
Cours Intermédiaire 11455
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17738
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11442
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Javascript - Les tests unitaires Mocha Chai ne fonctionnent pas
2024-04-02 14:52:19 0 1 563
2023-09-05 11:18:47 0 1 918
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 797
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 674
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 647

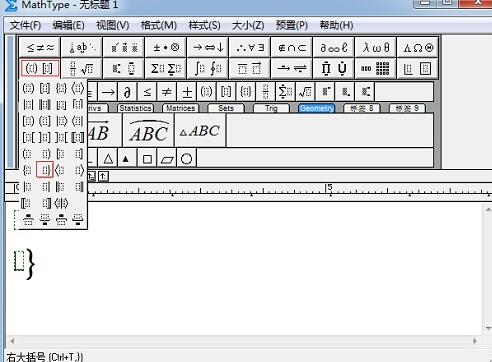
Introduction au cours:1. Dans la fenêtre d'édition MathType, sélectionnez le modèle d'accolade droite dans le modèle de crochet et placez le curseur dans la zone en pointillés. 2. Dans le modèle de matrice, sélectionnez le modèle à 2 lignes et 1 colonne, superposez-le dans la zone en pointillé devant pour devenir deux lignes, et vous pouvez saisir la formule. 3. Placez le curseur à droite de l'accolade et sélectionnez le symbole de double flèche droite dans le modèle de flèche. Appliquez à nouveau la méthode précédente pour créer une deuxième accolade droite. Astuce : Si la formule n'est pas très compliquée, la deuxième étape utilisant le modèle de matrice peut également être implémentée directement en utilisant la touche Entrée pour changer de ligne.
2024-04-23 commentaire 0 1082

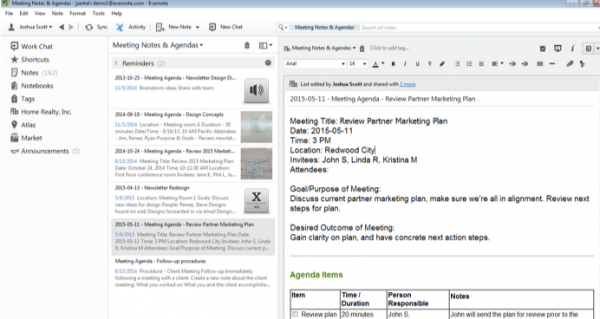
Introduction au cours:En tant que logiciel de bureautique populaire, Evernote joue un rôle indispensable, qu'il s'agisse de rédiger des articles, d'enregistrer des notes ou d'organiser diverses informations et images. À mesure que le contenu de stockage continue d'augmenter, l'utilisation appropriée de modèles peut non seulement nous aider à nous organiser efficacement, mais également rendre la classification plus claire. Alors, comment ajouter des modèles à l'application Evernote ? Pour les utilisateurs qui ne le savent pas encore, venez continuer à lire cet article ! Introduction à la méthode de fonctionnement : Créez un bloc-notes d'entreprise nommé "Modèle de travail", puis créez et stockez-y les modèles de notes nécessaires à l'équipe. 2. Une fois le bloc-notes "Modèle de travail" en place, vous pouvez y ajouter des modèles. Vous pouvez commencer par les types de fichiers couramment utilisés dans votre travail. 3. Ensuite, nous prendrons le procès-verbal de réunion comme exemple pour vous apprendre à créer un modèle. tête
2024-03-14 commentaire 0 474

Introduction au cours:Sanyan Technology a rapporté le 5 septembre que Kingsoft Office avait annoncé aujourd'hui que WPSAI était officiellement ouvert au public et serait le premier à être utilisé dans les documents intelligents WPS. Les utilisateurs peuvent découvrir les documents intelligents WPS dans la dernière version du client/APP WPS, l'applet Kingsoft Document/site officiel. Selon les rapports, le document intelligent WPS basé sur WPS AI est une nouvelle génération de produit d'édition collaborative de contenu en ligne sous Kingsoft Office, qui prend en charge des fonctions telles que la génération de contenu, l'optimisation des expressions, la compréhension et le traitement des documents. De plus, Kingsoft Office propose également plusieurs modèles d'expérience en matière de capacités d'IA. Les utilisateurs peuvent rapidement découvrir les capacités d'IA des documents intelligents en cliquant simplement et en saisissant des instructions.
2023-09-07 commentaire 0 925

Introduction au cours:Dans mon didacticiel précédent, j'ai expliqué comment utiliser Ember.Object pour définir des modèles et travailler avec des ensembles de données. Dans cette section, nous examinerons de plus près comment Ember utilise le cadre de modèles guidons pour définir l'interface utilisateur de votre application. Modèles côté client La plupart des développeurs côté serveur sont habitués à utiliser des modèles pour définir un balisage qui sera rempli dynamiquement. Si vous avez déjà utilisé ASP.NET, ColdFusion, PHP ou Rails, vous savez certainement de quoi je parle. Les modèles JavaScript côté client ont vraiment commencé à gagner en popularité récemment, notamment en raison de l'accent mis sur la création d'expériences davantage semblables à celles d'un ordinateur de bureau. Cela signifie que davantage de traitements sont effectués côté client et que les données sont principalement transmises via l'API côté serveur.
2023-09-02 commentaire 0 863

Introduction au cours:Selon les informations de ce site du 8 juillet, Honor a réchauffé aujourd'hui la fonction "productivité" de la tablette MagicPad 2, qui, selon le responsable, peut offrir une "expérience bureautique de niveau PC". Comme le montre l'affiche d'échauffement officielle, la fonction « Productivité au niveau AIPC » de la tablette Honor MagicPad2 convient aux notes, tableaux, documents, réunions et autres scénarios, et prend en charge Word, PPT, Excel et autres éditions de texte. travail. Actuellement, divers fabricants proposent des fonctions de « productivité » pour les mises à niveau des tablettes. Xiaomi et Huawei ont lancé des applications WPS au niveau PC sur les tablettes. Honor a également lancé l'année dernière l'application « Honor Documents » sur la tablette MagicPad de première génération. Selon les rapports, l'application prend en charge l'édition de documents, la saisie manuscrite, la collecte de fichiers, l'épissage de documents et d'autres fonctions. Honorer MagicPa
2024-07-12 commentaire 0 1224