
Cours Avancé 12636
Introduction au cours:Le lancement de Node.js automatise non seulement des tâches plus triviales et plus longues du point de vue de l'ingénierie, mais brise également les frontières linguistiques entre le front-end et le back-end, permettant à JavaScript de fonctionner correctement côté serveur. est une série de cours, et le cours principal est "Attaque sur les bases de Node.js (1)", il est donc recommandé aux amis de le suivre avant d'apprendre ce cours.

Cours Avancé 11130
Introduction au cours:« Vidéo du didacticiel de formation sur la prévention des attaques sur les sites Web » La sécurité est bien sûr très importante pour nous, et il en va de même pour les sites Web. Dans cette leçon, nous parlerons de la manière de mieux empêcher un site Web d'attaquer des attaques externes ! Très bien! Pas grand chose d’autre à dire, commençons à apprendre ensemble ! !

Cours Élémentaire 18253
Introduction au cours:vscode est un éditeur de code source multiplateforme permettant d'écrire des applications Web et cloud modernes qui s'exécutent sur Mac OS X, Windows et Linux. Il s'exécute sur le bureau et est disponible pour Windows, macOS et Linux. Il prend en charge JavaScript, TypeScript et Node.js, ainsi qu'un riche écosystème d'extensions pour d'autres langages (tels que C++, C#, Java, Python, PHP, Go) et des environnements d'exécution (tels que .NET et Unité).

Cours Avancé 30896
Introduction au cours:Êtes-vous toujours inquiet de la réalisation de la fonction de pagination ? Ce cours analysera les principes du simple au complexe et travaillera avec tout le monde pour réaliser une pagination entièrement fonctionnelle.

Cours Intermédiaire 18721
Introduction au cours:Python est un langage de programmation informatique et un langage de script dynamique orienté objet. Il a été initialement conçu pour écrire des scripts automatisés (shell). Ce cours vous amènera à développer manuellement un système de requête de mots à partir de zéro à l'aide de python3.6.
Masquer/afficher le div en cliquant et en faisant défiler
2024-04-06 12:20:46 0 1 487
2024-04-01 13:42:52 0 2 566
Créez une fonction qui masque le menu lorsque vous cliquez à nouveau sur le bouton
2024-02-04 10:12:55 0 1 431
2024-03-28 14:38:32 0 1 436
Cliquez sur le bouton pour ouvrir le menu déroulant
2023-09-04 15:04:13 0 1 590

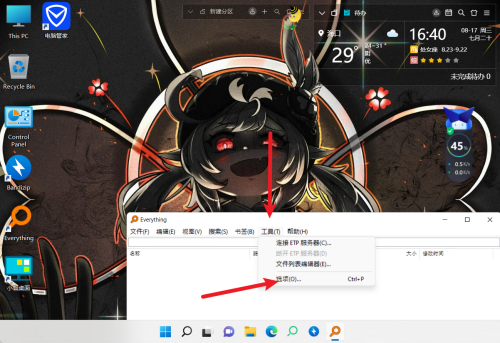
Introduction au cours:Amis, savez-vous comment tout configurer pour qu'il s'ouvre en un clic ? Aujourd'hui, je vais vous expliquer comment tout configurer pour qu'il s'ouvre en un clic. Si vous êtes intéressé, venez jeter un œil avec moi, j'espère que cela pourra vous aider. . Étape 1 : Ouvrez d’abord Tout, cliquez sur l’outil de sélection, puis cliquez sur Options d’ouverture. Étape 2 : ouvrez l'interface des options et cliquez sur l'option [Interface] dans le menu de gauche. Étape 3 : Entrez dans l'interface des options, cliquez sur Ouvrir pour tout définir, puis cliquez sur Confirmer.
2024-03-05 commentaire 0 564

Introduction au cours:Étape 1 : Ouvrez d’abord Tout, cliquez sur l’outil de sélection, puis cliquez sur Options d’ouverture. Étape 2 : ouvrez l'interface des options et cliquez sur l'option [Interface] dans le menu de gauche. Étape 3 : Entrez dans l'interface des options, cliquez sur Ouvrir pour tout définir, puis cliquez sur Confirmer.
2024-06-02 commentaire 0 455

Introduction au cours:La bulle d'événement de clic signifie que dans le développement Web, lorsqu'un élément est cliqué, l'événement de clic sera non seulement déclenché sur l'élément cliqué, mais sera également déclenché couche par couche jusqu'à ce qu'il atteigne l'élément racine. Le mécanisme de diffusion d'événements de clic peut simplifier le nombre de liaisons d'événements, implémenter la délégation d'événements, gérer les éléments dynamiques, changer de style, etc., et améliorer la maintenabilité et les performances du code. Lorsque vous utilisez le bouillonnement d'événements de clic, vous devez prêter attention à des problèmes tels que la prévention du bouillonnement d'événements, la pénétration des événements et l'ordre de liaison des événements pour garantir le déclenchement et le traitement normaux des événements de clic.
2023-11-01 commentaire 0 1599

Introduction au cours:Évitez la fermeture du menu déroulant lors d'un clic à l'intérieur des listes déroulantes Bootstrap, les éléments de menu se ferment par défaut à chaque clic, même ceux contenus dans le...
2024-10-31 commentaire 0 707

Introduction au cours:Cette fois, je vais vous montrer comment gérer le conflit entre les événements de double-clic et de clic dans JS, et quelles sont les précautions à prendre pour gérer le conflit entre les événements de double-clic et de clic dans JS. Voici un cas pratique. jetez un oeil.
2018-05-25 commentaire 0 1706