
Cours Intermédiaire 11357
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17659
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11371
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 850
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 738
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 631
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 600
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1018
Introduction au cours:这是一款基于HTML5 SVG制作的路径过渡动画幻灯片特效。该幻灯片特效使用SVG路径来剪裁幻灯片中的图片,制作出幻灯片切换时不规则的图形变换效果。,。
2016-05-17 commentaire 0 1550

Introduction au cours:1. Utilisez l'outil Plume, réglez sur Forme et tracez un tracé. 2. Cliquez avec le bouton droit sur le calque de forme 1 et pixellisez le calque. 3. Exécutez [Modifier] - [Définir le préréglage du pinceau], entrez un nom et confirmez. 4. Préréglage du pinceau : définissez la forme de la pointe du stylet et l'espacement est de 1. 5. Dynamique de la forme : définissez l'instabilité de l'angle, la valeur est de 300 et le contrôle est en fondu. 6. Basculez l'arrière-plan en noir, choisissez différentes couleurs et utilisez le pinceau streamer pour dessiner librement. L'effet est comme indiqué.
2024-04-17 commentaire 0 789

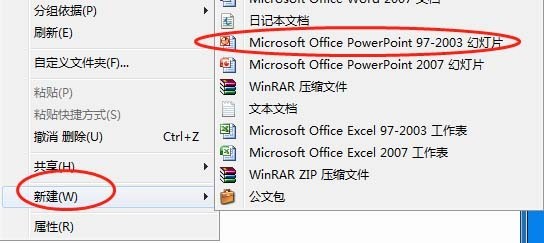
Introduction au cours:1. Créez un nouveau fichier de diaporama. 2. Ouvrez le fichier pour le modifier. 3. Insérez une image. 4. Après avoir cliqué sur l'image, cliquez sur [Animation] dans la barre d'outils supérieure et sélectionnez [Animation personnalisée]. 5. Cliquez sur [Ajouter un effet], cliquez sur [Chemin d'action] et sélectionnez [Autre chemin d'action]. 6. Cliquez ensuite sur [Courbe en forme de S 1] et cliquez sur OK. 7. Après l'avoir ajouté, vous pouvez voir l'effet de courbe en S avec des lignes pointillées.
2024-03-26 commentaire 0 1151

Introduction au cours:Les fonctions du canevas comprennent le dessin de formes de base, le dessin d'images, le dessin de texte, le dessin de chemins, le dessin de dégradés et d'ombres, les effets d'animation, les transformations graphiques et le traitement d'image. Introduction détaillée : 1. Canvas fournit des méthodes pour dessiner des formes de base, telles que des rectangles et des cercles. En définissant différentes propriétés, telles que la couleur et la largeur des lignes, vous pouvez créer diverses formes. 2. Canvas peut dessiner des images, notamment des images bitmap et vectorielles ; , vous pouvez utiliser la méthode "drawImage()" pour dessiner l'image sur le canevas, et l'image peut être redimensionnée, recadrée, etc.
2023-08-17 commentaire 0 2543

Introduction au cours:1. Utilisez l'outil Rectangle pour dessiner un rectangle, comme indiqué sur la figure. 2. Basculez l'outil sur l'outil de déplacement et sélectionnez n'importe quel point dans le coin du rectangle. À ce moment, la forme de la souris se transformera en flèche + arc. Tirez-la ensuite vers l'intérieur et les coins pointus du rectangle deviendront arrondis. coins, comme indiqué sur la figure. 3. Voici le point clé : maintenez la touche Alt enfoncée et cliquez sur n'importe quel point, et la forme des coins arrondis changera. Avant de faire cela, nous copions d'abord deux rectangles pour comparaison. 4. Sélectionnez le deuxième rectangle, maintenez la touche Alt enfoncée et cliquez une fois sur n'importe quel point du rectangle. L'effet est comme indiqué ci-dessous. 5. Sélectionnez le troisième rectangle, maintenez la touche Alt enfoncée et cliquez une fois sur n'importe quel point de ce rectangle, comme indiqué sur la figure. 6. Sélectionnez n'importe quel rectangle, exécutez [Objet] - [Chemin] - [Chemin de décalage], entrez la valeur de décalage, confirmez et le graphique copié sera
2024-04-07 commentaire 0 536