
Cours Intermédiaire 11259
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17588
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11301
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 760
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 695
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 590
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 543
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 975

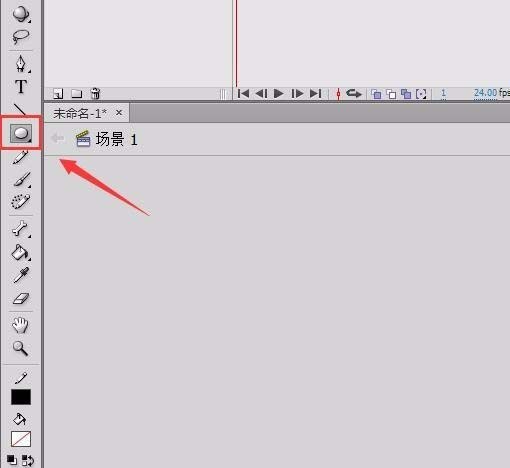
Introduction au cours:1. Recherchez l'outil ovale dans la boîte à outils de l'interface d'opération Flash. 2. Utilisez l'outil Ellipse et appuyez sur la touche Maj pour tracer un cercle sur la scène. 3. Après avoir dessiné le cercle, recherchez l'outil Plume dans la boîte à outils. 4. Sélectionnez l'outil Plume et tracez un demi-cercle autour du cercle en guise de feuilles de fleurs. 5. Utilisez l'outil stylo dans le cercle pour dessiner les yeux du tournesol, puis dessinez les cils et dessinez la bouche du tournesol sous les yeux. 6. Utilisez l’outil stylo sous le tournesol pour dessiner la tige du tournesol. 7. Dessinez ensuite les feuilles du tournesol des deux côtés de la tige, et tracez les nervures sur les feuilles, pour que notre tournesol soit prêt.
2024-04-10 commentaire 0 883

Introduction au cours:1. Sélectionnez un rectangle dans la spline et modifiez uniquement sa hauteur à 600 en coordonnées mondiales ; ne modifiez pas les autres aspects, et le modèle utilise également ce rectangle comme référence pour les proportions. 2. Convertissez le rectangle créé ci-dessus en un polygone modifiable et sélectionnez tous les points en mode point pour créer un contour d'une largeur de 20. 3. Sélectionnez les pétales dans la spline, modifiez son rayon et son nombre de pétales, créez un anneau au milieu des pétales et déplacez les deux formes ensemble vers une position appropriée dans la partie médiane et supérieure. 4. Créez la forme d'un pot de fleurs. La méthode est la même que pour créer le cadre extérieur lors de la première étape ; le fond et les deux côtés du pot de fleurs créé doivent être insérés dans le cadre extérieur pour faciliter la spline booléenne à l'étape suivante. 5. Les feuilles et les tiges sont créées en découpant un rectangle C puis en l'ajustant. Toutes les zones qui croisent le cadre sont ajustées pour s'adapter à l'intérieur du cadre. Sauf les frontières, tout
2024-04-08 commentaire 0 610

Introduction au cours:IT House a rapporté le 24 décembre que la version très attendue du SDK24 de MetaAvatars avait finalement ajouté des fonctions de jambe, permettant aux résidents du Metaverse de faire leurs adieux à l'état flottant et d'entrer officiellement dans le monde virtuel terre-à-terre, l'image de réalité virtuelle de Meta. seulement Le haut du corps comique a été ridiculisé sur les réseaux sociaux et dans le monde de la technologie. Alors que Meta a ajouté des jambes au menu principal de Quest et aux identités de la plate-forme Horizon Worlds respectivement en août et septembre, le SDK public MetaAvatars pour les applications tierces comme GOLF+ et Eleven Table Tennis était jusqu'à présent sans jambes, près de 6 mois plus tard, MetaAvatarsSD.
2024-01-03 commentaire 0 971

Introduction au cours:Selon les informations du 24 décembre, la société Meta a récemment publié la version très attendue de MetaAvatarsSDK24. Cette mise à jour introduit la fonction Leg, manquante depuis longtemps, permettant aux résidents du métaverse d'apparaître avec une image plus complète dans l'environnement virtuel. Cette mise à jour signifie que l'avatar de l'utilisateur ne sera plus une image flottante à mi-longueur, mais pourra se tenir debout et bouger complètement. Cela marque une étape importante pour la méta dans la création d'un monde virtuel plus réaliste et immersif. Auparavant, l'avatar de réalité virtuelle de Meta était la cible de blagues sur les réseaux sociaux et dans la communauté technologique car il ne comprenait que le haut de son corps. méta en août et septembre de l'année dernière malgré l'ajout de jambes à son menu principal Quest et l'incarnation de la plateforme HorizonWorlds.
2024-01-08 commentaire 0 870