
Cours Intermédiaire 11417
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17715
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11413
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
javascript - Comment personnaliser vscode comme vous le souhaitez
2017-07-05 10:38:58 0 1 960
Solution au problème du chevauchement du titre de la page et de l'ancre de la page
2023-08-21 19:18:36 0 2 580
2017-06-12 09:28:26 0 2 838
2017-07-05 11:03:32 0 3 3672
2017-06-26 10:53:43 0 2 990

Introduction au cours:Comment utiliser CSS pour obtenir un effet de défilement fluide Dans la conception et le développement Web, l'effet de défilement est un effet très courant et intéressant qui peut apporter une meilleure expérience aux utilisateurs. Pour obtenir un effet de défilement fluide, vous pouvez y parvenir grâce à certaines techniques CSS. Cet article explique comment utiliser CSS pour obtenir un effet de défilement fluide et fournit des exemples de code spécifiques. 1. Utilisez des points d'ancrage pour obtenir un défilement fluide des pages internes. Un point d'ancrage est une marque en HTML. Vous pouvez définir une certaine position sur la page comme point d'ancrage et la positionner via la valeur du point d'ancrage dans l'URL. en douceur
2023-11-21 commentaire 0 1318

Introduction au cours:Comment utiliser CSS pour obtenir un défilement fluide vers la position d'ancrage. Dans la conception Web, la position d'ancrage fait référence à une position spécifique sur la page. Lorsque l'utilisateur clique sur un lien dans la page, la page défile en douceur jusqu'à cette position. Cet effet apporte non seulement une bonne expérience utilisateur, mais améliore également la beauté de la page. Cet article explique comment utiliser CSS pour obtenir un défilement fluide jusqu'à la position du point d'ancrage et donne des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons définir des points d'ancrage en HTML. Ajoutez un attribut id à la position qui doit défiler en douceur comme point d'ancrage.
2023-11-21 commentaire 0 2063

Introduction au cours:Où se trouve la fresque murale des îles Golden Apple de Genshin Impact ? Les îles Golden Apple sont une zone à durée limitée dans l'événement Genshin Impact, et l'une des tâches oblige les joueurs à trouver et à résoudre des énigmes murales. Laissez-moi vous guider et explorer ensemble. Où sont les peintures murales sur les îles Golden Apple de Genshin Impact 1. Les peintures murales sur l'île Popo se trouvent au sud-ouest du point d'ancrage de téléportation sur l'île Popo. Dans les grottes qui n'ont pas été déverrouillées, vous devez utiliser le badminton pour briser le mur. d'abord. 2. Une fois les peintures murales de l'île de Shuangshuang téléportées au point d'ancrage de téléportation de l'île de Shuangshuang, interagissez avec elles après votre arrivée ici et utilisez la fonction appareil photo pour voir les peintures murales dans votre sac à dos. 3. Après avoir téléporté la fresque sur l'île de Weiwei jusqu'au point d'ancrage de téléportation de l'île de Weiwei, rendez-vous à cet endroit. 4. Peinture murale de l'île sans nom La quatrième peinture murale se trouve sur le mur de pierre sous la montagne. 5. La fresque murale de l'île sans nom descend depuis l'avant du point d'ancrage de téléportation de l'île de Shuangshuang, et il y aura un tunnel à flanc de montagne.
2024-03-22 commentaire 0 859

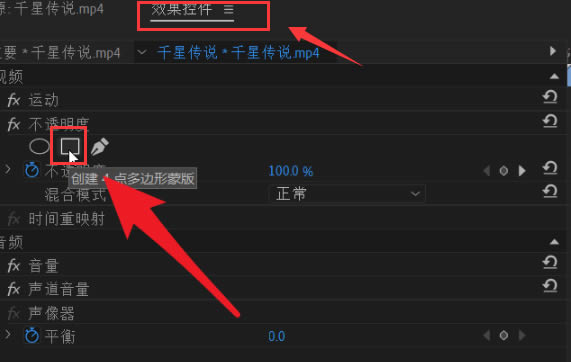
Introduction au cours:1. Sélectionnez d'abord la vidéo sur la timeline et cliquez sur le bouton de création de masque polygonal dans le contrôle des effets. 2. Cliquez ensuite et faites glisser la souris dans la vidéo pour dessiner un masque rectangulaire. 3. Restez ensuite sur la ligne bleue du masque. Lorsque le curseur Après l'apparition du signe plus, cliquez avec le bouton gauche pour ajouter un point d'ancrage. 4. Enfin, déplacez le point d'ancrage et faites-le glisser en fonction de vos besoins de configuration de masque.
2024-04-29 commentaire 0 1180

Introduction au cours:1. Double-cliquez pour ouvrir le document de test. 2. Après avoir cliqué sur le travail pour créer le premier document ppt, cliquez sur Insérer--Image--À partir d'un fichier dans le menu. 3. Sélectionnez le fichier que nous avons inséré et cliquez sur Insérer. 4. Insérez-en une autre de la même manière, puis faites glisser et ajustez les deux images à la position appropriée. 5. Sélectionnez deux images en même temps, cliquez avec le bouton droit sur - Groupe - Groupe, pour que les deux images n'en fassent qu'une. 6. Sélectionnez le graphique fusionné, cliquez avec le bouton droit sur - Personnaliser l'animation. 7. Cliquez sur Ajouter un effet, sélectionnez un effet et cliquez sur OK. Lorsque vous regardez le PPT, vous constaterez que les deux images bougent ensemble.
2024-03-26 commentaire 0 1124