
Cours Intermédiaire 11438
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17731
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11433
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
javascript - Remplacement efficace de la position des éléments js
2017-05-19 10:38:59 0 1 699
Comment calculer le pourcentage de position de défilement d'un élément ?
2024-04-03 19:55:00 0 1 664
2017-06-12 09:22:56 0 3 895

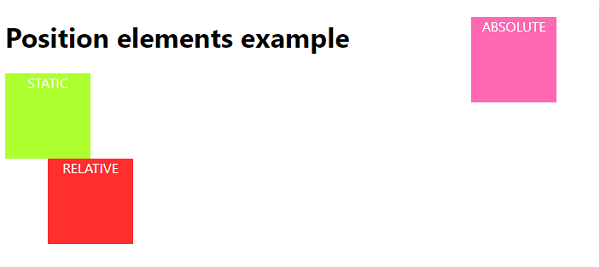
Introduction au cours:L'attribut position est utilisé pour positionner les éléments. c'est-à-dire que les éléments suivants sont positionnés - la boîte d'éléments statiques est disposée dans le cadre du flux normal de documents, comme suit l'élément avant et l'élément après le précédent. La boîte de l'élément relatif est disposée dans le cadre du flux normal, puis décalée d'une certaine distance. Absolu - La boîte de l'élément est disposée par rapport à son bloc conteneur et est complètement supprimée du flux normal du document. Fixe - La boîte de l'élément est positionnée de manière absolue, avec tout le comportement décrit pour position : absolue. Vous trouverez ci-dessous le code pour positionner les éléments à l'aide de CSS - Exemple de démonstration en direct<!DOCTYPEhtml><html><head><style>bod
2023-09-16 commentaire 0 1279

Introduction au cours:En CSS, vous pouvez utiliser l'attribut position pour positionner l'élément enfant par rapport à l'élément parent en définissant le style de positionnement relatif "position:relative;" pour l'élément parent et le style de positionnement absolu "position:absolute;" pour l'élément enfant. .
2020-12-04 commentaire 0 5326

Introduction au cours:Il existe quatre méthodes de positionnement des éléments CSS : le positionnement statique, relatif, absolu et fixe. Le positionnement statique est la valeur par défaut et l'élément n'est pas affecté par les règles de positionnement. Le positionnement relatif déplace un élément par rapport à lui-même sans affecter le flux du document. Le positionnement absolu supprime un élément du flux de documents et le positionne par rapport à ses éléments ancêtres. Le positionnement fixe positionne un élément par rapport à la fenêtre, en le gardant toujours dans la même position sur l'écran.
2024-04-26 commentaire 0 1028