
Cours Intermédiaire 11336
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17638
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11351
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
La case à cocher Vue renvoie Null lorsqu'elle n'est pas cochée
2024-03-26 22:07:01 0 1 442
Tailwind CSS : création d'une conception de navigation
2024-02-26 16:48:59 0 1 381
Titre révisé : Calculer le total en fonction de la sélection d'une case à cocher
2024-04-04 13:45:50 0 1 3641
Le stockage de listes délimitées dans des colonnes de base de données est-il vraiment si mauvais ?
2023-08-27 19:52:49 0 2 494
2023-09-05 11:18:47 0 1 829

Introduction au cours:Étapes pour ajouter des contraintes uniques dans Navicat : ouvrez le concepteur de table et sélectionnez l'onglet Index/Unique. Créez une contrainte unique et sélectionnez les colonnes à contraindre. Cochez la case Unique et définissez des propriétés d'index supplémentaires (facultatif). Sauvegarder les modifications.
2024-04-24 commentaire 0 1219

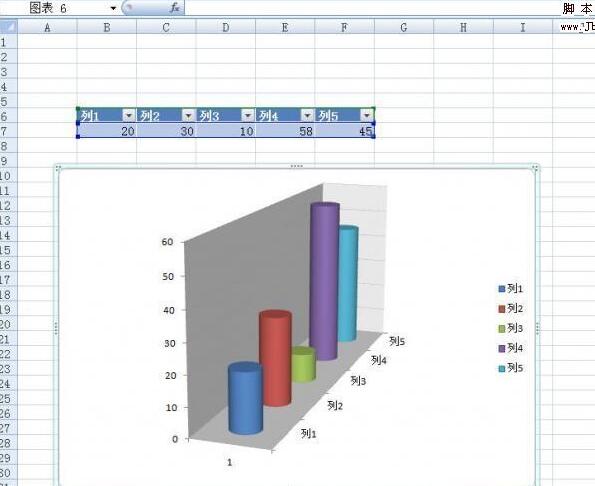
Introduction au cours:Il s'agit d'un tableau créé temporairement, comme le montre l'image : Je souhaite maintenant copier ce graphique dans la page Word et m'assurer que l'apparence ne change pas. L'opération spécifique est la suivante : Lors de la sélection de l'objet à copier, cliquez sur. l'onglet [Démarrer] Cliquez sur le bouton [Coller] et sélectionnez la commande [Formater comme image - Copier comme image] dans le menu déroulant. Définissez l'apparence et le format dans la boîte de dialogue [Copier l'image] qui apparaît. Par exemple, définissez l'apparence sur [Comme indiqué à l'écran], définissez le format sur [Image], sélectionnez le bouton radio correspondant, puis cliquez sur le bouton. bouton [OK]. De cette façon, le tableau ou l'image dans Excel peut être copié au format image et son apparence ne changera pas partout où il est collé. Sélectionnez simplement Coller dans d'autres applications, par exemple en cliquant avec le bouton droit et en sélectionnant [Coller] dans WORD. Nous allons alors
2024-04-17 commentaire 0 864

Introduction au cours:HTML (Hypertext Markup Language) est utilisé pour créer des pages Web et définir leur structure et leur contenu, et CSS peut les styliser. HTML comporte une variété d'éléments utilisés pour créer des pages Web, notamment des formulaires Web. Les cases à cocher sont une partie importante des formulaires Web et des interfaces utilisateur. Utilisez des cases à cocher lorsque vous devez sélectionner plusieurs options. Par défaut, les cases à cocher en HTML sont petites, ce qui parfois ne répond pas aux exigences de conception. Cependant, la case à cocher peut être redimensionnée selon vos besoins à l'aide de CSS. Qu'est-ce qu'une case à cocher ? En HTML, une case à cocher est un élément de formulaire qui permet à l'utilisateur de sélectionner une ou plusieurs options dans une liste. Elle est représentée par une petite case. Les cases à cocher peuvent être cochées ou décochées, et l'état coché est indiqué par une coche ou une coche à l'intérieur de la case. Des cases à cocher aussi
2023-08-30 commentaire 0 1468

Introduction au cours:Styliser les bordures des cases à cocher en CSS : résoudre les problèmes de bordure dans FirefoxDans le domaine de la conception Web, styliser les éléments de formulaire tels que les cases à cocher est...
2024-12-12 commentaire 0 830

Introduction au cours:Les sélecteurs CSS3 sont-ils des logiciels de conception structurelle ? Besoin d'exemples de code spécifiques Dans la conception Web moderne, les CSS (Cascading Style Sheets) jouent un rôle très important. Grâce à CSS, nous pouvons contrôler avec précision le style de la page, notamment la couleur du texte, l'image d'arrière-plan, le style des bordures, la mise en page, etc. En CSS3, les sélecteurs, dans le cadre de la syntaxe CSS, peuvent nous aider à sélectionner des éléments HTML et à leur appliquer des styles de manière plus flexible. Cependant, le sélecteur CSS3 en lui-même n'est pas un logiciel de conception structurelle, il n'est utilisé que dans la conception de styles.
2024-02-19 commentaire 0 1287