
Cours Avancé 19188
Introduction au cours:"Tutoriel de téléchargement d'images PHP" vous apprend à utiliser notre PHP et une classe de téléchargement d'images PHP pour implémenter notre fonction de téléchargement d'images.

Cours Avancé 10805
Introduction au cours:L'application Web d'apprentissage en ligne Java télécharge des images pour générer des vignettes. Le cours « Tutoriel vidéo Java pour la mise en œuvre de vignettes d'images à proportions égales » explique comment utiliser Java pour implémenter la fonction de génération de vignettes d'images à proportions égales à l'aide d'exemples. Les performances de navigation dans les informations sont améliorées grâce à la génération de vignettes, ce qui réduit la quantité de transmission de données tout en garantissant l'expérience utilisateur.

Cours Élémentaire 2839
Introduction au cours:"Tutoriel pratique Python Crawler : Exploration d'images à partir d'un site Web par lots" vous aidera à découvrir le mystère des robots d'exploration à travers des combats réels. Il vous présentera comment explorer des images sur le site Web. Reproduit avec la permission de : https://www.bilibili.com/video/BV1qJ411S7F6

Cours Avancé 9622
Introduction au cours:"Apprentissage approfondi des exemples de fonctions de téléchargement d'images de développement PHP" présente le développement de la fonction de téléchargement d'images.

Cours Élémentaire 15060
Introduction au cours:Le découpage Photoshop est l'une des technologies couramment utilisées dans le développement front-end Web. "Wheat Academy Photoshop Slicing Video Tutorial" vous explique les opérations de base, les techniques et les points clés du découpage PS, vous permettant de démarrer rapidement avec le découpage Photoshop.
2018-07-08 21:06:53 0 2 1443
javascript - Comment rendre l'image en plein écran en cliquant sur l'image avec PhoneSwipe?
2017-07-05 10:41:07 0 4 862
2018-10-04 10:40:51 0 1 1350
laravel - Aperçu de l'image locale vuejs, comment obtenir le src de l'image ?
2017-05-16 16:46:32 0 2 634

Introduction au cours:Comment placer une image au-dessus d'une image en utilisant CSS : 1. Enveloppez l'élément image dans un élément div ; 2. Utilisez l'attribut "background-image" pour définir une autre image comme image d'arrière-plan du div. ajoutez "background-image" à l'élément div. :url(picture path);" le style est suffisant.
2021-11-29 commentaire 0 58106
Introduction au cours: PHP判断图片是否为标准图片(防止篡改图片上传) 在项目安检时发现,某系项目中图片上传只是对后缀名进行了检查,导致含有某些代码的‘图片’也能上传到服务器,有重大隐患。写了一个方法,检验图片的正确性。(此方法无法完全验证,将图片源码中加了代码无法判断,不过将图片处理比如加水印以后,含有代码的图片在当作php执行时会失效)?/* *判断上传的图片是否为
2016-06-13 commentaire 0 844

