
Cours Intermédiaire 11360
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17663
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11379
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2024-01-16 21:38:10 0 1 424
2023-09-05 11:18:47 0 1 854
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 741
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 633
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 604

Introduction au cours:本教程是向大家介绍利用PS制作漂亮的蓝色圆形水晶按钮,制作方法很简单,且做出来的按钮非常漂亮有质感!喜欢的朋友快点来学习吧
2016-06-01 commentaire 0 1470

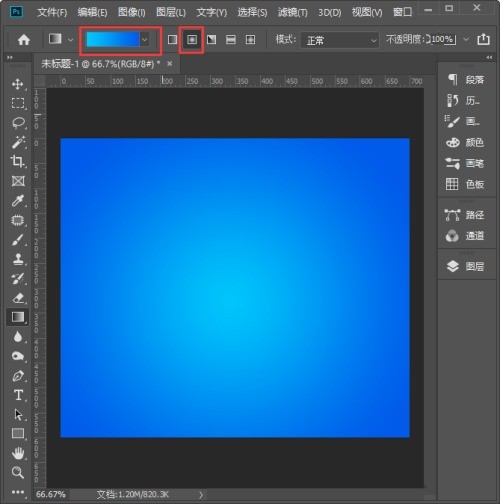
Introduction au cours:1. Tout d'abord, nous cliquons sur [Outil Dégradé], définissons la couleur sur dégradé bleu [#00c6fb] → [#005bea] et remplissons la toile avec l'arrière-plan dégradé [radial]. 2. Après avoir rempli l'arrière-plan avec la couleur dégradée, nous utilisons l'[Outil Ellipse] pour dessiner un cercle au milieu de la toile. 3. Ensuite, nous sélectionnons le calque d'Ellipse 1, cliquons sur [FX] et sélectionnons [Gradient Overlay]. 4. Nous définissons la couleur du dégradé sur la même couleur que l'arrière-plan et sélectionnons [Radial] pour le style. 5. Ensuite, nous ajoutons [Projection], définissons la couleur de projection sur bleu foncé, puis ajustons les paramètres en fonction de vos besoins et cliquons sur [OK]. 6. Ensuite, nous utilisons l'[Outil Ellipse] pour dessiner une forme ovale blanche. 7. Nous empilons l'ellipse blanche au-dessus du cercle, puis mettons
2024-06-08 commentaire 0 999

Introduction au cours:Les onglets de catégorie CSS peuvent afficher du contenu catégorisé, ce qui peut être obtenu en suivant les étapes suivantes : Créez un conteneur HTML contenant des boutons d'onglet et du contenu, et définissez son attribut ID ; définissez le style CSS des onglets et du contenu ; utilisez JavaScript pour écouter l'onglet ; Événements de clic sur le bouton, masquer tout le contenu de l'onglet et afficher le contenu de l'onglet correspondant au bouton cliqué.
2024-04-25 commentaire 0 362

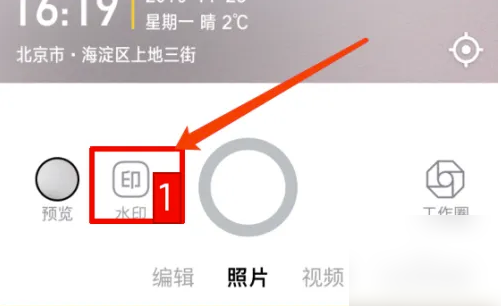
Introduction au cours:1. Cliquez sur le bouton « Filigrane » en bas de la page d'accueil 2. Dans la bibliothèque de filigranes contextuels, cliquez sur la catégorie « Travail » 3. Sélectionnez un filigrane « Présence et pointage » pour revenir à la page de prise de vue, puis cliquez sur le bouton « Filigrane » en bas de la page d'accueil. Bouton "Photos". Vous pouvez filmer l'heure 1 avec le filigrane « Présence et horloge ». Cliquez sur le texte « Vidéo » 2 à l'extrême droite en bas de la page pour passer en mode de prise de vue vidéo lorsque le réseau mobile est éteint. l'environnement est médiocre, le filigrane affichera "Pas de réseau. Impossible d'obtenir l'adresse et l'heure"
2024-06-21 commentaire 0 1020

Introduction au cours:以前我们制作3D按钮往往需要借助3DMAX,和其他3D软件。对于不熟悉此类软件朋友要想制作3D按钮往往成了一个难题。但是没关系只要你略懂PHOTOSHOP,就能够做出一个不逊于3D软件的质感不错的水晶按钮,在今天的教程中你将学会用PS来创建一个漂亮的3D质感按钮,这种方法还使用于
2017-03-20 commentaire 0 1844