
Cours Intermédiaire 11330
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17632
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11346
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Vous recherchez un plug-in de marqueur de carte javascript
2017-05-18 10:49:58 0 1 615
2023-09-05 11:18:47 0 1 822
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 725
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 615
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 577
Introduction au cours:Cet article présente principalement Jquery pour implémenter des plug-ins de calques contextuels, y compris des calques de masque, des paramètres de plug-in, des actions de fermeture, des effets de glissement, etc. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16 commentaire 0 1098

Introduction au cours:点击文字,弹出一个窗口,其实是一个弹出层,这个弹出层可以随鼠标拖曳,很炫的哦,另外,示例演示了用本方法弹出文字层和弹出图片层的具体代码,请根据选择使用哦,感兴趣的朋友可以研究下
2016-05-16 commentaire 0 1742
Introduction au cours:Cet article présente principalement la méthode du plug-in jquery jquery.nicescroll pour réaliser le glissement d'images vers la gauche et la droite sans barres de défilement. Il analyse la méthode du plug-in jquery.nicescroll pour réaliser l'effet de glissement des images. peut se référer à ce qui suit.
2016-05-16 commentaire 0 1395

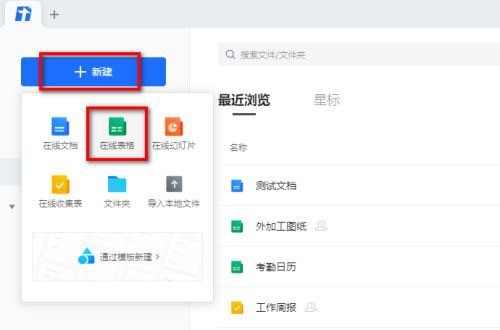
Introduction au cours:1. Ouvrez d'abord Tencent Documents, cliquez sur Nouveau dans le coin supérieur gauche et sélectionnez Formulaire en ligne dans le menu contextuel. 2. Cliquez ensuite sur Insérer dans la barre d'outils. 3. Sélectionnez ensuite l'image flottante. 5. Sélectionnez ensuite l'image que vous souhaitez insérer. 6. Une fois l’image insérée, vous pouvez la faire glisser vers n’importe quel emplacement.
2024-04-08 commentaire 0 1112
Introduction au cours:Cet article présente principalement la méthode du plug-in jquery jquery.beforeafter.js pour réaliser la barre de séparation par glisser gauche et droite pour comparer les images, qui peut réaliser la fonction de transformation par glisser-déposer des images. Les amis qui en ont besoin peuvent se référer au. suivant
2016-05-16 commentaire 0 1704