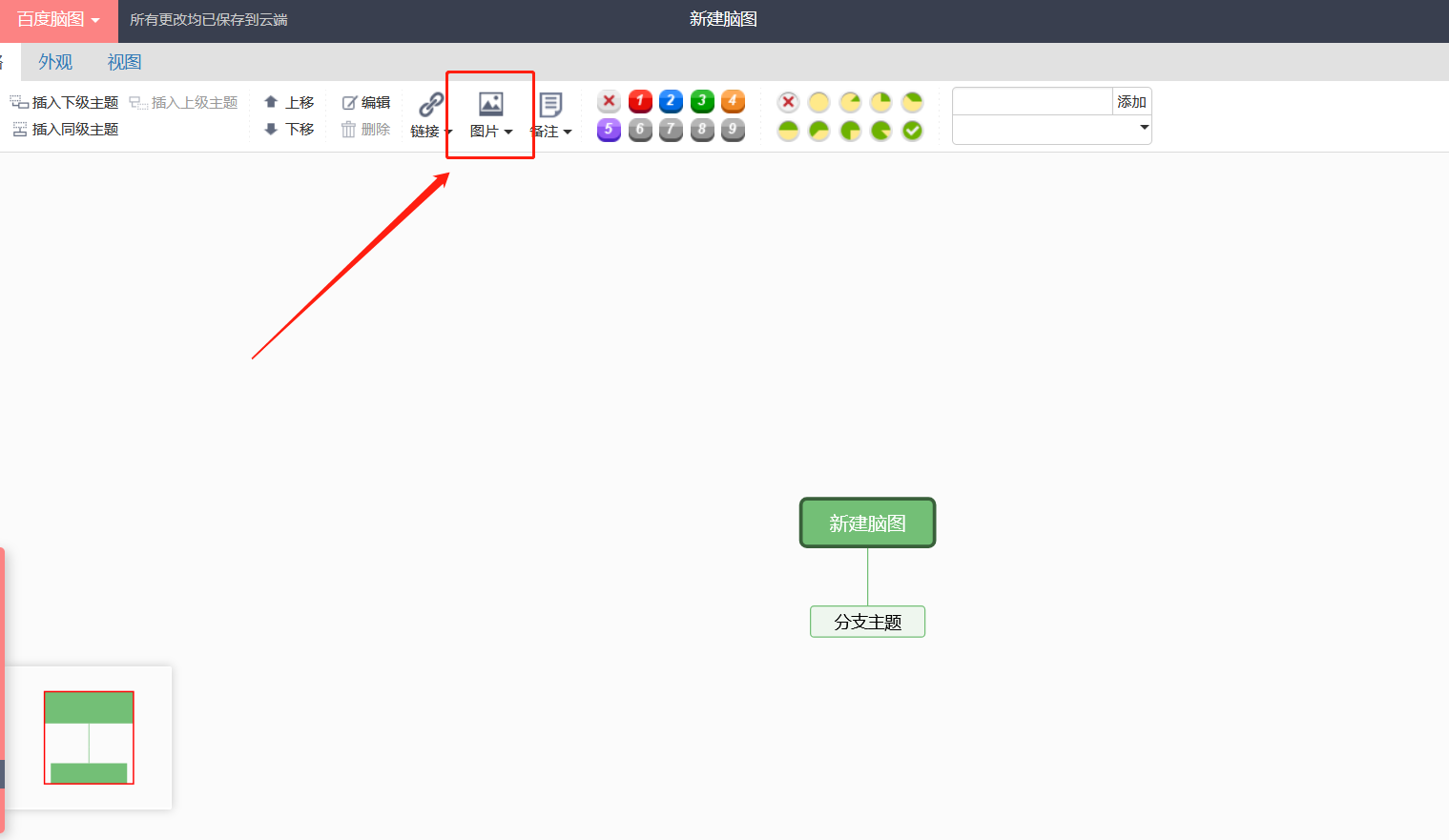
Introduction au cours:1. Cliquez sur l'image. 2. Cliquez pour insérer une image. 3. Sélectionnez l'image insérée. 4. Vous pouvez insérer l'image avec succès. Ce qui précède est le didacticiel pertinent sur la façon d'importer des images dans Baidu Brain Map. J'espère qu'il vous sera utile !
2024-04-16 commentaire 0 967

Introduction au cours:HTML est un langage de balisage couramment utilisé dans la production de pages Web, le plus couramment utilisé étant l'insertion et le paramétrage d'images. Dans cet article, nous présenterons comment définir des images en HTML, notamment l'insertion d'images, la définition de la taille des images, l'ajout de bordures d'images, etc. Insérer des images La manière d'insérer des images en HTML est très simple Vous pouvez utiliser la balise ```<img>```, comme indiqué ci-dessous : ```<img src="adresse de l'image" alt="description de l'image">. ` ``Parmi eux, l'attribut ````src```` précise l'adresse de l'image,``
2023-05-27 commentaire 0 1245

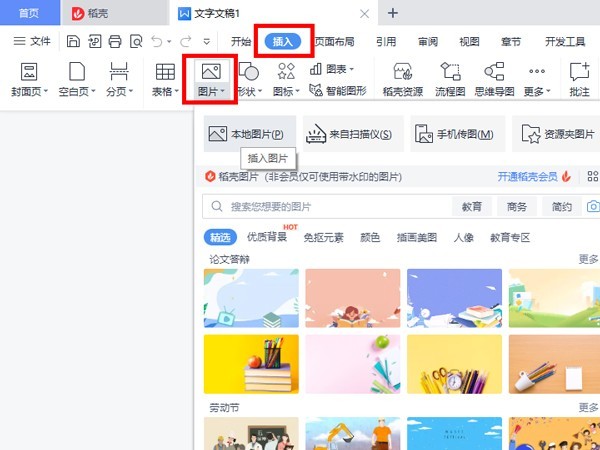
Introduction au cours:1. Ouvrez wps, cliquez sur Insérer, cliquez sur Image, cliquez sur Image locale et sélectionnez l'image que vous souhaitez insérer. 2. Cliquez sur l'image et cliquez sur Compresser l'image sous Outils d'image. 3. Sélectionnez le mode de compression et cliquez sur Compresser.
2024-04-18 commentaire 0 1303