
Cours Intermédiaire 11331
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17634
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11348
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Comment nginx gère le type de contenu personnalisé
2017-05-16 17:25:10 0 1 685
Créer des messages d'erreur de validation personnalisés dans CodeIgniter4
2023-08-28 20:17:18 0 1 564
Ajout de directives Vue aux éléments par programmation : un guide étape par étape pour v-if
2023-09-07 13:54:54 0 1 621
Comment afficher le menu personnalisé WeChat ?
2017-09-25 15:48:39 0 2 1263
javascript - Plugin de sélection mobile, mais les données sont définies par elles-mêmes
2017-06-14 10:54:06 0 2 650

Introduction au cours:Comment utiliser CSS pour créer un effet de style personnalisé pour une liste déroulante. Dans la conception Web, la liste déroulante (DropdownList) est l'un des éléments interactifs courants. Elle peut fournir la fonction de sélection d'options pour faciliter les opérations de l'utilisateur. Cependant, le style de liste déroulante par défaut du navigateur peut ne pas répondre aux besoins de conception. Vous devez donc utiliser CSS pour définir un style personnalisé. Cet article explique comment utiliser CSS pour créer des effets de style personnalisés pour les listes déroulantes, avec des exemples de code spécifiques. Création de la structure HTML de base Tout d'abord, je
2023-10-26 commentaire 0 1885

Introduction au cours:Effets de survol pour les boutons de style case à cocher personnalisés dans CSSLorsque vous créez des cases à cocher de style personnalisé qui ressemblent à des boutons, vous souhaiterez peut-être ajouter un survol...
2024-10-28 commentaire 0 400

Introduction au cours:Un style efficace des éléments HTML5 personnalisés nécessite de comprendre leur comportement et comment les cibler avec CSS. L'article explore les meilleures pratiques pour styliser les balises personnalisées, en mettant l'accent sur le rôle du paramètre display: block pour activer des propriétés telles que « o »
2024-10-23 commentaire 0 718

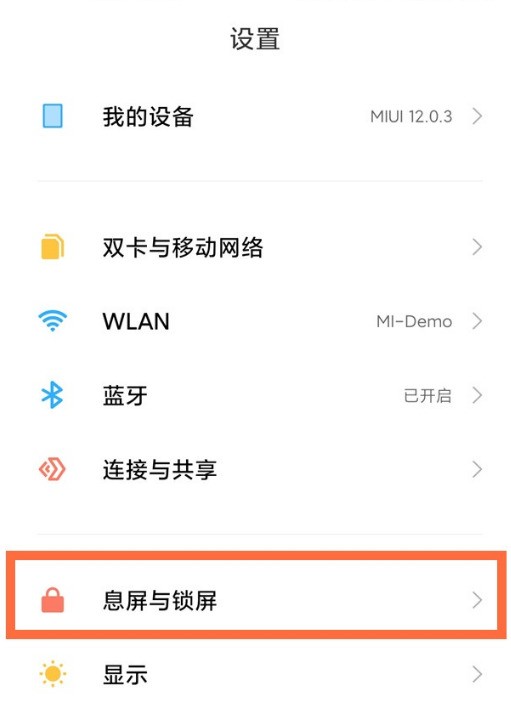
Introduction au cours:1. Cliquez sur [Écran d'écran et écran de verrouillage] dans le menu des paramètres du téléphone. 2. Allumez l'interrupteur sur le côté droit de [Affichage de l'écran d'information]. 3. Cliquez sur [Screen Off Style] et [Screen Off to Notify] pour personnaliser les paramètres de l'effet de lumière.
2024-03-25 commentaire 0 855
Introduction au cours:Cet article présente principalement l'implémentation JS d'effets de couche contextuelle dont la taille peut être personnalisée et qui peut être fermée par double-clic, ainsi que les techniques associées impliquant les fonctions de synchronisation JavaScript et les opérations dynamiques des éléments de page. Il a une certaine valeur de référence. j'en ai besoin, je peux y faire référence.
2016-05-16 commentaire 0 1332