
Cours Intermédiaire 11209
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17552
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11263
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-08-23 18:46:30 0 2 507
Les getters avec pinia ne peuvent pas charger
2024-01-28 22:10:22 0 1 418
2023-09-05 11:18:47 0 1 732
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 664
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 559

Introduction au cours:dedecms Modifiez le modèle par défaut : téléchargez le modèle téléchargé dans /templets via FTP, puis connectez-vous au backend du site Web et remplacez "par défaut" dans "Style par défaut du modèle" par le nom de votre dossier de modèles. Sélectionnez ensuite le modèle de page d'accueil dans l'assistant de mise à jour de la page d'accueil, puis mettez à jour le contenu.
2019-07-16 commentaire 0 8786

Introduction au cours:Téléchargez les modèles téléchargés dans /templets via FTP. ||Connectez-vous au backend du site Web, sélectionnez « Système », cliquez sur « Paramètres système de base », remplissez le nom du dossier de modèles dans « Style par défaut du modèle » et cliquez sur « OK ». ||Sélectionnez "Générer", sélectionnez "Mettre à jour le HTML de la page d'accueil, mettre à jour le HTML des colonnes, etc.", puis mettre à jour.
2019-08-01 commentaire 0 3547

Introduction au cours:Comment utiliser PHP pour implémenter une fonction de moteur de modèle Web simple. Un moteur de modèle Web est l'un des outils très utiles dans le développement Web. En utilisant des moteurs de modèles, nous pouvons séparer la structure et le contenu des pages Web, simplifier le processus de développement et améliorer la maintenabilité et la réutilisation du code. Dans cet article, nous présenterons comment utiliser PHP pour implémenter un moteur de modèle Web simple et fournirons des exemples de code spécifiques à titre de référence. 1. Déterminer les besoins Avant de commencer à écrire du code, nous devons d'abord déterminer nos besoins et clarifier les fonctions du moteur de modèles.
2023-09-24 commentaire 0 849

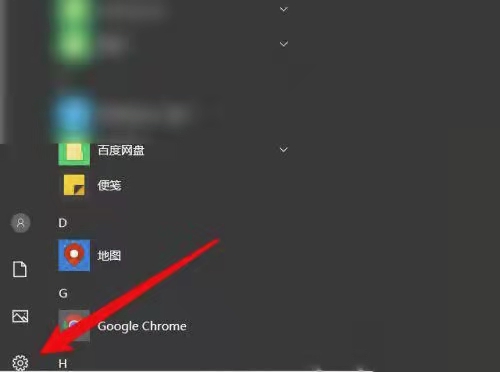
Introduction au cours:Comment mettre en place un thème transparent pour Windows 10 ? Récemment, l'éditeur a découvert que certains amis voulaient savoir comment définir un thème transparent dans le système Win10. L'éditeur ci-dessous vous expliquera les étapes pour définir un thème transparent dans Win10. Les utilisateurs qui doivent le configurer peuvent suivre les étapes suivantes pour fonctionner. . Comment définir un thème transparent pour Windows 10 1. Pour définir le style de thème de Windows 10 afin qu'il soit entièrement transparent, ouvrez d'abord la barre de menus de l'ordinateur et cliquez sur Paramètres. 2. Cliquez ensuite sur Appliquer facilement sur la page des paramètres. 3. Cliquez ensuite sur Afficher les paramètres. 4. Enfin, nous pouvons ouvrir la page d'affichage et activer l'effet de transparence totale dans Windows.
2023-07-11 commentaire 0 1305

Introduction au cours:Les frameworks CSS sont un ensemble d'outils permettant de créer rapidement des mises en page et des conceptions de pages Web. Ils fournissent une série de styles et de modèles de mise en page prédéfinis, permettant aux développeurs de créer plus facilement des pages Web avec une apparence cohérente et une conception réactive. Son objectif principal est de simplifier le processus de développement Web, de réduire la duplication du travail et de fournir un style de conception cohérent. Ils incluent généralement certains styles CSS et règles de mise en page couramment utilisés, tels que les systèmes de grille, les styles de boutons, les styles de formulaire, etc. Grâce à l'utilisation de frameworks CSS, les développeurs peuvent créer plus rapidement des pages Web avec une apparence moderne et une excellente expérience utilisateur.
2023-10-12 commentaire 0 1090