
Cours Intermédiaire 11413
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17715
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11410
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 898
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 780
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 657
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 629
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1050

Introduction au cours:Vue en pratique : développement de composants par glisser-déposer À mesure que les applications Web sont de plus en plus utilisées, les exigences des utilisateurs en matière d'expérience utilisateur sont de plus en plus élevées. La fonction glisser-déposer est devenue une fonction très courante dans les applications Web, comme le tri par glisser-déposer, le redimensionnement par glisser-déposer, etc. Cet article explique comment utiliser Vue pour implémenter un composant glisser-déposer. L'implémentation de composants glisser-déposer implique des points de connaissance tels que les événements de souris, les animations CSS et les opérations DOM, et Vue, en tant que framework JavaScript progressif, peut bien nous aider à remplir cette fonction. Ce qui suit sera adopté
2023-11-24 commentaire 0 818
Introduction au cours:Cet article présente principalement le code de jquery pour implémenter des effets de texte rotatifs et déplaçables, et implique des techniques liées à la manipulation dynamique par jquery des styles d'éléments de page en réponse aux événements de souris. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16 commentaire 0 1367

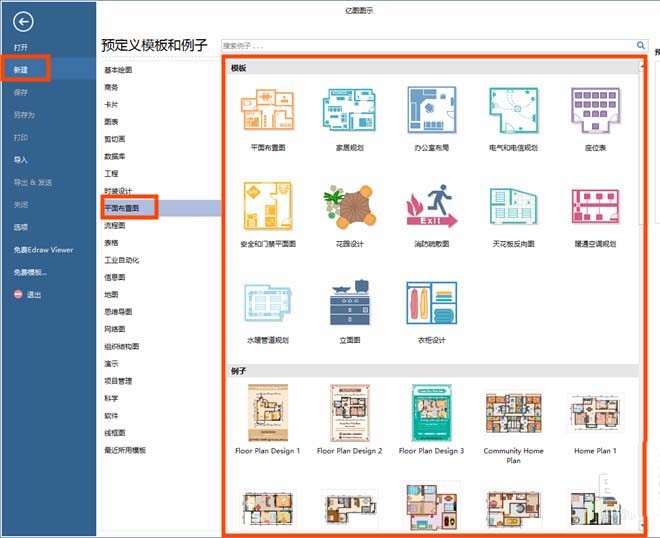
Introduction au cours:1. Ouvrez le logiciel de création d'organigrammes Edraw, sélectionnez Nouveau [Disposition du sol] et sélectionnez le modèle ou l'exemple correspondant sur le côté droit du logiciel pour commencer à dessiner. 2. Créez la structure de base du mur extérieur. Faites glisser le point de contrôle vert, double-cliquez sur le texte de cote, entrez la longueur et la largeur et la forme changera en conséquence. 3. Dans la bibliothèque de symboles [Murs, Portes, Fenêtres et Structures], faites glisser la forme du mur vers la page de dessin. Faites glisser le point de contrôle vert pour modifier la taille du mur ou modifier la valeur de la longueur du mur. Faites glisser un mur vers un autre lorsque le point final devient rouge, relâchez la souris et les deux murs s'emboîteront. 4. Pour définir la direction d'ouverture de la porte, vous pouvez cliquer avec le bouton droit sur la forme de la porte et sélectionner le bouton de retournement vertical ou horizontal dans le menu contextuel pour le définir. Faites glisser le point de contrôle jaune pour modifier l'angle et la direction de la porte. 5. D'accord
2024-04-08 commentaire 0 751

Introduction au cours:Implémentation de la fonction de téléchargement par glisser-déposer basée sur JavaScript Introduction : De nos jours, avec le développement d'Internet, le téléchargement de fichiers est devenu l'une des exigences que nous rencontrons souvent dans les applications Web. Pour les utilisateurs, le téléchargement de fichiers par glisser-déposer est non seulement facile à utiliser, mais améliore également l'expérience utilisateur. Dans cet article, nous utiliserons JavaScript pour implémenter une simple fonction de téléchargement par glisser-déposer. Structure HTML : nous devons d'abord créer une zone de glisser en HTML pour que les utilisateurs puissent faire glisser les fichiers vers cette zone pour les télécharger. Ce qui suit est
2023-08-08 commentaire 0 2631

Introduction au cours:Ouvrez le logiciel de création d'organigrammes Edraw, sélectionnez Nouveau [Disposition du sol], sélectionnez le modèle ou l'exemple correspondant sur le côté droit du logiciel pour commencer à dessiner afin de créer la structure de base du mur extérieur. Faites glisser le point de contrôle vert, double-cliquez sur le texte de cote, entrez la longueur et la largeur et la forme changera en conséquence. Depuis la bibliothèque de symboles [Murs, Portes, Fenêtres et Structures], faites glisser la forme du mur vers la page de dessin. Faites glisser le point de contrôle vert pour modifier la taille du mur ou modifier la valeur de la longueur du mur. Faites glisser un mur vers un autre lorsque le point final devient rouge, relâchez la souris et les deux murs s'emboîteront. Pour définir la direction d'ouverture de la porte, vous pouvez cliquer avec le bouton droit sur la forme de la porte et sélectionner le bouton de retournement vertical ou horizontal dans le menu contextuel pour le définir. Faites glisser le point de contrôle jaune pour modifier l'angle et la direction de la porte. Vous pouvez également ajouter quelques plantes vertes pour embellir le
2024-06-01 commentaire 0 389