fermer. 3. Si le mode de protection des yeux est désactivé et que l'arrière-plan wps est toujours vert, il s'agit généralement d'un problème lié aux paramètres d'arrière-plan. Cliquez sur [Mise en page]. 4. Sous la liste des mises en page, recherchez l'option [Arrière-plan] et cliquez pour l'ouvrir. 5. Recherchez [ dans le panneau de couleurs
2024-08-21 commentaire 0 1173

Introduction au cours:Ember.js est un framework basé sur JavaScript largement utilisé pour créer des applications Web complexes. Le framework permet aux développeurs de créer des applications Web évolutives d'une seule page simplement en utilisant des idiomes courants, des meilleures pratiques et des modèles provenant d'autres modèles d'écosystème d'applications d'une seule page dans le framework. L'une de ses principales fonctionnalités est le système de modèles guidons, qui fournit un moyen simple mais puissant de créer des pages Web dynamiques. Dans cet article, nous apprendrons comment créer un modèle de guidon de braise. Que sont les modèles dans Ember ? Les modèles en ember sont utilisés pour définir l'interface utilisateur (UI) d'une application Web. Les modèles sont écrits à l'aide de la syntaxe Handbars, un langage de création de modèles simple.
2023-09-19 commentaire 0 1474

Introduction au cours:Il existe de nombreuses fonctions dans le système Win10, et le mode de protection des yeux en fait partie. Par conséquent, de nombreux utilisateurs ne savent pas comment désactiver le mode de protection des yeux après l'avoir activé, alors jetons-y un coup d'œil. Comment supprimer le mode de protection vert clair dans win10 ? Réponse : Vous pouvez le désactiver dans les paramètres. 1. Ouvrez l'application Paramètres Windows. 2. Dans les paramètres, sélectionnez l'option « Système » ou « Personnalisation ». 3. Dans « Personnalisation », recherchez et entrez la page des paramètres « Couleur et apparence ». 4. Sur la page « Couleur et apparence », recherchez et cliquez sur l'option « Personnaliser ». 5. Dans « Personnaliser », recherchez et annulez l'option « Vert clair ». Notez qu'avant d'arrêter, assurez-vous que le système est dans un état normal et qu'aucun processus en cours ne sera affecté.
2024-01-08 commentaire 0 1873

Introduction au cours:Les trois éléments de la directive Vue sont la réactivité, le moteur de template et le rendu. La réactivité signifie que lorsque des données sont mises à jour ou ajoutées, la page répondra et les données correspondantes seront restituées ; le moteur de modèle est essentiellement une chaîne, utilisée comme identifiant de l'instance. Le rendu fait référence au processus de conversion du modèle en ; d'autres codes.
2022-03-23 commentaire 0 2662

Introduction au cours:Laravel est un framework d'application Web PHP populaire connu pour ses excellentes fonctionnalités et sa facilité d'utilisation. Dans Laravel, la gestion des pages est une question très importante. Voici quelques trucs et astuces pour gérer vos pages. 1. Utilisation du moteur de modèles Blade Dans Laravel, vous pouvez utiliser le moteur de modèles Blade pour gérer les pages de votre application. En utilisant Blade, vous pouvez facilement créer des modèles et travailler dessus séparément du reste de votre application. Vous pouvez placer des éléments de page individuels tels que
2023-04-13 commentaire 0 517